本文内容
1.概述
2.windows与document
3.对话框
4.定时调用
5.URL解析与访问历史
6.浏览器和屏幕信息
★概述
“浏览器对象模型(Browser Object Model,BOM)”是由浏览器实现的可供JavaScript程序调用的一组对象,通过它们,Web开发与设计者使用JavaScript代码可以完成与“控制”浏览器进程相关的许多工作。
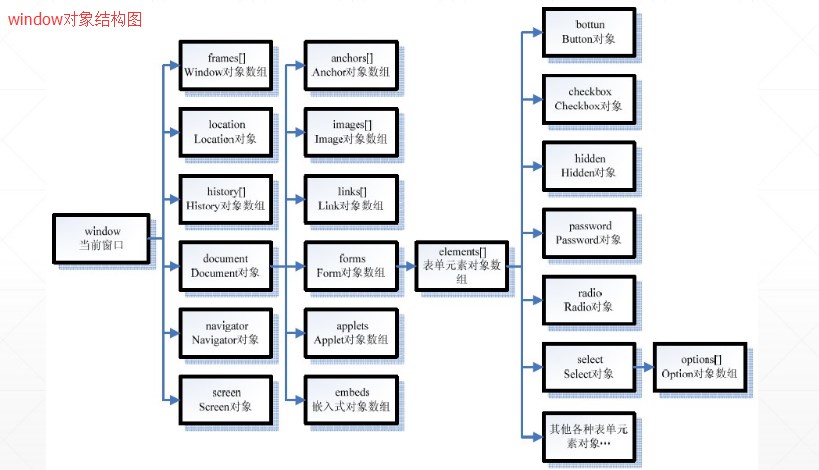
BOM由一系列相关的对象构成,其中Window对象使整个BOM的核心,其他对象和集合对象都是window对象的属性。

BOM中定义了6种重要的对象:
1.window对象表示浏览器中打开的窗口;
2.document对象表示浏览器中加载页面的文档当对象;
3.location对象包含了浏览器当前的URL信息;
4.navigator对象包含了浏览器本身的信息;
5.screen对象包含了客户端屏幕及渲染能力的信息;
6.history对象包含了浏览器访问网页的历史信息;
★window与document对象
顶层对象window
1.在浏览器宿主环境下,window对象就是JavaScript的Global对象,因此使用window对象的属性和方法是不需要特别指明的。例如我们经常使用的alert方法,实际上完整的调用形式应该是'window.alert',通常情况下我们在代码中会省略window对象的声明,直接使用其方法。
2.除了window对象之外,其他的5个对象都是window对象的属性。
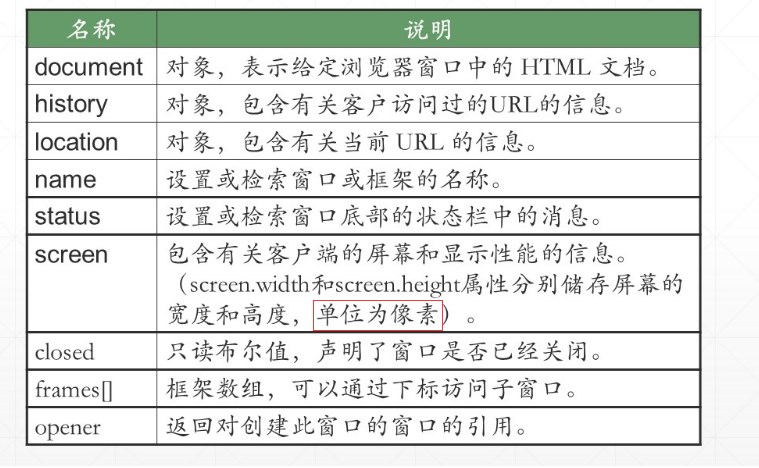
window对象的主要属性

