序言
Bootstrap的JavaScript插件是以JQuery为基础,提供了全新的功能并且还可以扩展现有的Bootstrap组件。通过添加data attribute(data 属性)可以轻松的使用这些插件,当然你也可以使用编程方式的API来使用。
为了使用Bootstrap插件,我们需要添加Bootstrap.js或者Bootstrap.min.js文件到项目中。这两个文件包含了所有的Bootstrap插件,推荐引用Bootstrap.min.js。当然你也可以包含指定的插件来定制化Bootstrap.js,已达到更好的加载速度。
Data属性 VS 编程API
Bootstrap提供了完全通过HTML标记的方式来使用插件,这意味着,你可以不写任何JavaScript代码,事实上这也是Bootstrap推荐的使用方式。
举个栗子,若要使Alert组件支持关闭功能,你可以通过添加data-dismiss="alert"属性到按钮(Botton)或者链接(A)元素上,如下代码所示:
-
<div class="alert alert-danger">
-
<button data-dismiss="alert" class="close" type="button">x</button>
-
<strong>警告</strong>10秒敌人到达
-
</div>
当然,你也可以通过编程方式的API来实现同样的功能:
-
<div class="alert alert-danger" id="myalert">
-
<button data-dismiss="alert" class="close" type="button"onclick="$('#myalert').alert('close')">x</button>
-
<strong>警告</strong>10秒敌人到达
-
</div>
下拉菜单(dropdown.js)
使用dropdown插件(增强交互性),你可以将下拉菜单添加到绝大多数的Bootstrap组件上,比如navbar、tabs等。注:将下拉菜单触发器和下拉菜单都包裹在 .dropdown 里,或者另一个声明了 position: relative; 的元素中。
如下是一个地域的菜单,通过Razor引擎动态绑定菜单元素:
-
<div class="form-group">
-
@Html.LabelFor(model => model.TerritoryId, new { @class = "control-label col-md-2" })
-
@Html.HiddenFor(model => model.TerritoryId)
-
<div class="col-md-10">
-
<div id="territorydropdown" class="dropdown">
-
<button id="territorybutton" class="btn btn-sm btn-info"data-toggle="dropdown">@Model.Territory.TerritoryDescription</button>
-
<ul id="territories" class="dropdown-menu">
-
@foreach (var item in ViewBag.TerritoryId)
-
{
-
<li><a href="#" tabindex="-1" data-value="@item.Value">@item.Text</a></li>
-
}
-
</ul>
-
</div>
-
</div>
-
</div>
注意:通过添加data属性:data-toggle="dropdown" 到Button或者Anchor上,可以切换dropdown下拉菜单,增加了交互性。其中菜单的<a>元素设置tabindex=-1,这样做是为了防止元素成为tab次序的一部分。
模态框(modal.js)
模态框以弹出框的形式可以为用户提供信息亦或者在此之中完成表单提交功能。Bootstrap的模态框本质上有3部分组成:模态框的头、体和一组放置于底部的按钮。你可以在模态框的Body中添加任何标准的HTML标记,包括Text或者嵌入的Youtube视频。
一般来说,务必将模态框的 HTML 代码放在文档的最高层级内(也就是说,尽量作为 body 标签的直接子元素),以避免其他组件影响模态框的展现和/或功能。
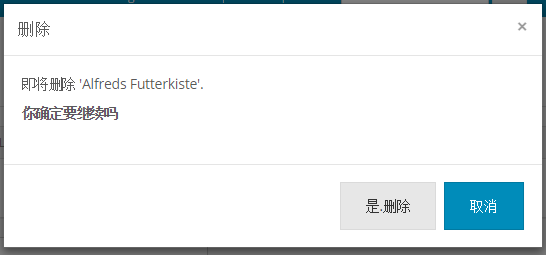
如下即为一个标准的模态框,包含Header、Body、Footer:

