
示例 1 :
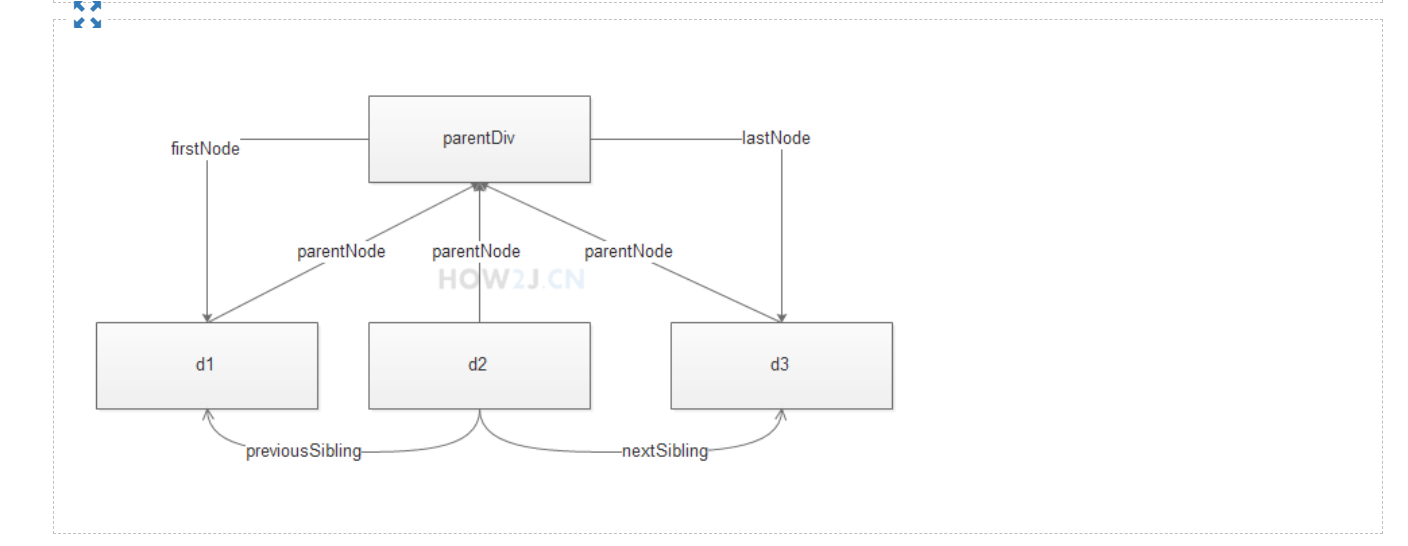
节点关系图
假设html代码如实例中,那么各个元素节点的关系如下:
d1 d2 d3 的parentNode是parentDiv
parentDiv的firstNode是 d1
parentDiv的lastNode是d3
d2的previousSibling是d1
d2的nextSibling是d3
parentDiv的children是 d1 d2 d3

<div id="parentDiv"> <div id="d1">第一个div</div> <div id="d2">第二个div</div> <div id="d3">第三个div</div> </div>
示例 2 :
父节点关系
通过parentNode获取父节点。
本例中从id=d1的div开始递归获取其父节点,分别获取如下父节点
DIV[id=parentDiv] -> body->html->document
<html> <body> <script> var node = null; function showParent(){ if(null==node) node = document.getElementById("d1"); if(document == node) alert("已是根节点:document"); else{ alert(node.parentNode); node = node.parentNode; } } </script> <div id="parentDiv"> 父Div的内容 <div id="d1">第一个div</div> <div id="d2">第二个div</div> <div id="d3">第三个div</div></div> <button onclick="showParent()">不断递归d1的父节点</button> </body> </html>

示例 3 :
同胞节点关系
分别通过 previousSibling和nextSibling属性获取前一个,以及后一个同胞节点。
在本例中,首先获取d2元素节点
通过previousSibling获取前一个节点d1.
注意 d1和d2标签是紧挨着的,所以d2前一个节点是d1。
通过nextSibling 获取后一个节点#text.
注意 d2和d3不是紧挨着 标签之间有任何字符、空白、换行都会产生文本元素。 所以获取到的节点是#text.
<script> function showPre(){ var d2 = document.getElementById("d2"); alert(d2.previousSibling.innerHTML); } function showNext(){ var d2 = document.getElementById("d2"); alert(d2.nextSibling.nodeName); } </script> <div id="parentDiv"> 父Div的内容 <div id="d1">第一个div</div><div id="d2">第二个div</div> <div id="d3">第三个div</div></div> <button onclick="showPre()">获取d2的前一个同胞</button> <button onclick="showNext()">获取d2的后一个同胞</button>

示例 4 :
子节点关系
子节点关系有:
firstChild 第一个子节点
lastChild 最后一个子节点
childNodes 所有子节点
注:firstChild 如果父节点的开始标签和第一个元素的开始标签之间有文本、空格、换行,那么firstChild第一个子节点将会是文本节点,不会是第一个元素节点
注:lastChild 和firstChild同理。 在本例中故意让第3个元素的结束标签与div的结束标签紧挨着,所以最后一个子节点就是第三个标签
注: 子元素个数一共是6个。 因为parentDiv的子节点是 文本节点接着一个元素节点,重复3次。 所以一共是6个。
<script> function showfirst(){ var div = document.getElementById("parentDiv"); alert(div.firstChild.nodeName); } function showlast(){ var div = document.getElementById("parentDiv"); alert(div.lastChild.nodeName); } function showall(){ var div = document.getElementById("parentDiv"); alert(div.childNodes.length); } </script> <div id="parentDiv"> 父Div的内容 <div id="d1">第一个div</div> <div id="d2">第二个div</div> <div id="d3">第三个div</div></div> <button onclick="showfirst()">第一个子节点</button> <button onclick="showlast()">最后一个子节点</button> <button onclick="showall()">所有子节点数量</button>

示例 5 :
childNodes和children的区别
childNodes和children都可以获取一个元素节点的子节点。
childNodes 会包含文本节点
children 会排除文本节点
<div id="parentDiv"> <div id="d1">第一个div</div> <div id="d2">第二个div</div> <div id="d3">第三个div</div></div> <button onclick="showNumber1()">通过childNodes获取子节点总数</button> <button onclick="showNumber2()">通过children()获取子节点总数</button> <script> function showNumber1(){ alert(document.getElementById("parentDiv").childNodes.length); } function showNumber2(){ alert(document.getElementById("parentDiv").children.length); } </script>