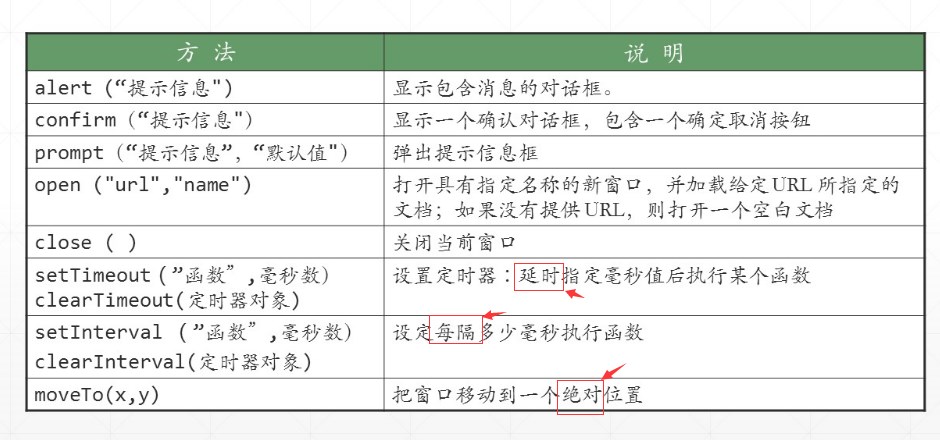
window对象的主要方法

window对象的主要功能
window对象对应着Web浏览器的窗口,使用它可以直接对浏览器窗口进行操作。window对象提供主要功能可以分为以下5类:
(1)调正窗口大小和位置;
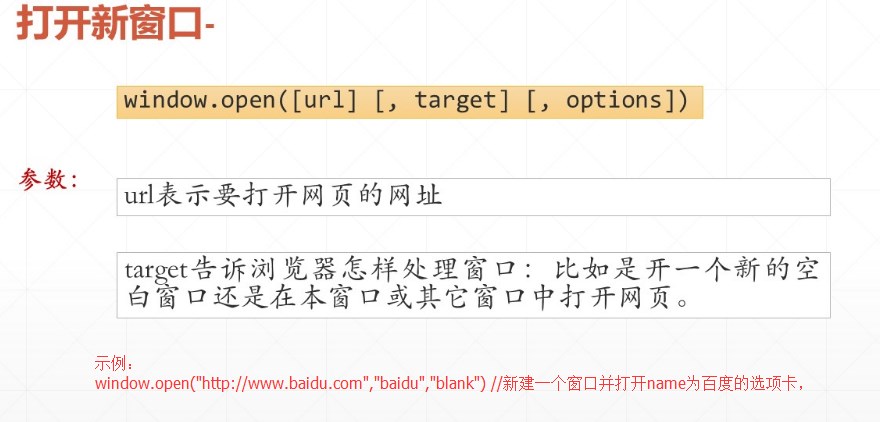
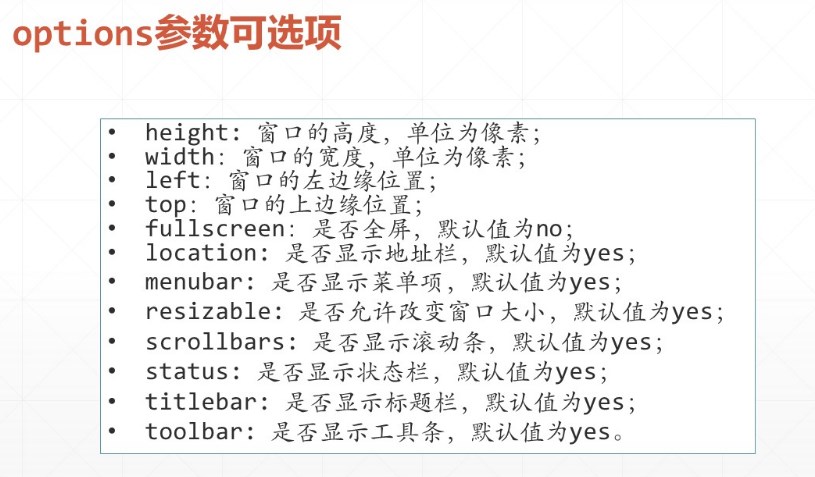
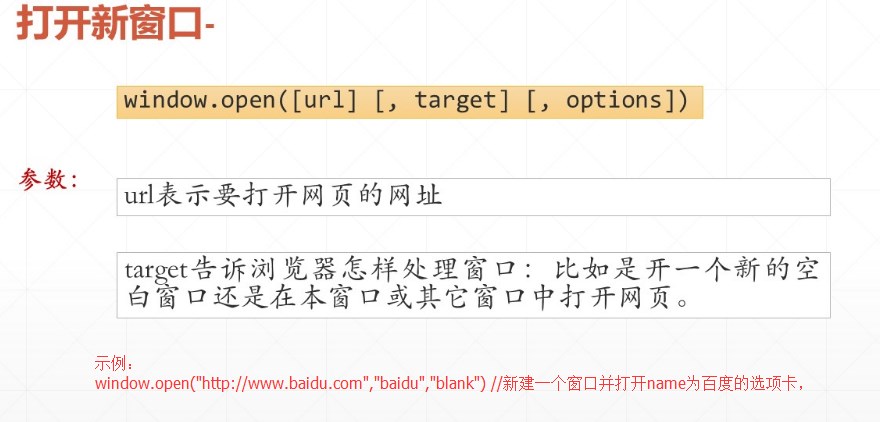
