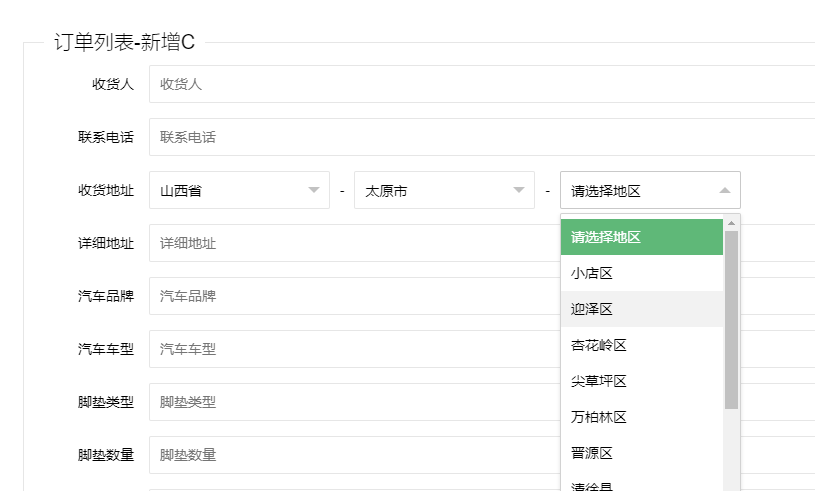
效果图:

HTML页面代码
1 <div class="layui-form-item"> 2 <label class="layui-form-label">收货地址</label> 3 <div class="layui-input-inline" style=" 20%;"> 4 <select name="province" id="province" lay-filter="province" > 5 <option value="0">请选择省份</option> 6 @foreach($province_list as $val) 7 <option value="{{$val['id']}}">{{$val["name"]}}</option> 8 @endforeach 9 </select> 10 </div> 11 <div class="layui-form-mid">-</div> 12 <div class="layui-input-inline" style=" 20%;"> 13 <select name="city" id="city" lay-filter="city"> 14 <option value="0">请选择城市</option> 15 </select> 16 </div> 17 <div class="layui-form-mid">-</div> 18 <div class="layui-input-inline" style=" 20%;"> 19 <select name="district" id="district"> 20 <option value="0">请选择地区</option> 21 </select> 22 </div> 23 </div>
js代码:
1 <script> 2 // +---------------------------------------------------------------------- 3 // | 选择地址 4 // +---------------------------------------------------------------------- 5 layui.use(['layer', 'jquery', 'form'], function () { 6 var layer = layui.layer, 7 $ = layui.jquery, 8 form = layui.form; 9 10 form.on('select(province)', function(data){ 11 var cityid = data.value; 12 $.ajax({ 13 headers: { 14 'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content') 15 }, 16 type: "POST", 17 url: "/Order/city", 18 data:{cityid:cityid}, 19 datatype:"JSON", 20 success:function(data){ 21 $("#city").html(''); 22 $("#district").html(''); 23 var list = data.data; 24 var citysHtml = "<option value='0'>请选择城市</option>"; 25 $.each(list, function (index,city) { 26 citysHtml += '<option value="' + city.id + '" >' + city.name + '</option>'; 27 }); 28 $("#city").html(citysHtml); 29 form.render('select'); 30 } 31 }); 32 33 }); 34 form.on('select(city)', function(data){ 35 var cityid = data.value; 36 $.ajax({ 37 headers: { 38 'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content') 39 }, 40 type: "POST", 41 url: "/Order/district", 42 data:{cityid:cityid}, 43 datatype:"JSON", 44 success:function(data){ 45 // var json = JSON.parse(data); 46 var list = data.data; 47 $("#district").empty(); 48 $("#district").append("<option value='0'>请选择地区</option>"); 49 $.each(list, function (index) { 50 $("#district").append("<option value="+list[index].id+">"+list[index].name+"</option>"); 51 }); 52 form.render('select'); 53 } 54 }); 55 56 }); 57 }); 58 </script>