这是一篇技术贴--如何新建一个基于vue的项目
1、下载对应版本的nodejs安装,下载的nodejs都集成了npm,所以nodejs安装完成之后npm也对应安装完成了。
安装完成之后可以在cmd命令中查看一下是否安装完成,出现对应的版本号即安装完成。
node -v npm -v
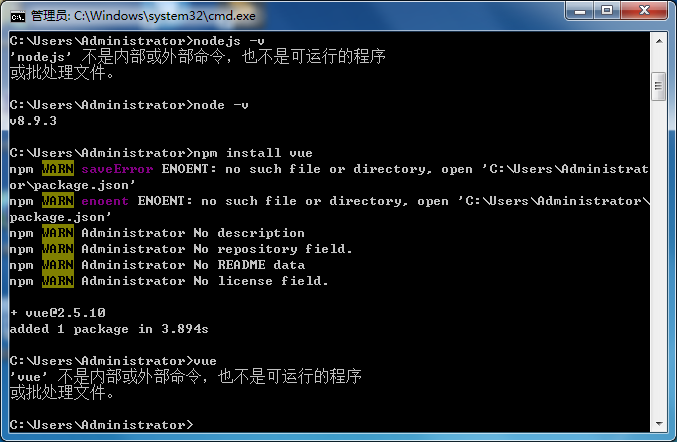
2、npm成功安装之后,就可以用npm命令安装vue,npm install vue,可能会出现如下错误,那是因为没有package.json文件

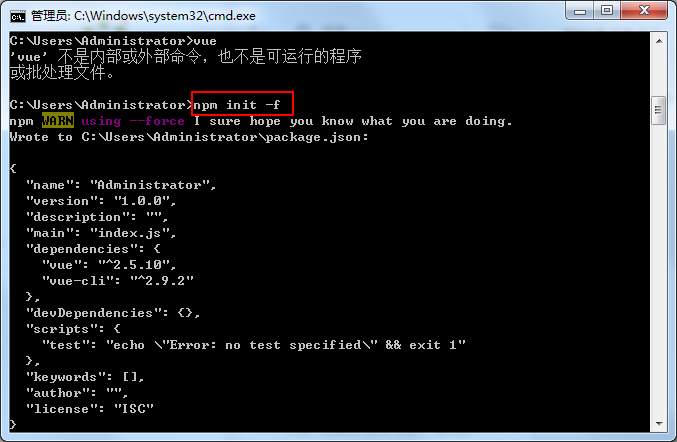
当遇到这个问题的时候,再在cmd中执行一下npm init -f,就可以生成package.json文件

3、vue提供官方的命令行工具vue-cli,可以快速搭建大型的单页面应用。只需几分钟就可以搭建。
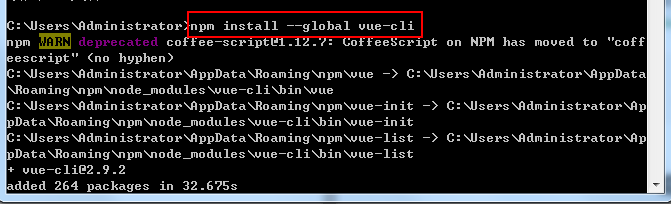
#全局安装vue-cli
$ npm install --global vue-cli

4、cli工具安装完成之后,就可以进入创建vue项目的步骤了,进入你要建项目的目录,创建一个基于webpack(不了解webpack的可以先了解一下)模板的项目
#创建一个基于webpack模板的新项目
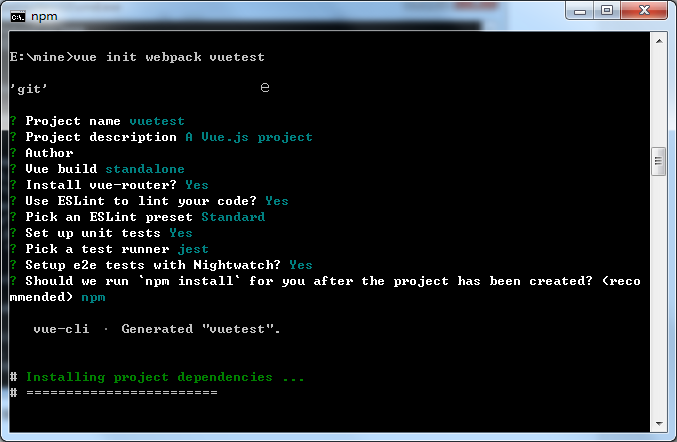
$ vue init webpack my-project

安装之后会依次填写一些关于项目的信息:
项目名称、关于项目的描述、作者名称
到选择Vue build方式时,有两种方式,第一种为standalone方式,第二种runtime-only为runtime方式。
runtime 打包的是 /node_modules/vue/dist/vue.common.js
standalone 打包的是 /node_modules/vue/dist/vue.js
Vue2.0有两种Build的方式:the standalone build and the runtime-only build(独立构建和运行时构建),可以知道:独立构建包括编译和支持template选项。但也要依赖于浏览器的API,所以不能用于服务端渲染。运行时构建不包括模板编译,并且不支持template选项,只能使用render选项。
是否安装vue-router(是否安装路由)
是否使用ESLint规范,ESLint 是用来检查我们写的 JavaScript 代码是否满足指定规则的静态代码检查工具。通过用 ESLint 来检查一些规则,我们可以:
- 统一代码风格规则,如:代码缩进用几个空格;是否用驼峰命名法来命名变量和函数名等。
- 减少错误, 如:相等比较必须用
===,变量在使用前必须被声明,在条件语句中不能使用赋值语句等。 - 提高代码质量,如:函数最多有多少条件分支;最多有几个参数,代码块最多能嵌套多少层等。
- 其他。如: 禁用 alert。这可以提高用户体验,因为 alert 框的外观不是那么好看,而且往往与网站的风格不搭,一般都会自定义 alert 框。
是都建立单元测试代码,可以不建立
5、项目建立之后在对应的目录下就会出现你刚刚建立的文件夹,进入你建立的文件夹,执行$ cnpm i 命令,会自动安装一些vue项目需要的压缩包之类的文件。
(cnpm安装:npm install -g cnpm --registry=https:registry.npm.taobao.org 输入cnpm -v查看是否安装成功 因为npm是挂载在国外的所以会比较慢,安装国内的映像会比较快)
6、安装完成之后运行npm run dev命令运行项目,就可以在浏览器中浏览建立的最简单的vue项目了。