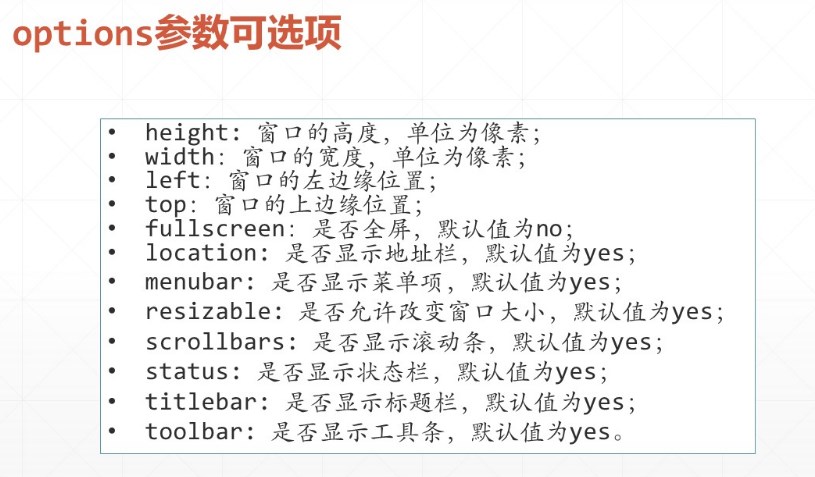
(2)打开新窗口;
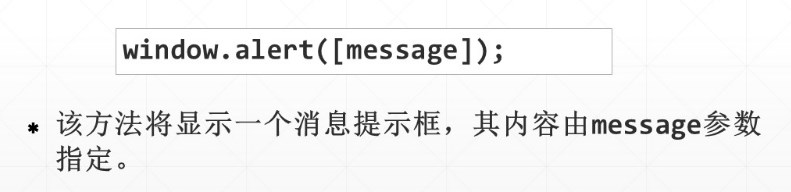
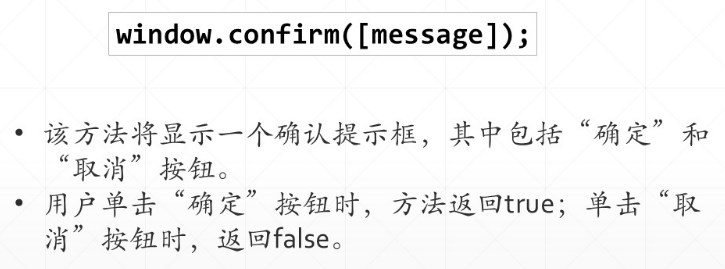
(3)显示系统提示框;
(4)在状态栏上显示信息;
(5)实现实时操作;
document对象
document对象是代表浏览器当前所装入的文档,包含所有文档中的内容。document对象既属于BOM,有时访问DOM树的入口。
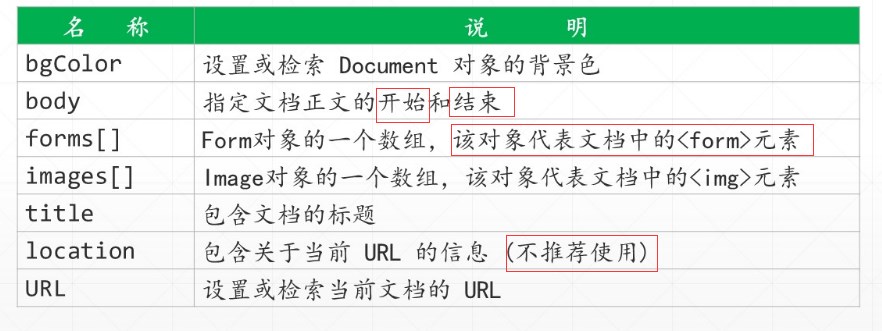
document的属性