将下面这段HTML标记放在视图的Top或者Bottom:
-
<div class="modal fade" id="deleteConfirmationModal" tabindex="-1" role="dialog"aria-hidden="true">
-
<div class="modal-dialog">
-
<div class="modal-content">
-
<div class="modal-header">
-
<button type="button" class="close" data-dismiss="modal"aria-hidden="true">×</button>
-
<h4 class="modal-title">删除</h4>
-
</div>
-
<div class="modal-body">
-
<p>即将删除 '@Model.CompanyName'. </p>
-
<p>
-
<strong>你确定要继续吗</strong>
-
</p>
-
@using (Html.BeginForm("Delete", "Customers", FormMethod.Post, new { @id = "delete-form", role = "form" }))
-
{
-
@Html.HiddenFor(m => m.CustomerId)
-
@Html.AntiForgeryToken()
-
}
-
</div>
-
<div class="modal-footer">
-
<button type="button" class="btn btn-default" onclick="$('#delete-form').submit();">是.删除</button>
-
<button type="button" class="btn btn-primary" data-dismiss="modal">取消</button>
-
</div>
-
</div>
-
</div>
-
</div>
注意:通过在Button上添加data属性:data-dismiss="modal"可以实现对模态框的关闭,当然你也可以使用编程方式API来完成:
-
<button type="button" class="btn btn-primary"onclick="$('#deleteConfirmationModal').modal('hide')">取消</button>
为了展示模态框,我们可以不写任何JavaScript代码,通过添加data-toggle="modal"属性到Button或者Anchor元素上即可,同时,为了表示展示哪一个模态框,需要通过data-target来指定模态框的Id。
-
<a href="#" data-toggle="modal" data-target="#deleteConfirmationModal">Delete</a>
同样,也可以使用编程方式API来打开一个模态框:
-
$(document).ready(function () {
-
$('#deleteConfirmationModal').modal('show');
-
});
标签页(tab.js)
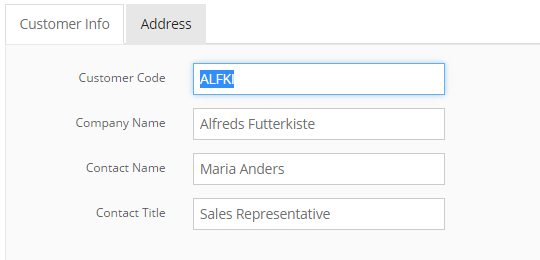
Tabs可以使用在大的表单上,通过Tabs分割成若干部分显示局部信息,比如在Northwind数据库中存在Customer顾客信息,它包含了基本信息和地址,可以通过Tabs进行Split,如下所示:

要使用Tabs也是非常简单的:首先创建标准的无序列表<ul>元素,需要为它的class设置为nav nav-tabs 或者nav nav-pills。其中<li>包含的<a>元素即为Tab元素,需要设置其data-toggle为tab或者pill属性以及点击它指向的<div>内容:
-
<li class="active"><a href="#info" data-toggle="tab">Customer Info</a></li>
-
<li><a href="#address" data-toggle="tab">Address</a></li>
-
</ul>
为了设置Tabs的内容,需要创建一个父<div>元素并设置class为tab-content,在父的div容器中为每一个Tab内容创建div元素,并设置class为tab-pane和标识的Id,通过添加active来激活哪一个Tab内容的显示。
-
<div class="tab-pane active" id="info">
-
Customer Info
-
</div>
-
<div class="tab-pane" id="address">
-
Customer Address
-
</div>
-
</div>
当然也可以通过编程方式的API来激活:
-
$(document).ready(function () {
-
});
工具提示(tooltip.js)
Tooltip能为用户提供额外的信息,Boostrap Tooltip能被用在各种元素上,比如Anchor:
-
<a data-toggle="tooltip" data-placement="top" data-original-title="这是提示内容" href="#" >工具提示?</a>
你可以添加data-toggle="tooltip"来使用tooltip,当然你也可以设置内容的显示位置,通过添加data-placement属性来实现,Bootstrap为我们提供了4种位置:
-
top
-
bottom
-
left
-
right
最后,通过设置data-original-title设置了需要显示的Title。
注意:为了性能的考虑,Tooltip的data-api是可选的,这意味着你必须手动初始化tooltip插件:
-
<script type="text/javascript">
-
$(document).ready(function () {
-
$('[data-toggle="tooltip"]').tooltip();
-
});
-
</script>
弹出框(popover.js)
弹出框和Tooltip类似,都可以为用户提供额外的信息,但弹出框可以展示更多的信息,比如允许我们展示一个Header和Content,如下所示:
-
<a data-content="关于基础建设问题需要有具体的研讨和商量...." data-placement="bottom" title=""data-toggle="popover" href="#" data-original-title="转至百度">城市规划</a>
和Tooltip一样,为了性能的考虑,data-api是可选的,这意味着你必须手动初始化popover插件:
-
<script type="text/javascript">
-
$(document).ready(function () {
-
});
-
</script>
显示的结果如下所示:

手风琴组件(collapse.js)
手风琴组件有若干panel groups组成,每一个panel group依次包含了若干header和content 元素,最常见的使用场景就是FAQ,如下所示:

