上次我们讲过如何在swagger上隐藏接口,众所周知,swagger是一个强大的api文档工具,可以帮助我们记录文档并且测试接口,也是一个可视化操作接口的工具。
那么如果我们写的接口非常多的时候怎么办,如何进行分类管理呢,这个时候就需要用到swagger分组功能。
接下来就介绍如何进行分类:
首先我们需要在startup类设置中间件。
在Configure方法中添加:
app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/Attendance/swagger.json", "Attendance"); c.SwaggerEndpoint("/swagger/Salarypage/swagger.json", "Salarypage"); c.SwaggerEndpoint("/swagger/Employee/swagger.json", "Employee"); });
默认情况只会有安装swagger包之后默认的一条。
c.SwaggerDoc("v1", new Info { Title = "Demo", Version = "v1" });
所以我们需要进行分组,这里分了三组。然后在ConfigureServices方法中,配置我们的组名:
services.AddSwaggerGen(c => { c.SwaggerDoc("Attendance", new Info { Title = "一组", Version = "Attendance" }); c.SwaggerDoc("Salarypage", new Info { Title = "二组", Version = "Salarypage" }); c.SwaggerDoc("Employee", new Info { Title = "三组", Version = "Employee" }); var xmlFile = $"{Assembly.GetEntryAssembly().GetName().Name}.xml"; var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile); c.IncludeXmlComments(xmlPath); c.DocumentFilter<HiddenFilter>(); });
这里显而易见分了三组,配置成功之后就可以直接使用了,我们需要在控制器类中设置特性:
[ApiExplorerSettings(GroupName = "Attendance")]
就像这样:
[Route("Employee")] [ApiExplorerSettings(GroupName = "Attendance")] [Authorize] public class EmployeesController : Controller { private readonly IEmployeeLogicHandler employeeLogicHandler; public EmployeesController(IEmployeeLogicHandler employeeLogic) { employeeLogicHandler = employeeLogic; } /// <summary> /// 人员管理页面 /// </summary> /// <returns>IActionResult</returns> [HttpGet] public IActionResult Index() { return View(); } }
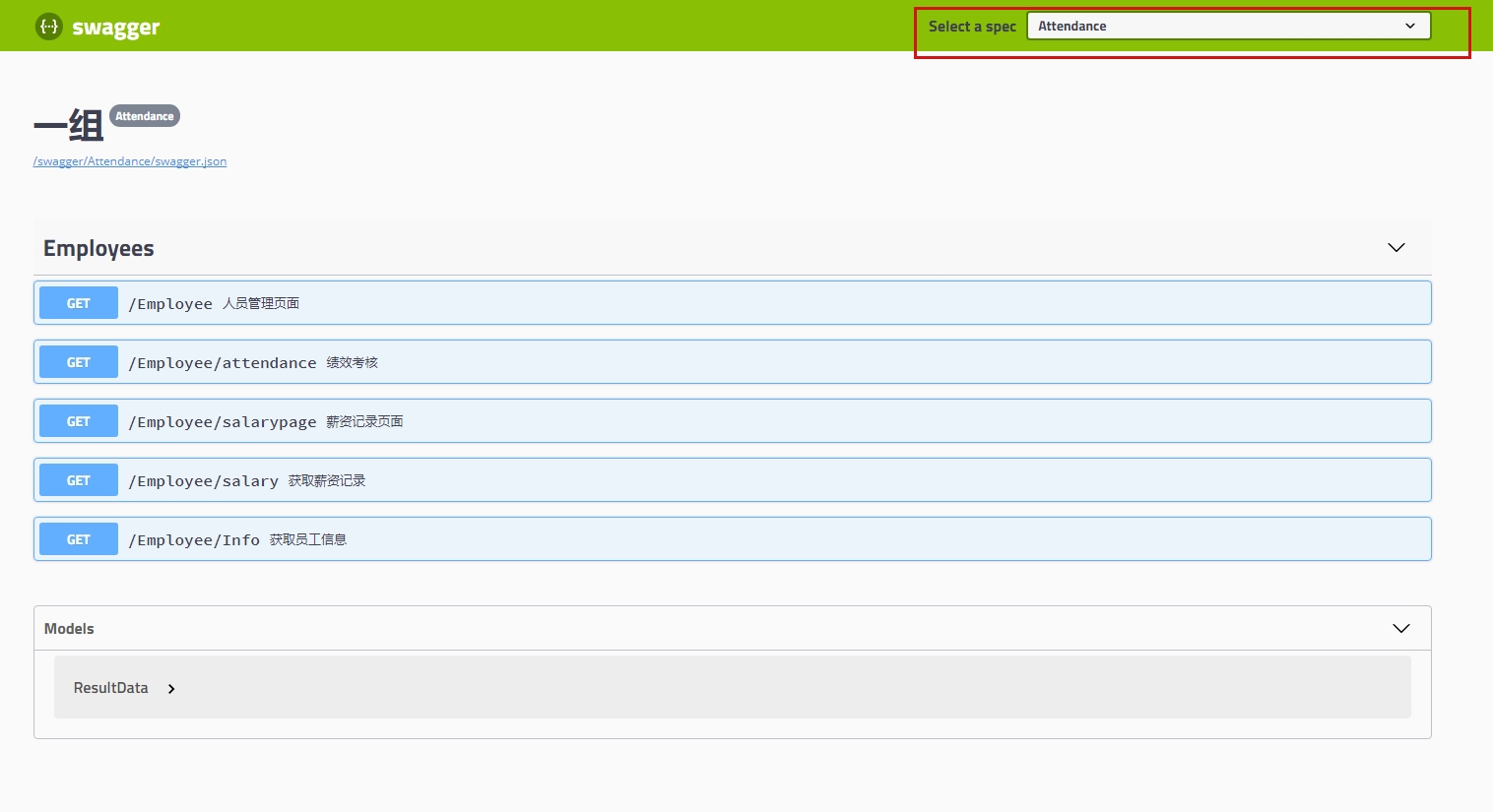
然后我们就可以查看我们的结果了:
打开swagger,在地址后面加/swagger就可以直接查看了。
标红的部分就是分组的信息,这里只是举一个例子,千万不要随意分组,该隐藏的接口还是要隐藏的。

这是第二组,分组其实非常简单,希望能帮到各位。把项目的接口好好分类,是一个非常好的习惯,有利于提升开发效率和维护,最后还是谢谢观看。