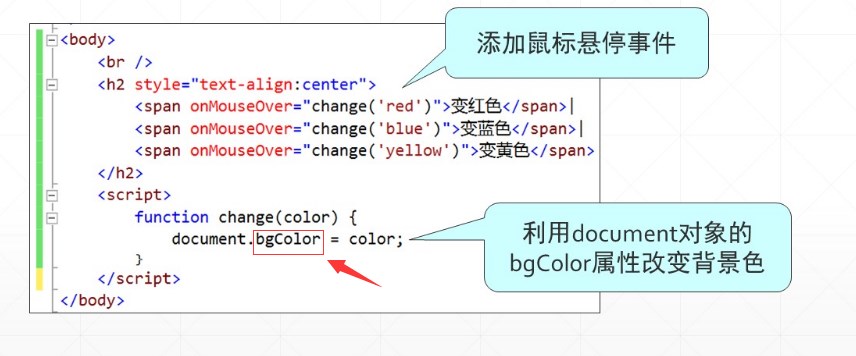
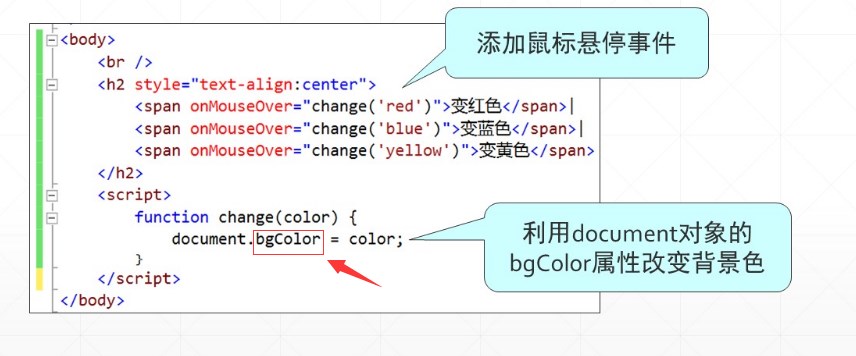
document对象应用实例























开发提示:
现在的网站开发中,已经越来越少地直接使用windows对象打开新窗口了,更多是使用<a href="..." target="_blank || _self">来打开。另外许多网站使用新窗口来显示各种烦人的广告,因此,有些浏览器可能会禁止弹出新窗口,导致新窗口显示不出来!
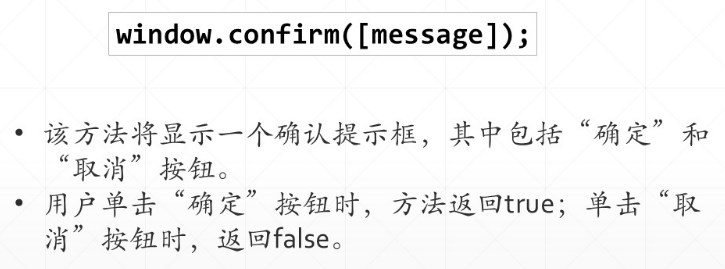
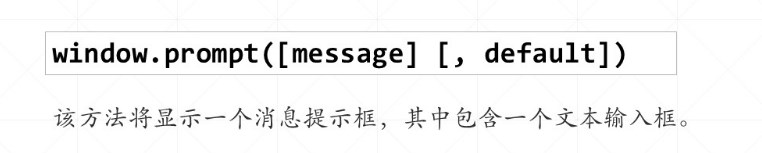
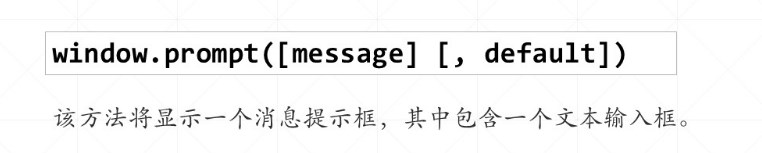
★对话框
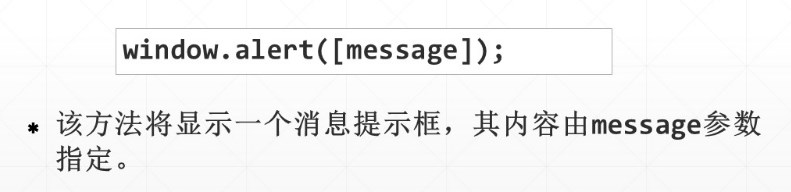
window对象提供了3个方法(alert,confirm,prompt)向用户显示简单的对话框,显示的信息以纯文本字符串表示,并且是阻塞式调用(即必须关闭它才能执行下一步的代码)。