为了使用手风琴组件,需要对Panel Heading中的<a>设置data-toggle="collapse"和点击它展开的容器(Div)Id,具体如下所示:
-
<div class="row">
-
<div class="panel-group" id="accordion">
-
<div class="panel panel-default">
-
<div class="panel-heading">
-
<h4 class="panel-title">
-
<a data-toggle="collapse" data-parent="#accordion"
-
href="#questionOne">
-
问题 1:什么是 Microsoft MVP 奖励?
-
</a>
-
</h4>
-
</div>
-
<div id="questionOne" class="panel-collapse collapse in">
-
<div class="panel-body">
-
解答 1:Microsoft 最有价值专家 (MVP) 奖励是一项针对 Microsoft 技术社区杰出成员的年度奖励,根据 Microsoft 技术社区的成员在过去 12 个月内对 Microsoft 相关离线和在线技术社区所作贡献的大小而确定。
-
</div>
-
</div>
-
</div>
-
<div class="panel panel-default">
-
<div class="panel-heading">
-
<h4 class="panel-title">
-
<a data-toggle="collapse" data-parent="#accordion"
-
href="#questionTwo">
-
问题 2:MVP 奖励存在的意义何在?
-
</a>
-
</h4>
-
</div>
-
<div id="questionTwo" class="panel-collapse collapse">
-
<div class="panel-body">
-
解答 2:我们相信,技术社区可以促进自由且客观的知识交流,因此可以构建出一个可靠、独立、真实且可使每个人获益的专业知识来源。Microsoft MVP 奖励旨在表彰那些能积极与其他技术社区成员分享自身知识的全球杰出技术社区领导者。
-
</div>
-
</div>
-
</div>
-
</div>
-
</div>
旋转木马组件(carousel.js)
Carousel它本质上是一个幻灯片,循环展示不同的元素,通常展示的是图片,就像旋转木马一样。你可以在许多网站上看到这种组件,要使用它也是非常方便的:
-
将Carousel组件被包含在一个class为carousel以及data-ride为"carousel"的<div>元素中。
-
在上述容器里添加一个有序列表<ol>,它将渲染成小圆点代表当前激活的幻灯片(显示在右下角)。
-
紧接着,添加一个class为carousel-inner的<div>,这个<div>容器包含了实际的幻灯片
-
然后,添加左右箭头能让用户自由滑动幻灯片
-
最后,设置滑动切换的时间间隔,通过设置data- interval来实现。当然也可以通过编程方式API来实现
-
$('#myCarousel').carousel({
-
interval: 10000
-
})
将下面HTML标识放在View中即可:

<div class="container-full">
<div id="myCarousel" class="carousel" data-ride="carousel" data-interval="10000">
<!-- 指示灯 -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img src="@Url.Content("~/Images/slide1.jpg")" alt="First slide">
<div class="container">
<div class="carousel-caption">
<h1>Unto all said together great in image.</h1>
<p>Won't saw light to void brought fifth was brought god abundantly for you waters life seasons he after replenish beast. Creepeth beginning.</p>
<p><a class="btn btn-lg btn-primary" href="#" role="button">Read more</a></p>
</div>
</div>
</div>
<div class="item">
<img src="@Url.Content("~/Images/slide2.jpg")" alt="Second slide">
<div class="container">
<div class="carousel-caption">
<h1>Fowl, land him sixth moving.</h1>
<p>Morning wherein which. Fourth man life saying own creeping. Said sixth given.</p>
<p><a class="btn btn-lg btn-primary" href="#" role="button">Learn more</a></p>
</div>
</div>
</div>
<div class="item">
<img src="@Url.Content("~/Images/slide3.jpg")" alt="Third slide">
<div class="container">
<div class="carousel-caption">
<h1>Far far away, behind the word mountains.</h1>
<p>A small river named Duden flows by their place and supplies it with the necessary.</p>
<p><a class="btn btn-lg btn-primary" href="#" role="button">See all</a></p>
</div>
</div>
</div>
</div>
<a class="left carousel-control" href="#myCarousel" data-slide="prev"><span class="glyphicon glyphicon-chevron-left"></span></a>
<a class="right carousel-control" href="#myCarousel" data-slide="next"><span class="glyphicon glyphicon-chevron-right"></span></a>
</div>
</div>
展示的效果如下:

小结
在这篇博客中介绍了常见的Bootstrap插件,通过使用数据属性和编程方式的API来使用这些插件,更多插件访问:http://v3.bootcss.com/javascript/ 获取。
