通过AJAX Asynchronous JavaScript And XML 实现异步刷新
示例 1 :
用于用户名校验的页面
准备一个JSP页面,叫做checkName.jsp用于校验提交的用户名是否存在
如果提交的用户名是abc就打印存在,否则就可以使用
提示:使用F5回到原来页面
<html> <a href="https://how2j.cn/study/checkName.jsp?name=abc">checkName.jsp?name=abc</a> <br> <a href="https://how2j.cn/study/checkName.jsp?name=def">checkName.jsp?name=def</a> </html>


示例 2 :
不使用AJAX 通过刷新页面验证账号是否存在
如果不使用AJAX,传统的方法需要通过提交数据 刷新页面来获知用户名是否存在。
提示:使用F5回到原来页面

<form action="https://how2j.cn/study/checkName.jsp">
输入账号 <input name="name" type="text" value="abc">
<input type="submit" value="验证账号是否存在">
</form>
示例 3 :
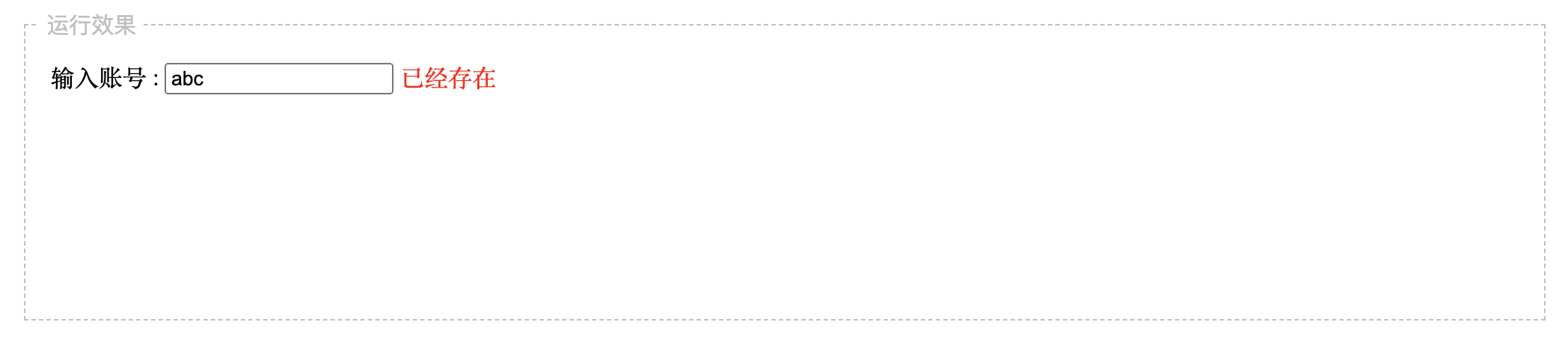
使用AJAX 通过无刷新验证账号是否存在
<span>输入账号 :</span> <input id="name" name="name" onkeyup="check()" type="text"> <span id="checkResult"></span> <script> var xmlhttp; function check(){ var name = document.getElementById("name").value; var url = "https://how2j.cn/study/checkName.jsp?name="+name; xmlhttp =new XMLHttpRequest(); xmlhttp.onreadystatechange=checkResult; //响应函数 xmlhttp.open("GET",url,true); //设置访问的页面 xmlhttp.send(null); //执行访问 } function checkResult(){ if (xmlhttp.readyState==4 && xmlhttp.status==200) document.getElementById('checkResult').innerHTML=xmlhttp.responseText; } </script>