状态栏控制
每个浏览器的窗口底部都会有一个状态栏,用来向用户显示一些特定的消息。状态栏可用于提示何时正在载入页面,何时完成载入页面等信息。可以用window对象的两个属性设置它的值,即status和defaultStatus属性。status可以暂时改变状态栏的文本,而defaultStatus则可以在用户离开当前页面前一直改变该文本。
比如第一次载入页面时,可使用默认的状态信息:
window.defaultStatus="Welcome to my WebPage!";
★定时调用
定时操作通常有两种使用目的:
1.一种是周期性地执行脚本,例如在页面上显示时钟,需要每隔一秒钟更新一次;
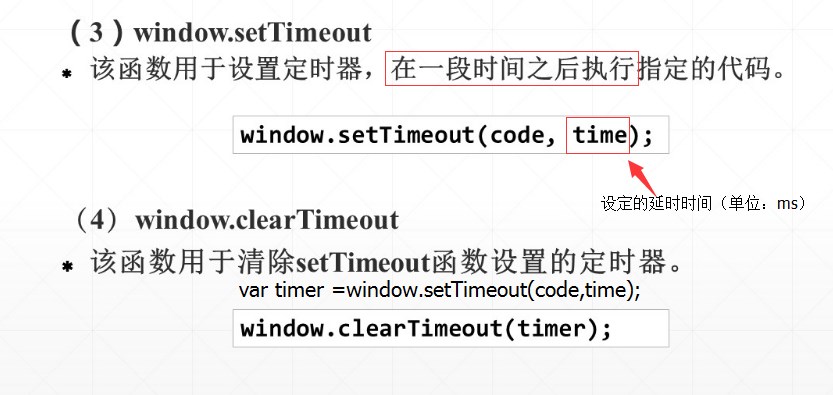
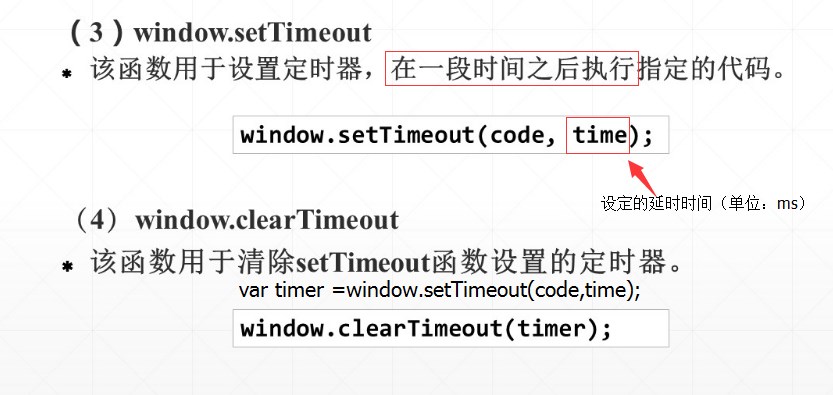
2.另一组则是将某个操作延时一段时间执行,例如某个特别耗时的操作,可以使用window.setTimeout函数使其延时执行,而后面的脚本可以继续运行无需等待。
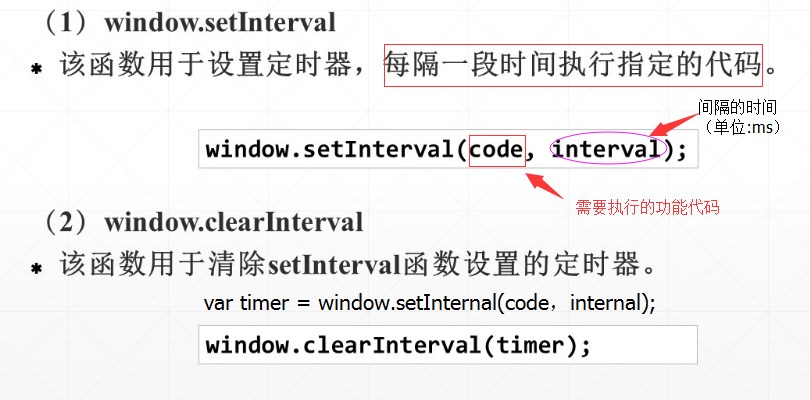
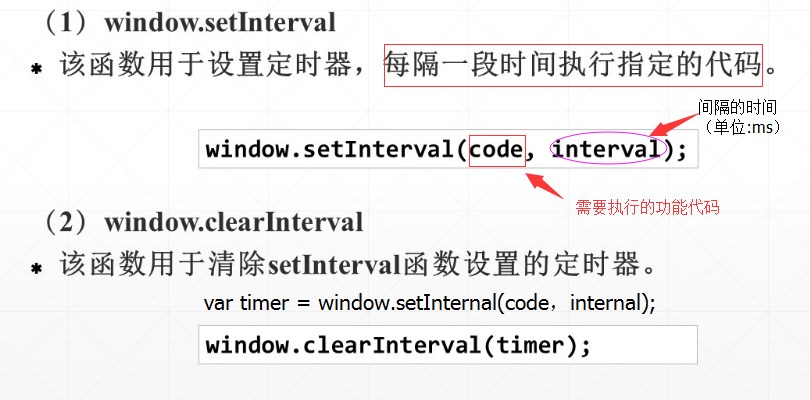
具体语法


