程序的本质是数据+算法,咱们这一篇就看看wpf程序中的数据是怎样展现在前台的。
1、咱们新建一个Wpf项目。为该项目增加【data】文件夹,在该文件夹中添加【Person】类,如下图:

2、打开【Person】类,键入以下代码:

我们现在有了一个普通的实体类,但是WPF是数据驱动界面的一项技术。(界面的数据源变化后,界面的显示会跟着变化,不需要手动刷新。)这就要求我们‘’监听“”我们的数据源。我们下面看看应该怎么做。
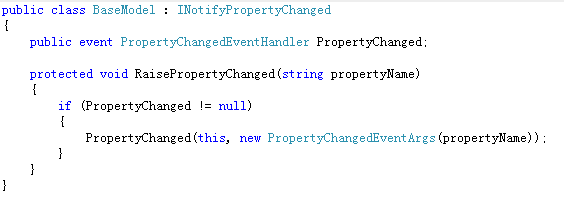
3、在项目中加入【BaseModel】类,在【BaseModel】类中实现监听的方法,以后所有的类都继承自【BaseModel】类。这样所有的类都具有了监听数据源变化的功能:

咱们解释一下【BaseModel】类,这个类实现了一个位于System.ComponentModel命名空间下的接口INotifyPropertyChanged;这个接口很简单,里面只有一个事件:
event PropertyChangedEventHandler PropertyChanged;
咱们要在【BaseModel】类中去调用这个事件的已经注册的方法:
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
这样一来【BaseModel】类中的方法RaisePropertyChanged(string propertyName)就具备了监听数据实体属性的功能。
4、改造【Person】 类,让每个属性赋值的时候都监听一下有没有变化:

5、打开MainWindow.xaml.cs文件,声明并赋值一个数据源:

这里解释一下ObservableCollection<>。【Person】类继承了【BaseModel】类,所以【Person】类可以监听自己的属性,但是那么作为一个数据集合如果数据集合的成员变了是不是也要监听呢?
答案是肯定的所以这里用了ObservableCollection<>,而不是List<>.
扩展:类型ObservableCollection<>实现了INotifyCollectionChanged接口。这个接口里面也是只有一个事件。


道理跟监听属性差不多,感兴趣的童鞋可以自己研究下,在这不做过多的解释了。
6、将我们建好的数据源赋值给MainWindow窗体的上下文数据:
this.DataContext = m_PersonList;
7、在前台我们新建一个ListBox,然后给他写一个样式:
<Window x:Class="WpfApplication4.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<Style x:Key="m_ViewBoxItem" TargetType="{x:Type ListBoxItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ListBoxItem}">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Name}" FontSize="20" Margin="10"></TextBlock>
<TextBlock Text="{Binding Age}" FontSize="20" Margin="10"></TextBlock>
<TextBlock Text="{Binding Sex}" FontSize="20" Margin="10"></TextBlock>
</StackPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="m_ListBox" TargetType="{x:Type ListBox}">
<Setter Property="ItemContainerStyle" Value="{StaticResource m_ViewBoxItem}"></Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ListBox}">
<Grid Background="Transparent">
<ItemsPresenter SnapsToDevicePixels="{Binding SnapsToDevicePixels}"></ItemsPresenter>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<ListBox Style="{StaticResource m_ListBox}" ItemsSource="{Binding}"></ListBox>
</Grid>
</Window>
运行:

我们看到数据成功绑定到了前台。
扩展:大家可以再后台去动态的改变数据集合的成员或者数据源中的某一个成员中的属性,看看是不是数据不需要刷新就会界面更新。