①左上区域效果图:

代码如下:
1 <div class="row"> 2 <div class="col-lg-2" style="background-color: #F1E8DC;height: 50px"> 3 <a class="navbar-brand" href="#"><span class="glyphicon glyphicon-th"></span>Sias Pro</a> 4 <button id="menu-collapse" style="float: right;margin: 10px 15px 0 0 " type="button" class="btn btn-default dropdown-toggle btn-sm" data-toggle="dropdown"> 5 <span class="glyphicon glyphicon-th-list"></span> 6 </button> 7 </div> 8 9 <!-- 这里以下是右上方Header 区域--> 10 <div class="col-lg-10"> 11 <!-- .... --> 12 </div> 13 </div>
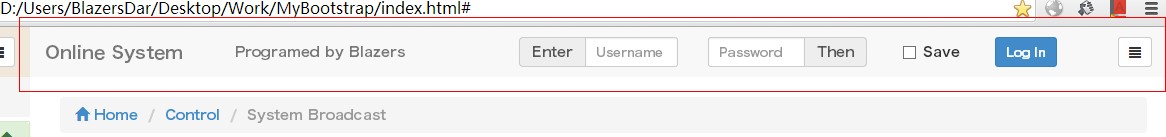
②右上区域效果图:

代码如下:
<div class="row"> 2 <div class="col-lg-2"> 3 4 <!-- 这里是左上区域 --> 5 6 </div> 7 8 <div class="col-lg-10"> 9 <nav class="nav navbar-default" role="navigation"> 10 <div class="row"> 11 <div class="col-lg-2"> 12 <a class="navbar-brand" href="#">Online System</a> 13 </div> 14 <div class="col-lg-3"> 15 <p class="navbar-text">Programed by Blazers</p> 16 </div> 17 <div class="col-lg-2" style="padding:10px 15px 0 15px"> 18 <div class="input-group"> 19 <span class="input-group-addon">Enter</span> 20 <input id="my-input-username" 21 type="text" class="form-control input-sm" placeholder="Username"> 22 </div> 23 </div> 24 <div class="col-lg-2" style="padding:10px 15px 0 15px" > 25 <div class="input-group"> 26 <input id="my-input-password" 27 type="password" class="form-control input-sm" placeholder="Password"> 28 <span class="input-group-addon">Then</span> 29 </div> 30 </div> 31 <div class="col-lg-1"> 32 <div class="checkbox" id="my-input-remember" style="margin: 15px 0 0 20px"> 33 <label> 34 <input type="checkbox">Save 35 </label> 36 </div> 37 </div> 38 <div class="col-lg-1" style="padding:10px 15px 0 15px"> 39 <button class="btn btn-primary btn-sm" style="float: right">Log In</button> 40 </div> 41 <div class="col-xs-1" style="padding:10px 15px 0 15px"> 42 <div class="btn-group" style="float: right"> 43 <button type="button" class="btn btn-default dropdown-toggle btn-sm" data-toggle="dropdown"> 44 <span class="glyphicon glyphicon-align-justify"></span> 45 </button> 46 <ul class="dropdown-menu" role="menu" style="margin-left: -125px"> 47 <li><a href="#">Style Change</a></li> 48 <li><a href="#">Thanks to</a></li> 49 <li class="divider"></li> 50 <li><a href="#">Help</a></li> 51 </ul> 52 </div> 53 </div> 54 </div> 55 </nav> 56 </div> 57 </div>
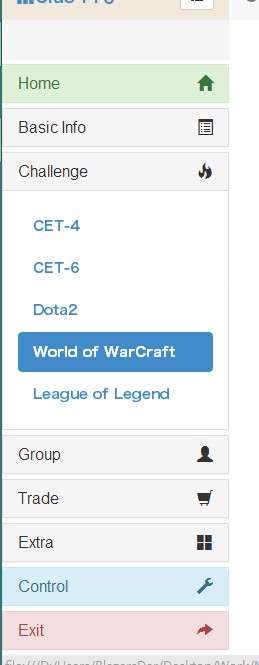
③左侧可收缩菜单栏效果图:

代码如下:
1 <div class="row"> 2 <div class="col-lg-2" id="my-menu" style="float: left"> 3 <div id="search" style="margin-bottom: 4px"> 4 5 </div> 6 <div class="panel-group" id="accordion"> 7 <!--panel 1 Home--> 8 <div class="panel panel-success"> 9 <div class="panel-heading"> 10 <h4 class="panel-title"> 11 <a id="Home" 12 data-toggle="collapse" data-parent="#accordion" href="#collapseZero"> 13 Home <span style="float: right" class="glyphicon glyphicon-home"></span> 14 </a> 15 </h4> 16 </div> 17 <div id="collapseZero" class="panel-collapse collapse"> 18 </div> 19 </div> 20 <!--panel 2 Basic Info--> 21 <div class="panel panel-default"> 22 <div class="panel-heading"> 23 <h4 class="panel-title"> 24 <a id="Basic Info" 25 data-toggle="collapse" data-parent="#accordion" href="#collapseOne"> 26 Basic Info <span style="float: right" class="glyphicon glyphicon-list-alt"></span> 27 </a> 28 </h4> 29 </div> 30 <div id="collapseOne" class="panel-collapse collapse in"> 31 <div class="panel-body"> 32 <ul class="nav nav-pills nav-stacked"> 33 <li class="active" ><a href="#" class="my-sub">Students Info</a></li> 34 <li><a href="#" class="my-sub">Friends</a></li> 35 <li><a href="#" class="my-sub">Messages</a></li> 36 <li><a href="#" class="my-sub">Twitters</a></li> 37 </ul> 38 </div> 39 </div> 40 </div> 41 <!