应用代码示例:
//延时调用window.setTimeout(alert("2s later"),2000);window.setTimeout(function(){alert("2s later")},2000);//以上这两句代码的效果是相同的(两秒后弹出提示窗口)var timer=window.setTimeout(alert("2s later"),2000);//声明变量timer来存储延时函数,便于以后对定时操作的删除window.clearTimeout(timer);//清除定时器
掌握定时调用的编程技巧
1.时间间隔与暂停的运行方式相似,只是它无限次地每隔指定的时间段就重复一次制定的代码,可调用setInterval方法设置时间间隔,它的参数与setTimeout相同,是要执行的代码和每次执行之间等待的毫秒(ms);
2.setInterval()方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。setInterval方法会不停地调用函数,直到clearTimeout()被调用或窗口被关闭。由setInterval返回的ID值可用作clearInterval()方法的参数。因为如果不取消时间间隔,就会一直执行它,直到页面被卸载为止。
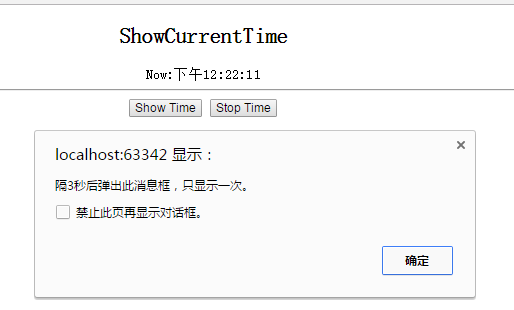
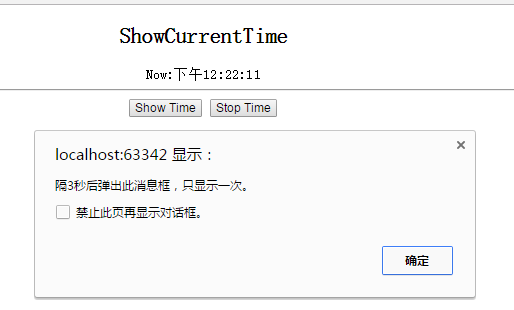
示例应用:利用定时器显示当前时间
<h2>ShowCurrentTime</h2><time id="ShowCurrentTime"></time><hr/><button onclick="ShowTime()">ShowTime</button><button onclick="StopTime()">StopTime</button><script>//获取时间并向页面输出function getTime(){var time=document.getElementById('ShowCurrentTime');if(1){time.innerHTML="Now:"+(newDate()).toLocaleTimeString();}}//利用window.setTimeout( )显示提示框varIntervalID;functionShowTime(){IntervalID=window.setInterval(getTime,1000);setTimeout("alert('隔3秒后弹出此消息框,只显示一次。')",3000);//这句代码中的执行代码,会如期在3s后执行/*setTimeout(alert("3s later and it disappears only once!"),2000); *///这条语句其中的执行代码会立即执行而不会等到2s后执行}functionStopTime(){window.clearInterval(IntervalID)}</script>


