接触到D3.JS,感觉在图表方面实现的很好,于是深入了解了一下,想在项目中使用,
可是当看到DEMO时才发现,基本上所有的DEMO都是基于SVG,虽然D3.JS声称支持CANVAS,可并没有发现一例使用canvas的DEMO,
于是呼,自己开始研究,通过研究发现,使用起来还是很简单的。先上图,教程接下来更新;

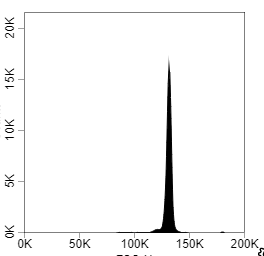
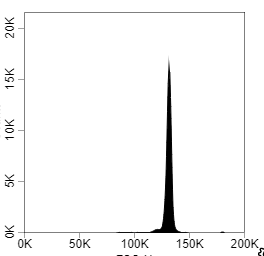
直方图

等高线图

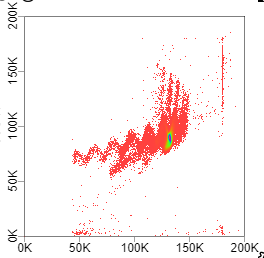
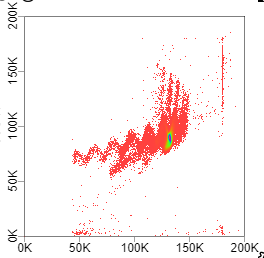
散点图

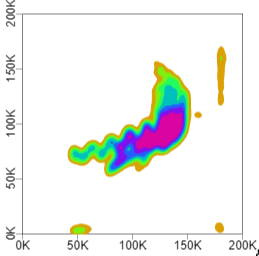
伪彩图

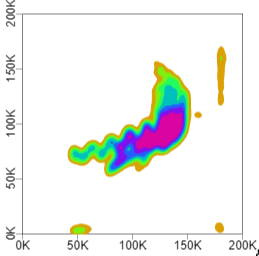
密度图
接触到D3.JS,感觉在图表方面实现的很好,于是深入了解了一下,想在项目中使用,
可是当看到DEMO时才发现,基本上所有的DEMO都是基于SVG,虽然D3.JS声称支持CANVAS,可并没有发现一例使用canvas的DEMO,
于是呼,自己开始研究,通过研究发现,使用起来还是很简单的。先上图,教程接下来更新;

直方图

等高线图

散点图

伪彩图

密度图