视频及实例地址:
http://youtu.be/jD_-r6y558o
http://youtu.be/jD_-r6y558o
目录:
1. 概述
2. 配置调试环境
3. 受关注的页面加载性能指标
4. 页面优化前性能分析
5. 图片优化
6. 压缩JS
7. CSS优化
8. 延迟加载
9. 手机web页面点击事件优化
1. 概述:
Ryan Fioravanti 在 2012年7月Google IO 上做了“Building High Performance Mobile Web Applications” 的讲演,该讲座主要以网站http://www.html5rocks.com/en/ 为案例,应用Chrome PC Mobile联调功能对其现有性能进行分析,然后逐步对其优化,对比网页优化前后在性能上的提升。本文主要对其视频进行些翻译并转述,内容较浅,只适合初、中级开发了解。
2. 配置调试环境(只支持android4及以上版本,中国访问Google会有一定限制可能影响其正确调试):
- PC上安装Chrome Canary并安装插件PageSpeed插件(方便调试和分析)
- 上安装java SDK并添加其bin路径到系统Path下
- PC上安装Android SDK, 安装后打开SDK Manager.exe,勾选tools项更新
- 在手机设置->开发人员工具中启用USB网页调试功能
- 使用USB连接手机,然后在PC命令行下进入android sdk\platform-tools下,输入命令adb forward tcp:9222 localabstract:chrome_devtools_remote.
- 确认设置成功后,使用PC上的 Chrome访问 http://localhost:9222 就可以开始对手机上chrome所访问的网站进行Debug了
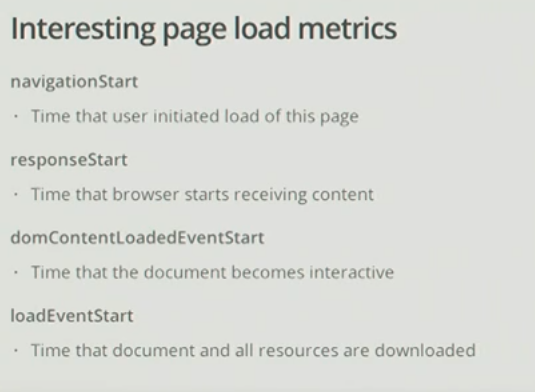
3. 受关注的页面加载性能指标:
- navigationStart
- 页面加载完所需时间
- responseStart
- 浏览器即将开始接受页面内容的时间
- domContentLoadedEventStart
- 页面交互即将开始的时间
- loadEventStart
- 即DOM书和资源下载完毕时间

4. 页面优化前性能分析
初始化所需时间:

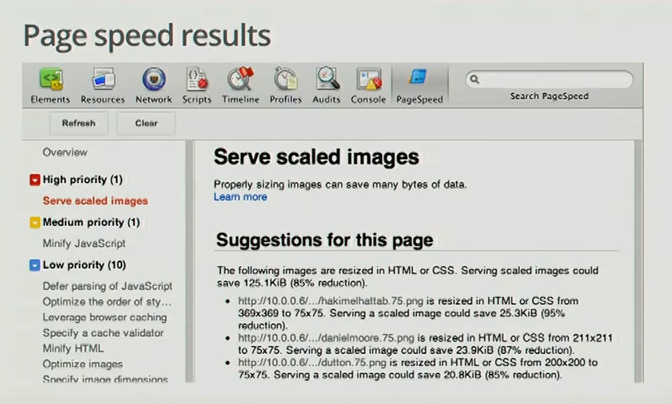
使用PageSpeed分析:

分析结果:

5. 图片优化
5.1 使用按比例缩放图片(即依据浏览器尺寸进行不同大小图片的请求,该处理为RESS 设计的一个要点)
优化前后对比:

5.2 替换PNG格式图片为JPEG格式(注意透明背景图片或图标不可进行替换,否则透明会变为白底)
优化前后对比:

6. 压缩JS
使用PageSpeed 插件分析时,会对未压缩js进行提示:

查看JS大小并分析是否被压缩

使用压缩后的jQuery库性能对比(注意:此处需要清空缓存后才可看出性能提升)

提升网站响应速度,可使用如下压缩工具对所有JS进行压缩,
- Closure compiler
- YUI compressor
- Online JavaScript compression
7. CSS 优化
7.1 使用Profiling 查找最耗时CSS:

手机Web常见CSS问题:
- 效率低下的CSS
- 使用常用关键字后代选择器作为 选择器 (Descendant selectors with common keys)。该种行为在定位该选择器时耗时且嵌套多为冗余.
body *{...} ul li a{....} #footer h3 {...}
- 复杂选择器
ul mtop.blue_na{}
7.2 CSS 优化建议
- 避免通用标签作为 选择器
- 最好可以通过继承获取样式
- 让 选择器 规则尽可能具体
- 最好使用标签class(伪类名)和ID做为选择器
- 使用class(伪类)替代 后代选择器

7.3 使用压缩后的CSS(未提及)
8. 延迟加载
8.1 js延迟加载。选择将一些页面加载前不需执行的脚本推迟加载(后面会有文章对js延时加载进行介绍)。
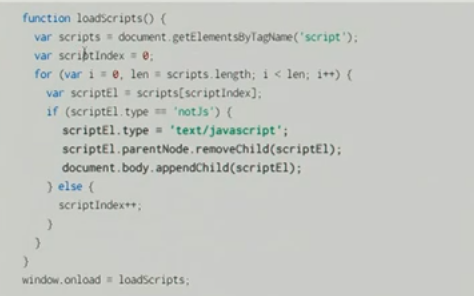
如:将下述脚本延迟加载

加载方法:

优化后:

8.2 DOM延时加载


9. 手机web页面点击事件优化
Android手机Chrome在处理页面点击事件时会有300ms的延时用以判断是否是双击等操作。

规避该300ms方式:
注销点击对象的onclick事件,并将该onclick事件处理逻辑绑定到触摸touchend事件中。
