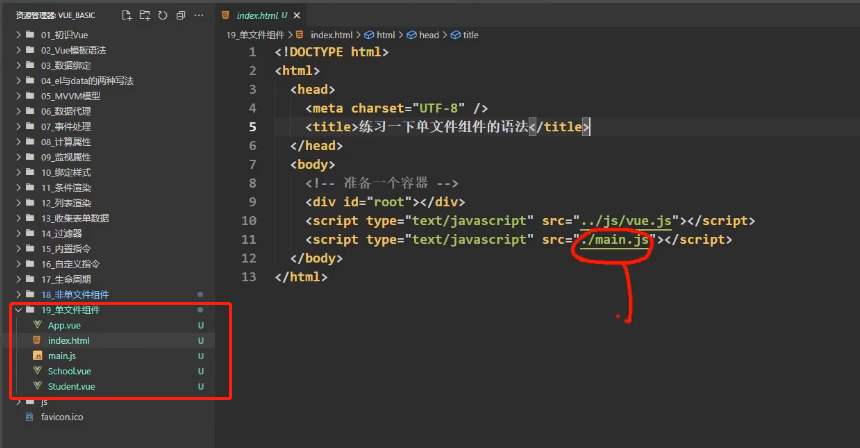
1. 目录
// 我们先看一个目录结构
School.vue和Student.vue是两个组件,他们可以独立于其他文件,即可以自由的复制到其他地方也能使用
App.vue统一管理School.vue等组件的引入
main.js为主启动文件,引入App,定义vue实例
index.html为浏览器读取的部分
2. App.vue
<template>
<div>
<School></School>
<Student></Student>
</div>
</template>
<script>
//引入组件
import School from './School.vue'
import Student from './Student.vue'
export default {
name:'App',
components:{
School,
Student
}
}
</script>
3. School.vue
<template>
<div class="demo">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showName">点我提示学校名</button>
</div>
</template>
<script>
// export 用于导出该组件,有三种方式,这个最常用。default后面的vue.extend被省略简写了
export default {
name:'School', // 组件命名
data(){
return {
name:'尚硅谷',
address:'北京昌平'
}
},
methods: {
showName(){
alert(this.name)
}
},
}
</script>
<style>
.demo{
background-color: orange;
}
</style>
4. Student.vue
<template>
<div>
<h2>学生姓名:{{name}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
</template>
<script>
export default {
name:'Student',
data(){
return {
name:'张三',
age:18
}
}
}
</script>
5. main.js
import App from './App.vue' new Vue({ el:'#root', template:`<App></App>`, components:{App}, })
6. index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>练习一下单文件组件的语法</title>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root"></div>
<!-- <script type="text/javascript" src="../js/vue.js"></script> -->
<!-- <script type="text/javascript" src="./main.js"></script> -->
</body>
</html>