<div class="el-tree-box">
<div class="demo-box">
<el-tree class="my-scrool-com"
:data="treeList"
:props="defaultProps"
:expand-on-click-node="false"
>
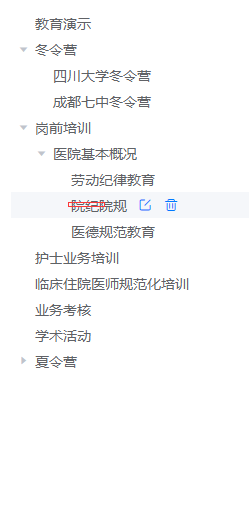
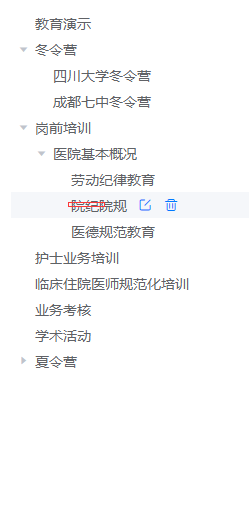
<div slot-scope="{ node, data }">
<div class="updata-icon">
<span class="span-dec" >{{ node.label }}</span>
<i class="iconfont icon-edit" @click="editorHander(node, data)"></i>
<i @click="() => remove(node, data)" class="iconfont icon-del"></i>
</div>
</div>
</el-tree>
</div>
</div>
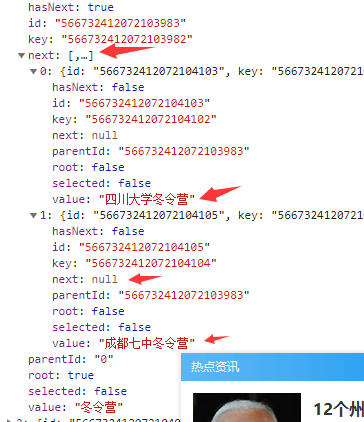
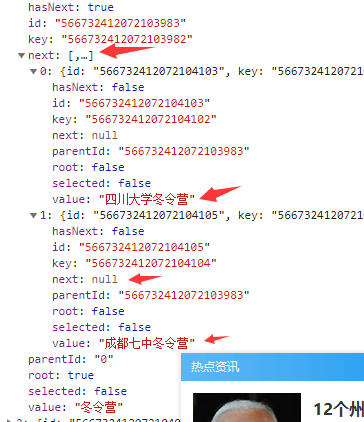
defaultProps: {
children: 'next', //返回来的数据的key
label: 'value',//展示内容的key值
},
.el-tree-box{
height: 100%;
.demo-box{
height: 100%;
padding-top: 32px;
padding-left:32px ;
background: #fff;
/deep/ .el-tree{
height: 600px;
400px;
overflow-y: auto;
}
.updata-icon{
.span-dec{
font-size: 14px;
font-weight: 400;
color: #606266;
}
}
}
}
.icon-edit{
color:#007AFF;
font-size: 16px;
margin-left: 10px;
display: none
}
.icon-del{
color:#007AFF;
font-size: 16px;
margin-left: 10px;
display: none
}
/deep/ .el-tree-node__content:hover .icon-del{
display: inline-block !important;
}
/deep/ .el-tree-node__content:hover .icon-edit{
display: inline-block !important;
}