★URL解析与访问历史
location对象的属性

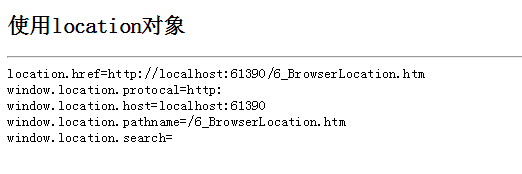
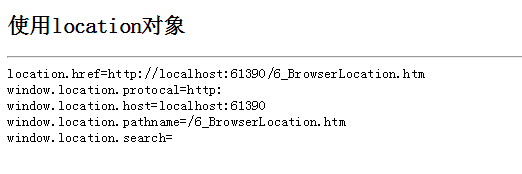
示例:显示location对象属性值
<h2>使用location对象</h2><hr/><scripttype="text/javascript">document.open();//新建HTML文档document.writeln("location.href="+ window.location.href);document.writeln("<br /> window.location.protocal="+ window.location.protocol);document.writeln("<br /> window.location.host="+ window.location.host);document.writeln("<br /> window.location.pathname="+ window.location.pathname);document.writeln("<br /> window.location.search="+ window.location.search);document.close();//关闭HTML文档</script>

location对象的方法
1.assign()方法,加载新文档;
2.reload()方法,重新加载当前文档;
3.replace方法,用新文档替换当前文档;
区别:如果不想让脚本的页面能从浏览器历史中访问。可使用replace()方法。该方法所作的操作与assign()相同,但它多了一步操作,即从浏览器历史中删除包含脚本的页面,这样就不能通过浏览器的后退和前进按钮访问它。
示例
<h2>Location 对象的方法</h2><hr/><buttononclick="window.location.assign('http://www.baidu.com')">assign</button><p>方法assign结合语句window.location.assign('http://www.baidu.com')实现百度跳转</p><buttononclick="window.location.reload()">reload</button><p>方法reload结合语句window.location.reload()实现<mark>重新载入当前文档</mark></p><buttononclick="window.location.replace('http://www.baidu.com')">replace</button><p>方法replace结合语句window.location.replace('http://www.baidu.com')实现百度跳转,<mark>并且不能够返回</mark></p>

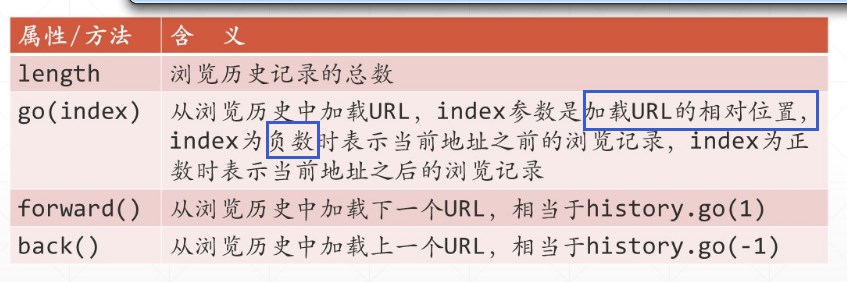
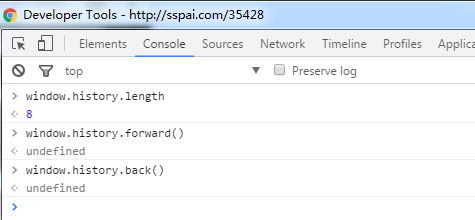
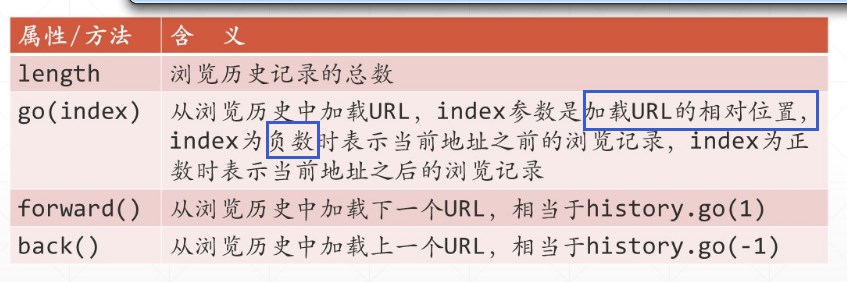
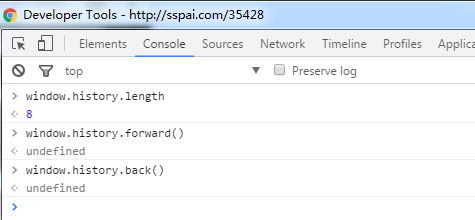
history对象的常用属性和方法
history对象用于保存用户访问过的站点的列表。

