Android4.4 一个很重要的改变就是透明系统栏.。新的系统栏是渐变透明的, 可以最大限度的允许屏幕显示更多内容, 也可以让系统栏和 Action Bar 融为一体, 仅仅留下最低限度的背景保护以免通知通知栏内容和 Action Bar 文字/图标难以识别。谷歌把这种效果称之为:Translucent Bar。
它的初始目的就是要最大化可视面积和淡化系统界面的存在感。其效果如图:

实现方法也很简单(仅限4.4以上的系统)
1、新建主题我这里分成了3个主题(4.4之前用的主题、4.4~5.0用的主题、5.0之后用的主题 <5.0之后必须指定颜色>)

styles(4.0之前)

1 <!-- 半透明的主题样式 --> 2 <style name="NavigationTransparent" parent="AppTheme"> 3 <!-- Android 4.4 之前的版本跟随系统默认的样式--> 4 </style>
styles(4.4之后)

1 <!-- 半透明的主题样式 --> 2 <style name="NavigationTransparent" parent="AppTheme"> 3 <!-- 状态栏 半透明 --> 4 <item name="android:windowTranslucentStatus">true</item> 5 <!-- 导航栏 半透明--> 6 <item name="android:windowTranslucentNavigation">true</item> 7 </style>
styles(5.0之后)

1 <!-- 半透明的主题样式 --> 2 <style name="NavigationTransparent" parent="AppTheme"> 3 <!-- 导航栏 半透明--> 4 <item name="android:windowTranslucentNavigation">true</item> 5 <!-- 状态栏 半透明 --> 6 <item name="android:windowTranslucentStatus">true</item> 7 <!-- Android 5.0开始需要把颜色设置为透明。否状态栏会用系统默认的浅灰色 (Android 5.0以后支持修改颜色,需指定颜色)--> 8 <item name="android:statusBarColor">@android:color/transparent</item> 9 </style>
2、布局文件里添加
android:fitsSystemWindows="true"
不设置这个属性的话,布局文件的内容会跑到状态栏中。
3、AndroidManifast.xml为该Activity 指定该主题样式。
上面的我们称之为 “透明状态栏”
====================================================================================================================================
============================================= 犹豫的分隔线=====================================================
====================================================================================================================================
还有一种方式是大家比较常见的,状态栏的颜色和导航菜单的颜色一致 如图:

限5.0以上版本
1、我们在styles(5.0)中添加如下主题

1 <style name="NavigationChange" parent="AppTheme"> 2 <item name="colorPrimaryDark">@color/colorPrimaryDark</item> 3 </style>
同时也应该在styles 里面添加相同主题,防止手机版本不够,主题报错。内容我们为空,调用系统默认颜色
styles

1 <!-- 可以改变的主题样式 --> 2 <style name="NavigationChange" parent="AppTheme"> 3 4 </style>
2、我们自定义导航栏菜单

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:orientation="vertical" 7 android:fitsSystemWindows="true" 8 > 9 10 <RelativeLayout 11 android:layout_width="match_parent" 12 android:layout_height="55dp" 13 android:background="@color/colorPrimaryDark"> 14 <TextView 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:layout_centerInParent="true" 18 android:text="这是导航栏标题啊" 19 android:textSize="20sp"/> 20 21 </RelativeLayout> 22 23 <Button 24 android:id="@+id/jump" 25 android:layout_margin="20dp" 26 android:text="点击跳转到另一个Activity" 27 android:layout_width="match_parent" 28 android:layout_height="wrap_content" 29 android:onClick="jump" 30 /> 31 32 </LinearLayout>
3、AndroidManifast.xml 文件中为Activity 指定该主题样式就好了。
补充:
- 两种方式其实都是改变状态栏的颜色,只是方式一的颜色为透明色。
- 方式一适用于app中没有导航栏,且整体的背景是一张图片的界面;
- 方式二适用于app中导航栏颜色为纯色的界面;
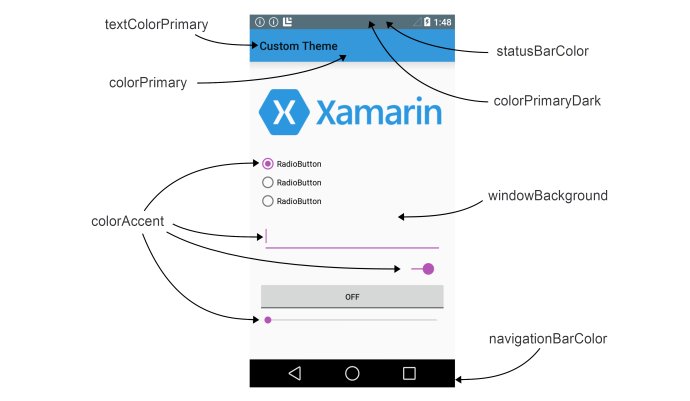
看到一张图很详细,粘贴一下。