--panel 3 Challenge--> 42 <div class="panel panel-default"> 43 <div class="panel-heading"> 44 <h4 class="panel-title"> 45 <a id="Challenge" 46 data-toggle="collapse" data-parent="#accordion" href="#collapseTwo"> 47 Challenge <span style="float: right" class="glyphicon glyphicon-fire"></span> 48 </a> 49 </h4> 50 </div> 51 <div id="collapseTwo" class="panel-collapse collapse"> 52 <div class="panel-body"> 53 <ul class="nav nav-pills nav-stacked"> 54 <li><a href="#" class="my-sub">CET-4</a></li> 55 <li><a href="#" class="my-sub">CET-6</a></li> 56 <li><a href="#" class="my-sub">Dota2</a></li> 57 <li><a href="#" class="my-sub">World of WarCraft</a></li> 58 <li><a href="#" class="my-sub">League of Legend</a></li> 59 </ul> 60 </div> 61 </div> 62 </div> 63 <!--panel 4 Group--> 64 <div class="panel panel-default"> 65 <div class="panel-heading"> 66 <h4 class="panel-title"> 67 <a id="Group" 68 data-toggle="collapse" data-parent="#accordion" href="#collapseThree"> 69 Group <span style="float: right" class="glyphicon glyphicon-user"></span> 70 </a> 71 </h4> 72 </div> 73 <div id="collapseThree" class="panel-collapse collapse"> 74 <div class="panel-body"> 75 <ul class="nav nav-pills nav-stacked"> 76 <li><a href="#" class="my-sub">12 Groups</a></li> 77 <li><a href="#" class="my-sub">Associations</a></li> 78 </ul> 79 </div> 80 </div> 81 </div> 82 <!--panel 5 Trade--> 83 <div class="panel panel-default"> 84 <div class="panel-heading"> 85 <h4 class="panel-title"> 86 <a id="Trade" 87 data-toggle="collapse" data-parent="#accordion" href="#collapseFour"> 88 Trade <span style="float: right" class="glyphicon glyphicon-shopping-cart"></span> 89 </a> 90 </h4> 91 </div> 92 <div id="collapseFour" class="panel-collapse collapse"> 93 <div class="panel-body"> 94 <ul class="nav nav-pills nav-stacked"> 95 <li><a href="#" class="my-sub">Books dealings</a></li> 96 <li><a href="#" class="my-sub">Second-hand dealings</a></li> 97 <li><a href="#" class="my-sub">Tickets dealings</a></li> 98 <li><a href="#" class="my-sub">Games dealings</a></li> 99 </ul> 100 </div> 101 </div> 102 </div> 103 <!--panel 6 Extra--> 104 <div class="panel panel-default"> 105 <div class="panel-heading"> 106 <h4 class="panel-title"> 107 <a id="Extra" 108 data-toggle="collapse" data-parent="#accordion" href="#collapseFive"> 109 Extra <span style="float: right" class="glyphicon glyphicon-th-large"></span> 110 </a> 111 </h4> 112 </div> 113 <div id="collapseFive" class="panel-collapse collapse"> 114 <div class="panel-body"> 115 <ul class="nav nav-pills nav-stacked"> 116 <li><a href="#" class="my-sub">Positions</a></li> 117 <li><a href="#" class="my-sub">Lessons</a></li> 118 <li><a href="#" class="my-sub">Meetings</a></li> 119 <li><a href="#" class="my-sub">Map</a></li> 120 </ul> 121 </div> 122 </div> 123 </div> 124 <!--panel 7 Control--> 125 <div class="panel panel-info"> 126 <div class="panel-heading"> 127 <h4 class="panel-title"> 128 <a id="Control" 129 data-toggle="collapse" data-parent="#accordion" href="#collapseSix"> 130 Control <span style="float: right" class="glyphicon glyphicon-wrench"></span> 131 </a> 132 </h4> 133 </div> 134 <div id="collapseSix" class="panel-collapse collapse"> 135 <div class="panel-body"> 136 <ul class="nav nav-pills nav-stacked"> 137 <li><a href="#" class="my-sub">System Broadcast</a></li> 138 <li><a href="#" class="my-sub">Database Control</a></li> 139 <li><a href="#" class="my-sub">Administration Control</a></li> 140 </ul> 141 </div> 142 </div> 143 </div> 144 <!