补充:由于安全原因,JavaScript不能得到浏览器历史中包含的页面的URL,只能是实现在历史记录间导航。
示例

加载页面的几种方式
<!--超级链接--><ahref="#"target="_blank">页面</a><!--在新窗口加载页面,可以设置新窗口的相关属性-->window.open("#","name","options")<!--加载页面,并且历史记录中保存相关信息-->document.URL="#"和location.href="a.html"<!--注意replace方法加载页面,在浏览器记录中不保存相关网页信息-->location.replace("#")和location.assign("#")
★ 浏览器和屏幕信息
navigator对象
navigator对象包含了关于Web浏览器的信息,浏览器的类型,版本信息都可以从该对象获取。

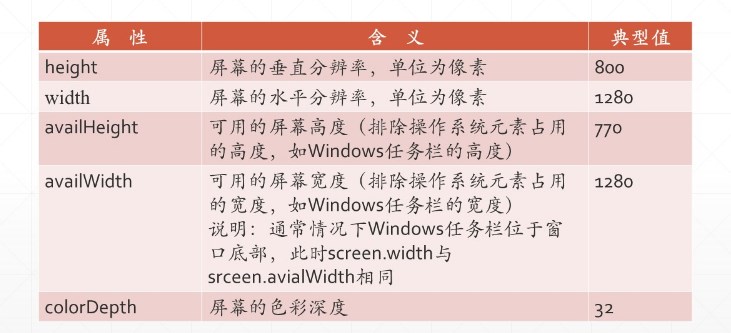
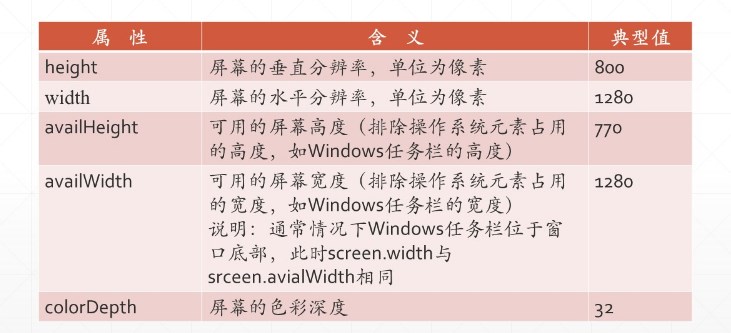
screen对象的常用属性

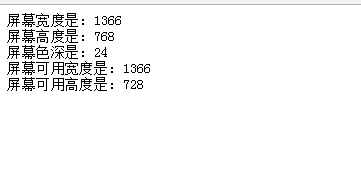
示例
<script>document.open();document.write("屏幕宽度是:"+ window.screen.width +"<br/>");document.write("屏幕高度是:"+ window.screen.height +"<br/>");document.write("屏幕色深是:"+ window.screen.colorDepth +"<br/>");document.write("屏幕可用宽度是:"+ window.screen.availWidth +"<br/>");//可用高度是除去任务栏以后的高度document.write("屏幕可用高度是:"+ window.screen.availHeight +"<br/>");document.close();</script>

小结:基于浏览器对象模型(BOM)编程主要使用JavaScript访问这些对象的相关属性和调用它们的相关方法。
1.不同浏览器提供的BOM可能有些差异,需要进行实地的测试;
2.在实际开发中,现在很少需要直接编码操纵BOM,多采用jQuery、Bootstrap等成熟稳定的前端框架完成相应的工作。