屏幕后处理的原理
-
使用特定的材质去渲染对应相机*裁剪*面的4边形面片(刚好填充屏幕)
-
标配代码
实际上屏幕后处理是,渲染了和屏幕大小的面片。需要关掉Cull 和深度写入。如果在透明物体渲染之前调用后处理,会产生异常。
ZTest Always Cull Off ZWrite Off
屏幕后处理-高斯模糊
原理与思想:
1 利用卷积计算(卷积核:高斯核),核的每个元素的计算如下:

(其中x,y代表距离中心的偏移。σ是标准方差,一般取1. e约是2.7)
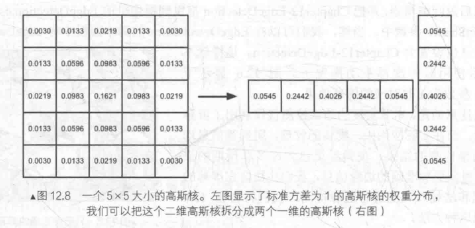
2 如果直接卷积滤波。就需要NNWH次采样 (NN代表核大小,WH是图像宽高)
幸运的是,可将二维高斯函数拆分为两个一维函数。
优化为2NW*H次采样,即分水*和垂直两个pass去做滤波。 效果和直接卷积一样。

3 C#层优化
1)配置高斯模糊迭代次数、模糊范围、缩放系数(对Blit的RT的大小控制)
亮度-Luminance公式 --扩展置灰实现
luminance = 0.2125 * Red + 0.7154 * Green + 0.0721 * Blue
(用亮度来代替颜色值)
- 扩展
float grayColor = color.r * 0.299 + color.g * 0.587 + color.b * 0.114;
Bloom
原理:(灰度+高斯模糊)
1,用灰度的公式提取亮度到缓存RT。第1个pass
2,高斯模糊亮度图。第2,3个pass
3,叠加颜色。第4个pass