
一、如何解决上图之间存在的左右空隙问题??小编积累了几种方法
1.让行内元素的标签放成一行(不推荐)(解决左右间隙)
(1)成一行,无任何的空格
<div class="inner">
<img src="img/2.jpg" ><img src="img/295254.jpg" ><img src="img/1.jpg" ><span>ph</span>
</div>

(2)行内标签之间有空格或者按了tab键或者换行(解决上下间隙)
<img src="img/2.jpg" > <img src="img/295254.jpg" ><img src="img/1.jpg" ><span>ph</span>

由此可见,行内元素之间会产生水平的间隙:可能由于无意之中添加了空格,换行,或者tab键。
2.letter-spacing加或减少字符间的空白(字符间距)(不推荐)(解决左右间隙)

注:letter-spacing 适用于只有img标签有间隙(letter-spacing:-5px;负值5多少都不会被挤压到)其他文字标签就会有影响
3.父容器设置font-size:0 (设置font-size: 0; 用于消除换行符、tab(制表符)、空格等字符造成的影响)(推荐 解决上下左右的间隙)
(1)单纯只有img标签
<div class="image" style=“ font-size:0;”> <img src="img/2.jpg" style=" 100px; height: 100px;"> <img src="img/295254.jpg" style=" 100px; height: 100px;" > <img src="img/1.jpg" style=" 100px; height: 100px;" > </div>

(2)有文字标签,若不想他们父容器上用font-size:0使文字消失
<div class="inner"> <div class="image" style=" font-size:0;display:inline-block;">
<img src="img/2.jpg" style=" 100px; height: 100px;">=
<img src="img/295254.jpg" style=" 100px; height: 100px;">
<img src="img/1.jpg" style=" 100px; height: 100px;">
</div>
<span>ph</span>
</div>
span{display: inline-block; background: #000;color:#fff }

(3)能消除上下左右的间隙(如图)

代码如下
<div class="inner" style="font-size:0;"> <img src="img/2.jpg" style=" 200px; height: 100px;"> <img src="img/295254.jpg" style=" 200px; height: 100px;" > <img src="img/1.jpg" style=" 200px; height: 100px;"> <img src="img/1.jpg" style=" 200px; height: 100px;" > </div>

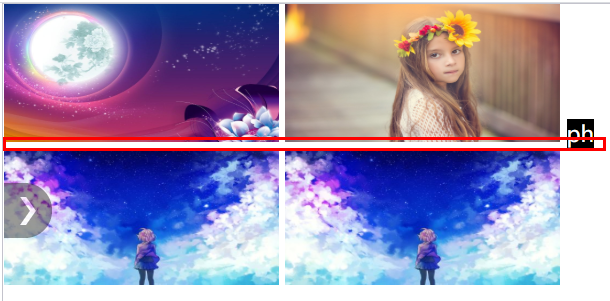
二、 如何解决上图之间存在的上下空隙问题?如下图所示

(1)font-size 看上面方法(解决上下左右间隙)
(2)vertical-align: bottom;(解决上下间隙)
由图红色框框可知,之间的间隙就是基线到底线的距离,一般来说,行内元素都是默认以基线对齐的

代码
<div class="inner">
<img src="img/2.jpg" >
<img src="img/295254.jpg">
<span>ph</span>
<img src="img/1.jpg" >
<img src="img/1.jpg" >
</div>
/*** CSS **/
img{ vertical-align: bottom;
200px;
height: 100px;
}
span{ background: #000;
color:#fff
}

(3)将img标签设置成脱离文档流的方式即position:absolute(能解决上下左右间隙)