原文地址:https://www.cnblogs.com/alua/p/7216664.html
附:sign签名结果计算验证 https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
调用微信扫一扫,文章是转的,有点错误,看到的人要改一改。把出错处改改就可以了。
错误处为:
出错步骤在
5前台页面
你这里用的是ajax去获取 wx.config({ 需要的相关参数
然后你在获取签名的 url 上是动态获取的,用的是
string url = Request.Url.ToString();
这个时候,url 的取到的结果,很可能不是当前页面。除非你的ajax是发往当前页面的。
然后我就是踩中了这个坑,我ajax一般都是发往统一的一个地址,用一个参数action来表明要做什么动作的。
所以,url已经不是当前页面了。比如我把ajax发往
‘/ajax/wechatAction.aspx?action=getsig’ 这个地址,那么url动态结果则是: http://domain/ajax/wechatAction.aspx?action=getsig ,这个时候生成的签名是会报错的。
阅读这篇文章的人,把这一步ajax请求修改一下,改成在当前页面加载的时候,直接去生成相关参数,输出到当前页面的js,即:保证右键查看源代码的时候,能直接看到 wx.confign 上已经显示了相关签名数据了而不是动态ajax去拉取。
1.绑定域名
去微信公众号平台中设置js接口安全域名,要注意的是不填写http://, 只填写域名即可,如 www.baidu.com。

一个月只能修改三次,要谨慎填写。
2.引入JS文件
在页面中引入微信js脚本文件。 <script src="https://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
3.写入config文件配置
 config配置信息
config配置信息4.调用接口
(1)首先要知道微信给你生成的AppID和AppSecret,
(2)根据AppId和AppSecret到https://api.weixin.qq.com/cgi-bin/token获取AccessToken。
access_token(有效期7200秒,开发者必须在自己的服务全局缓存access_token)
(3)然后拿着Token到https://api.weixin.qq.com/cgi-bin/ticket/getticket获取ticket。
用第一步拿到的access_token 采用http GET方式请求获得jsapi_ticket(有效期7200秒,开发者必须在自己的服务全局缓存jsapi_ticket)
(4)然后根据ticket和随机字符串和时间戳和当前页面的url生成Signature(签名)。
签名算法:签名生成规则如下:参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。这里需要注意的是所有参数名均为小写字符。对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。
(a){对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。
(b)对string1进行sha1签名,得到signature.
 微信helper生成签名
微信helper生成签名 后台接口
后台接口5前台页面
首先要将微信的config信息写入。可以ajax调用。或者后台输出到前台。这里使用ajax调用。
 微信config信息写入
微信config信息写入 点击按钮扫一扫
点击按钮扫一扫备注:
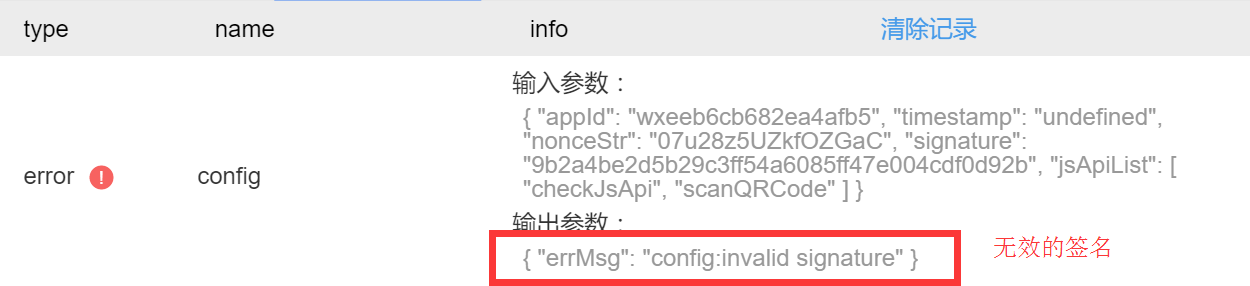
要注意的是token与ticketd在微信端都有7200秒的缓存。并且第一步的URL和第四部的URL都要按照微信要求的格式填写,不要写成局域网的地址。
在微信端调试非常费劲,因为每次都要发布到正式环境。
建议后台多用日志,前台多用log输出或者alert输出,也可以使用微信开发者工具。


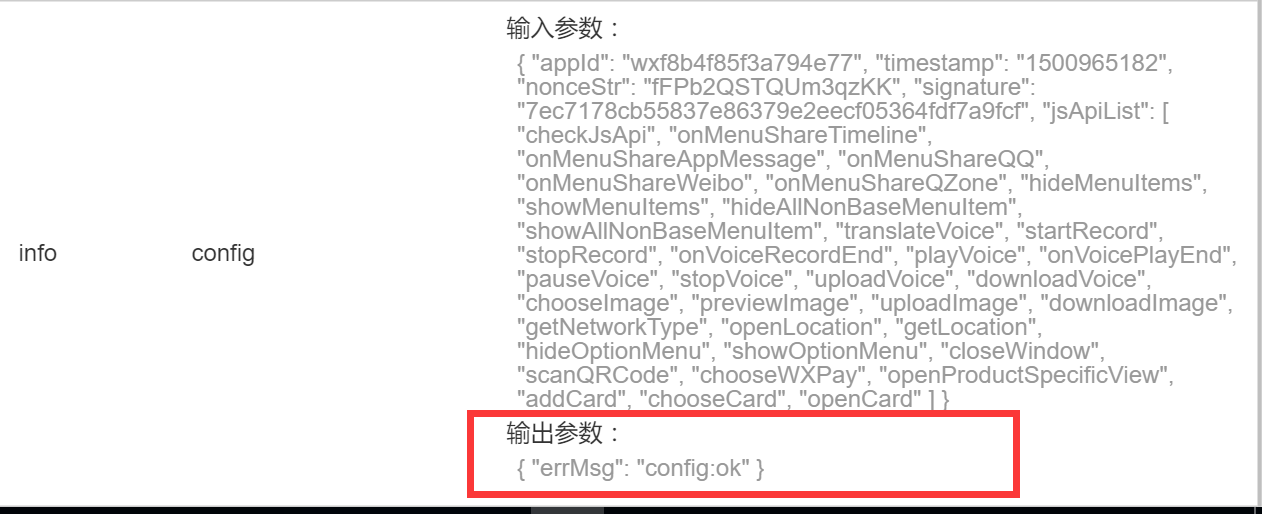
如果一切都配置成功的话,返回结果如下: