1.readonly 深度只读
被readonly包裹的数据只能够读取。
是一个深度只读,不能够修改。
我们看一下面的代码。
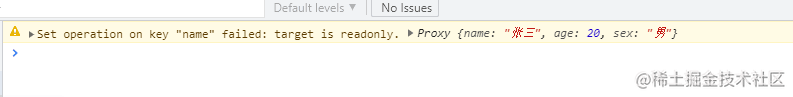
我们想修改值,但是修改后视图无响应。
并且控制台警告目标为只读
readonly深度只读的应用场景:
比如我们登录后用户信息不会发生改变了。
<template>
<div>
<div>
<div>{{viewSate}}</div>
<button @click="func1">按钮</button>
</div>
</div>
</template>
<script>
import { reactive,readonly} from 'vue'
export default {
name: 'App',
setup(){
let state=reactive({
name:"张三",
age:20,
sex:"男"
})
// viewSate这个数据只能够读取
// 是一个深度只读,不能够修改
let viewSate=readonly(state)
function func1(){
viewSate.name="李四"
}
return {viewSate,func1}
},
}
</script>


2. shallowReadonly 浅只读
shallowReadonly中放了一个对象,
对象中直接属性是不可以修改的;
如果对象下的属性下还有对象,
那么这个对象下的属性就可以修改的.
<template>
<div>
<div>
<div>{{viewSate}}</div>
<button @click="func1">按钮</button>
</div>
</div>
</template>
<script>
import { reactive,shallowReadonly} from 'vue'
export default {
name: 'App',
setup(){
let state=reactive({
name:"张三",
age:20,
info:{
h:1.90,
w:'64kg'
}
})
// shallowReadonly 浅只读
// shallowReadonly中放了一个对象,对象中的直接属性是不可以修改的;
// 如果对象下的属性下还有对象。那么这个对象下的属性就可以修改的
let viewSate=shallowReadonly(state)
function func1(){
// 修改失败
// viewSate.name="李四"
// 修改成功
viewSate.info.w="128斤"
}
return {viewSate,func1}
},
}
</script>

3 toRaw将代理对象变成普通对象
toRaw将代理对象变成普通对象。
这个时候我们的数据已经不再是响应式的数据了。
所以修改普通对象的时候,
虽然数据发生变化了,
但是视图将不会更新。
<template>
<div>
<div>
<div>{{state}}</div>
<button @click="func1">按钮</button>
</div>
</div>
</template>
<script>
import { reactive,toRaw} from 'vue'
export default {
name: 'App',
setup(){
let state=reactive({
name:"张三",
age:20,
})
// toRaw将代理对象变成普通对象
let viewSate=toRaw(state)
function func1(){
viewSate.age=40;
console.log(state);// Proxy {name: "张三", age: 40}
console.log(viewSate);//{name: "张三", age: 40}
}
return {state,func1}
},
}
</script>