--panel 8 exit--> 145 <div class="panel panel-danger"> 146 <div class="panel-heading"> 147 <h4 class="panel-title"> 148 <a id="Exit" 149 data-toggle="collapse" data-parent="#accordion" href="#collapseLast"> 150 Exit <span style="float: right" class="glyphicon glyphicon-share-alt"></span> 151 </a> 152 </h4> 153 </div> 154 <div id="collapseLast" class="panel-collapse collapse"> 155 </div> 156 </div> 157 </div> 158 </div> 159 160 <div class="col-lg-10"> 161 162 <!-- 这里是右侧内容区域 --> 163 164 </div> 165 166 </div>
④右侧内容区域效果图:

代码如下:
1 <div class="row"> 2 <div class="col-lg-2> 3 4 <!-- 左侧菜单栏区域 --> 5 6 </div> 7 8 <div class="col-lg-10" style="padding:0 20px 0 40px;float: left" id="my-content"> 9 <ol class="breadcrumb" id="my-breadcrumb" style="margin: 20px 0 20px -10px"> 10 <li><a href="#"><span class="glyphicon glyphicon-home" style="margin-right: 5px"></span>Home</a></li> 11 <li><a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">Basic Info</a></li> 12 <li class="active">Student Info</li> 13 </ol> 14 <h2 class="cn">基本信息表</h2> 15 <ul class="nav nav-tabs" id="my-tabs"> 16 <li class="active"><a href="#">基本信息</a></li> 17 <li><a href="#">详细信息</a></li> 18 <li><a href="#">统计图表</a></li> 19 </ul> 20 <div class=""> 21 <table class="table table-hover table-striped"> 22 <thead> 23 <tr> 24 <th>#</th> 25 <th>ID</th> 26 <th>NAME</th> 27 <th>STATUS</th> 28 <th>ACTIONS</th> 29 </tr> 30 </thead> 31 <tbody> 32 <tr> 33 <td>1</td> 34 <td>20101517121</td> 35 <td>Blazers</td> 36 <td>Successful</td> 37 <td><a href="#"><span class="glyphicon glyphicon-wrench"></span> EDIT</a> 38 <a href="#" class="my-delete"><span class="glyphicon glyphicon-remove"></span> DELETE</a> 39 </td> 40 </tr> 41 <tr> 42 <td>2</td> 43 <td>20101517107</td> 44 <td>Jack</td> 45 <td>Successful</td> 46 <td><a href="#"><span class="glyphicon glyphicon-wrench"></span> EDIT</a> 47 <a href="#" class="my-delete"><span class="glyphicon glyphicon-remove"></span> DELETE</a> 48 </td> 49 </tr> 50 <tr> 51 <td>3</td> 52 <td>20101517108</td> 53 <td>Sven</td> 54 <td>Successful</td> 55 <td><a href="#"><span class="glyphicon glyphicon-wrench"></span> EDIT</a> 56 <a href="#" class="my-delete"><span class="glyphicon glyphicon-remove"></span> DELETE</a> 57 </td> 58 </tr> 59 <tr> 60 <td>4</td> 61 <td>20101517109</td> 62 <td>Katherine</td> 63 <td>Successful</td> 64 <td><a href="#"><span class="glyphicon glyphicon-wrench"></span> EDIT</a> 65 <a href="#" class="my-delete"><span class="glyphicon glyphicon-remove"></span> DELETE</a> 66 </td> 67 </tr> 68 <tr> 69 <td><input class="my-search-col" type="search" placeholder="Search By Serial Num"/></td> 70 <td><input class="my-search-col" type="search" placeholder="Search By ID"/></td> 71 <td><input class="my-search-col" type="search" placeholder="Search By Name"/></td> 72 <td><input class="my-search-col" type="search" placeholder="Search By Status"/></td> 73 <td></td> 74 </tr> 75 </tbody> 76 </table> 77 78 <ul class="pager"> 79 <li class="previous"><a href="#">← Prev</a></li> 80 <li class="next"><a href="#">Next →</a></li> 81 </ul> 82 </div> 83 </div> 84 </div>