在写网站的时候遇到了一个问题:
Django在后端向前端传数据时,多数会使用dict字典来传送多个数据,但前端只能遍历,没有一个用key取到value值的方法可以直接使用
如果作为一个list传递到前端,结构相同情况下,遍历确实够用。但是使用dict时多数会使用单个key取value放到不同的地方使用,Django提供的方法就不够用了。
所以这篇文章介绍一下如何创建一个自定义函数供使用,此文中写了一个用key取到value值的函数
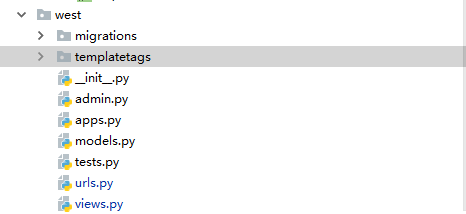
1、在某个app中创建一个新的templatetags 文件,templatetags 文件与url.py、views.py同级
下图为名为west的app目录结构

要保证这个app已经写到了整个Django项目的INSTALLED_APPS中,在Django项目根路径下的settings.py文件中文件中查看此app是否已经加入整个项目,如果没有则添加上,代码如下
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'west', #此处就是这个app的名字
]
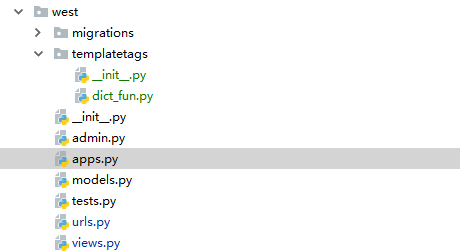
2、然后在此目录下新建两个py文件,__init__.py和一个自定义的py文件。如下图

__init__.py文件是让Django框架知道这是一个Python package,里面不需要写代码,但是不能没有这个文件。因为第一步中已经确定了app已经添加到INSTALLED_APPS中,所以这个package也被项目纳入其中。
dict_fun.py则是自己写的方法文件
dict_fun.py文件如下,其中需要注意的地方已经注释
from django import template
register = template.Library() #以上两行代码是获取到Django模板所有tags和filter的library,以便我们写入一个新的方法
def dict_get(adict, key): #自定义方法,adict是我们使用这个方法的调用者,key是dict_get方法的参数,如果不太懂,接着往下看
"""get the value using key from a dict"""
return dict(adict).get(key)
register.filter('dict_get', dict_get) #将此方法添加到模板中
3、前端使用自定义方法
首先在模板(一般是html)中添加一个标签,使刚才写的方法引入,注意此处的dict_fun对应的是在第一步中创建的dict_fun.py
{% load dict_fun %}
{{ a }}在django框架中便是使用后端传递过来数据的写法。
使用自己写的函数如下,可能一开始看起来并没有那么易懂。
{{ adict|dict_get:"pic" }}
dict是后端传过来的数据,dict_get是在dict_fun.py中定义的函数,“pic”是dict_get方法的参数。一句话概括就是:adict使用函数dict_get(),参数为“pic”
还记得dict_get()方法在定义的时候有两个参数吗?其实第一个参数是调用者,被写在了参数列表中
参考链接:https://docs.djangoproject.com/en/dev/howto/custom-template-tags/#registering-custom-filters