本文主要针对移动端1物理像素问题展开
解决这个问题先要了解一下概念:
CSS像素(CSS Pixel):(通俗说:样式中写的值)就是我们在样式代码中常写的逻辑像素,是一个抽象概念,实际并不存在
设备独立像素(Device Independent Pixel):与设备无关的逻辑像素,代表可以通过程序控制使用的虚拟像素,是一个总体概念,包括了CSS像素
设备像素(Device Pixel):物理像素,设备能控制显示的最小单位,我们眼睛看到的屏幕上所呈现的像素大小就是这个,我们常说的1920×1080像素分辨率就是用的设备像素单位
设备像素比(devicePixelRatio):设备像素和设备独立像素的比例,即 devicePixelRatio = 物理像素 / 逻辑像素
简而言之:css像素就是逻辑像素的一种,逻辑像素又叫独立像素;物理像素又叫设备像素;像素比就是物理像素和逻辑像素的比例
devicePixelRatio的使用(以下简称dpr)
我们这里所说的 devicePixelRatio 其实指的是 window.devicePixelRatio 它是当前设备window对象的一个基础属性可在js中直接调用获取。
var dpr = window.devicePixelRatio;//获取当前设备的像素比 console.log(dpr);
不同的设备所对应的dpr并不是统一的,如下:
PC端
1280*720分辨率下 获取的dpr值为1
1920*1080分辨率下 获取的dpr值为1.25
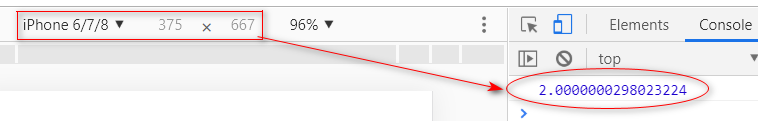
iphone 6/7/8 手机设备下

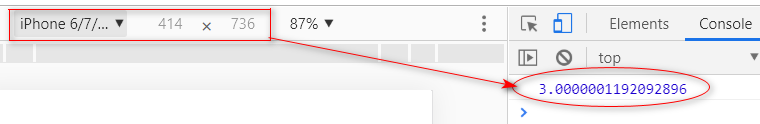
iphone 6/7/8 plus 手机设备下

到底什么是1像素问题?
其实就是我们开发中写的明明是1px,但在有些设备上显示出来的却比1px更粗,不能100%还原设计稿的效果,没实现设计稿的效果这是致命的啊,会挨骂的啊!
理解了本文开头那些概念就很容易知道了,1像素问题就是设备像素比导致的,比如iPhone6的dpr是2,我们在css代码中写的值是1px,那么反映到屏幕上的物理像素就是2px,会显得很粗,所以通常开始写项目前要先做处理以适配不同的设备。
1像素问题解决方案
在移动端开发中经常能看见这段代码
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
规定了本页面的viewport的宽度为设备宽度,初始缩放值和最大缩放值都为1,并禁止了用户缩放。
① 媒体查询利用设备像素比缩放,设置小数像素
.border { border: 1px solid #999 }
@media screen and (-webkit-min-device-pixel-ratio: 2) {
.border { border: 0.5px solid #999 }
}
@media screen and (-webkit-min-device-pixel-ratio: 3) {
.border { border: 0.333333px solid #999 }
}
如上以最常见的两种dpr为2,3为例做处理进行缩放
【缺点】小数像素目前兼容性较差,一些以前的版本可能不支持。
② 操作 viewport + rem 适配 + js修改缩放值
var viewport = document.querySelector("meta[name=viewport]")//获取meta标签 if (window.devicePixelRatio == 1) { viewport.setAttribute('content', 'width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no') } if (window.devicePixelRatio == 2) { viewport.setAttribute('content', 'width=device-width, initial-scale=0.5, maximum-scale=0.5, minimum-scale=0.5, user-scalable=no') } if (window.devicePixelRatio == 3) { viewport.setAttribute('content', 'width=device-width, initial-scale=0.333333333, maximum-scale=0.333333333, minimum-scale=0.333333333, user-scalable=no') } var el = document.documentElement; var fontsize = (el.clientWidth / 750) * 100 + 'px'; el.style.fontSize = fontsize;
这样以后在写样式代码的时候就用rem换算px
【缺点】因为涉及全局的rem单位,会影响整个项目,对于老项目会涉及到比较多的改动,适用于新项目。
以上只是两种本人喜欢用的方案,自身学习总结心得仅供参考,欢迎大佬指正交流。
转载请标明出处。