1.安装node.js -------------------https://nodejs.org/zh-cn/
2.打开电脑cmd安装淘宝npm镜像的依赖
npm install -g cnpm --registry=https://registry.npm.taobao.org
3.全局vue-cli脚手架,用于帮助搭建所需的模板框架
在cmd里 1)输入:cnpm install -g vue-cli,回车,等待安装...
2).输入:vue,回车,若出现vue信息说明表示成功
4.创建项目
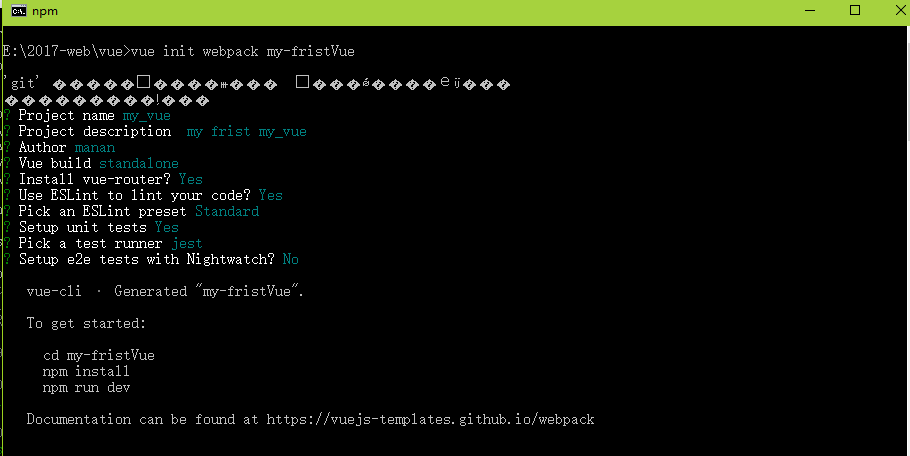
在需要创建项目的文件夹里打开cmd,输入:vue init webpack my_fristVue(项目文件夹名),回车,等待一小会儿,依次出现‘git’下的项,可按下图操作

5.安装依赖
在cmd里 1).输入:cd my_fristVue(项目名),回车,进入到具体项目文件夹
2).输入:cnpm install,回车,等待一小会儿
回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖)

6.测试环境是否搭建成功
方法1:在cmd里输入:cnpm run dev
方法2:在浏览里输入:localhost:8080(默认端口为8080)
运行起来后的效果如下图所示: