1.生命周期
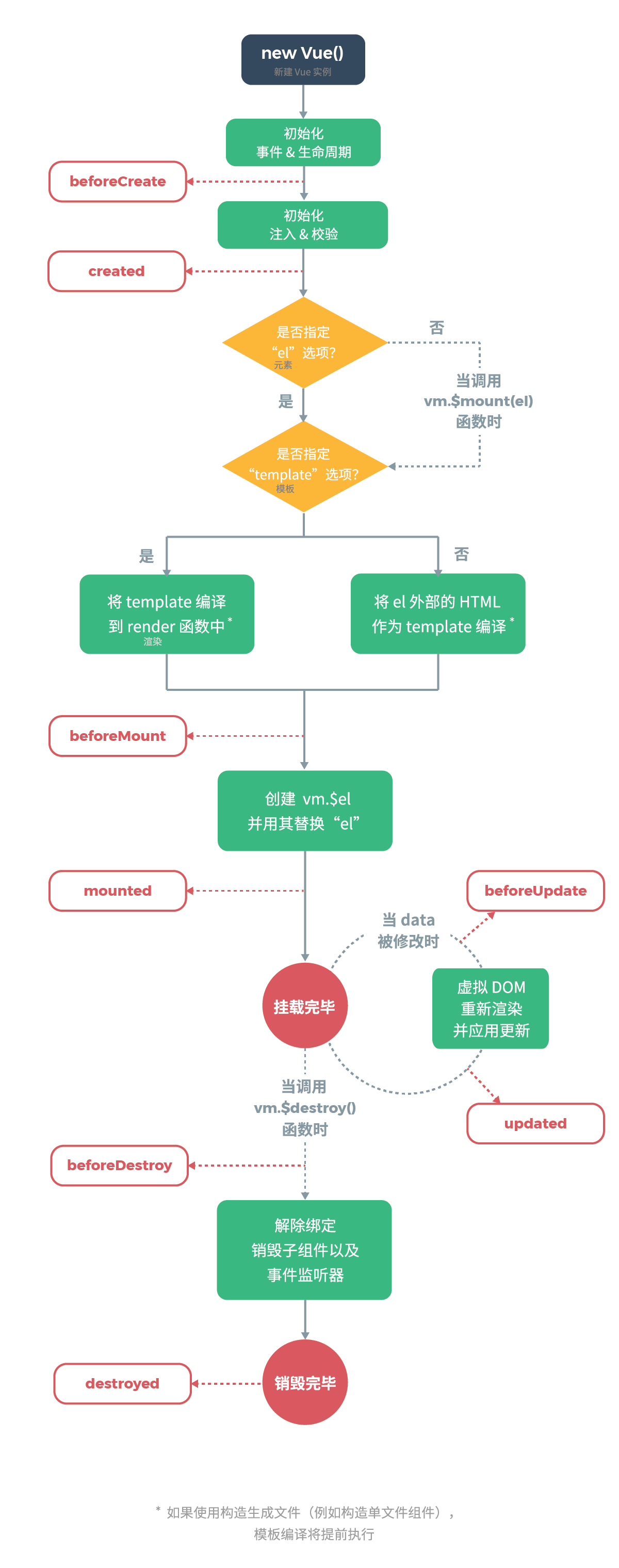
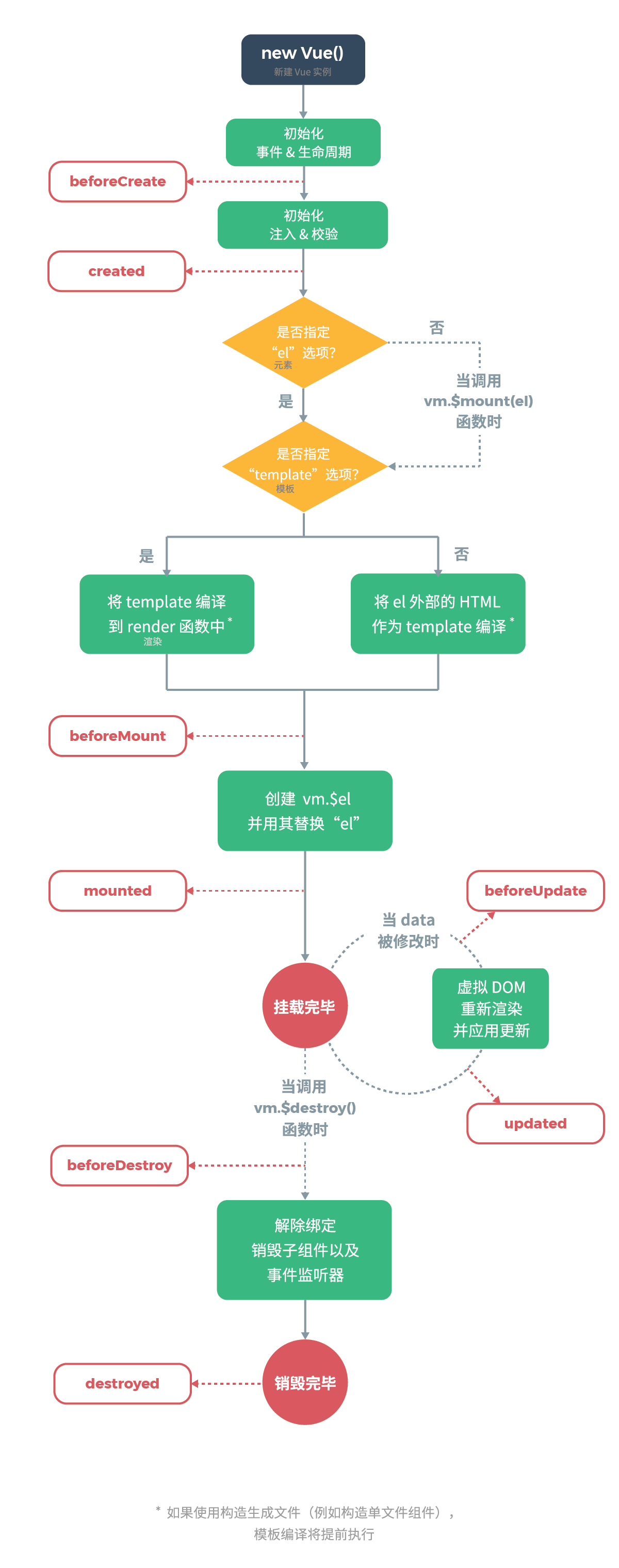
生命周期是指:vue实例从创建到销毁这一系列过程。vue官网生命周期如下图所示:

vue的生命周期有多少个
beforeCreate, created,
beforeMount, mounted,
beforeUpdate, updated,
beforeDestroy,destroyed,
有些小伙伴可能会说是这8个,其实不止这8个。
当使用keep-alive时,还有2个钩子函数:
activated(){} 组件进入,组件被激活的时候调用
deactivated(){},组件离开,组件失活的时候调用
errorCaptured是vue2.5.0版本新增的一个钩子函数,
它主要用来捕获一个来自子孙组件的错误,即可以应用在前端监控中。
所以vue一共有11个说明周期钩子函数
如何去监听子组件的生命周期钩子函数
// father.vue
<Child @mounted="doSomething"/>
// Child.vue
mounted() {
this.$emit("mounted");
}
在子组件中的生命周期中使用$emit将触发的事件抛出去。
的确这样是可以的。
但是如何这个组件是第三方的。
我们难道也要去修改人家的代码吗?
有没有有其他办法呢
hook钩子函数去监听组件的声明周期
<template>
<div>
<testCom @hook:mounted="doSomething" ></testCom>
</div>
</template>
<script>
import testCom from '@/components/test-com.vue'
export default {
components:{
testCom
},
methods:{
doSomething(){
console.log("子组件的生命周期")
}
}
}
</script>
通过hooks,就可以去监听组件的生命周期了。
同时我们不需要去更改子组件中的代码
是不是更加的方便了呢
需要注意的是:
// father.vue
<Child @hook:mounted="doSomething" ></Child>
doSomething() {
console.log('父组件监听到 mounted 钩子函数22 ...');
},
// Child.vue
mounted(){
console.log('子组件触发 mounted 钩子函数11 ...');
},
也就是是说子组件中有mounted生命周期,
我们在父页面中使用了@hook去监听生命周期
它的打印顺序是怎么样的呢?【先子后父】
// 以上输出顺序为:
// 子组件触发 mounted 钩子函数11 ...
// 父组件监听到 mounted 钩子函数22 ...
概述
在 Vue 2 中,我们可以通过事件来监听组件生命周期中的关键阶段。
这些事件名都是以 hook: 前缀开头,
并跟随相应的生命周期钩子的名字。
在 Vue 3 中,
这个前缀已被更改为 vnode-。
额外地,这些事件现在也可用于 HTML 元素,和在组件上的用法一样。
vue3 监听子组件的生命周期
<template>
<div>
<TestA @vnode-mounted="sonMounted"></TestA>
<TestB></TestB>
</div>
</template>
<script setup lang="ts">
import { reactive, ref,markRaw } from "@vue/reactivity"
import { onMounted } from "@vue/runtime-core"
import TestA from "../components/TestA.vue"
import TestB from "../components/TestB.vue"
onMounted(()=>{
console.log('页面中的生命周期');
})
const sonMounted=()=>{
console.log('子组件的生命周期已经渲染染成');
}
</script>