背景
在写项目的过程中,我们有时候写出来的代码尤其是一些js实现的一些动画效果,在电脑浏览器上运行的是很流畅的,但是在一些手机上运行却效果不理想,会出现卡顿的效果,这就涉及到运行时的性能问题。按照以前,我是猜想可能出现的问题,然后试图去优化。如果我们能够借助一个分析工具,帮助我们去分析问题,尽快找到问题可能出现的地方,针对性解决优化。
performance性能面板
它可以记录和分析你的应用在运行是否的所有运动。这里是开始调查运用中可察觉性能问题的最佳位置。
记录时候的注意点:
- 尽可能保持记录简短。简短的记录让人分析更容易
- 避免不必要的操作。避免与你想要记录的和分析的活动无关联的活动。
- 停止浏览器缓存。在记录网络操作的时候,最后在settings面板停用浏览器的缓存。
- 停用扩展插件。 最好是用匿名模式来分析,保持一个相对干净的环境,这样就不会因为某些扩展插件影响你的分析结果
模拟移动设备的cpu
移动设备的cpu一般比台式电脑和笔记本弱得多,当你想分析的页面的时候,可以使用cpu控制器来模拟移动设备的cpu
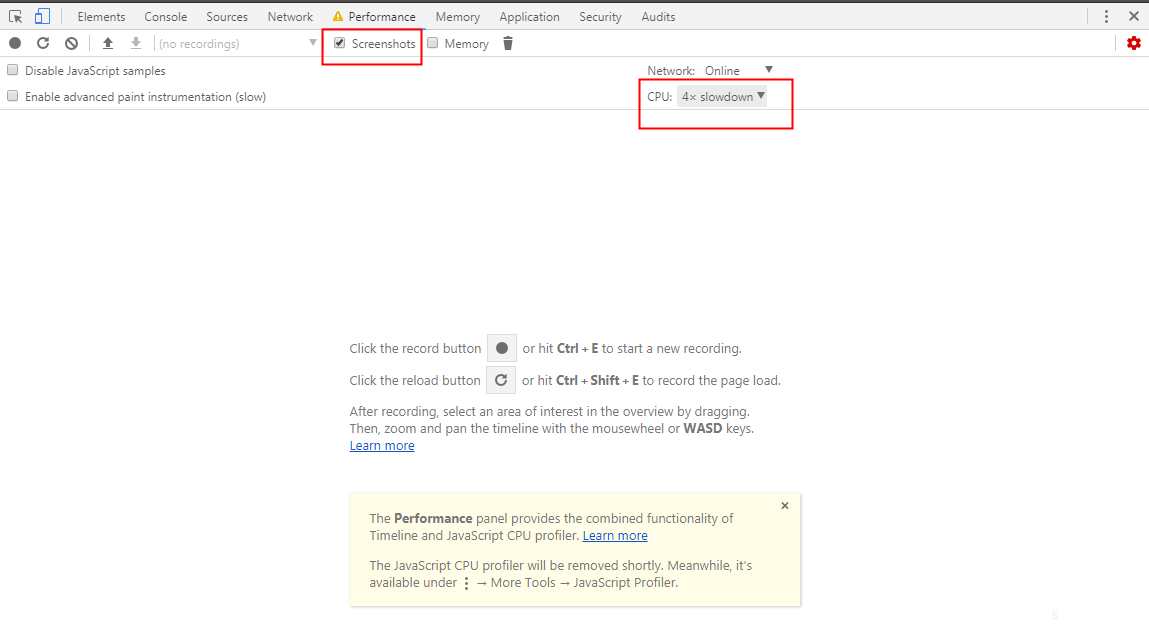
- 确保screenshots check 选中
- 选择4X slowdown来模拟两倍低配的cpu

记录运行时性能表现
- 点击record,开始录制
- 对页面你想要分析的交互操作
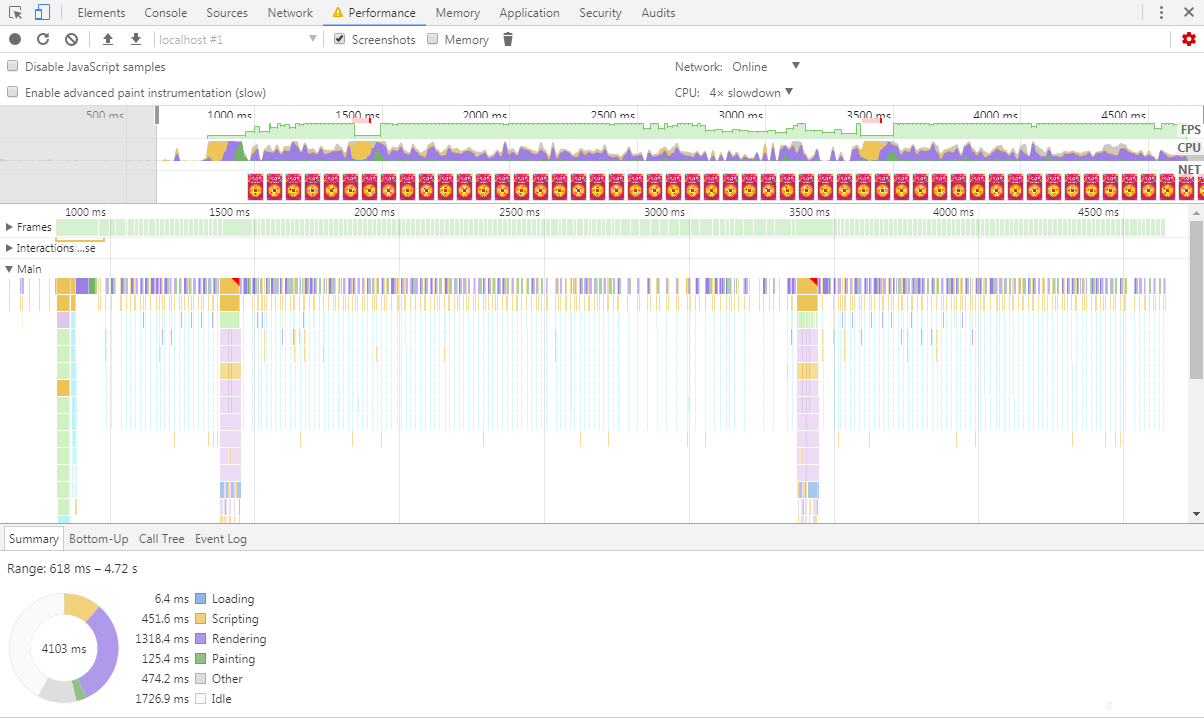
- 点击stop ,停止录制,处理数据,显示性能报告

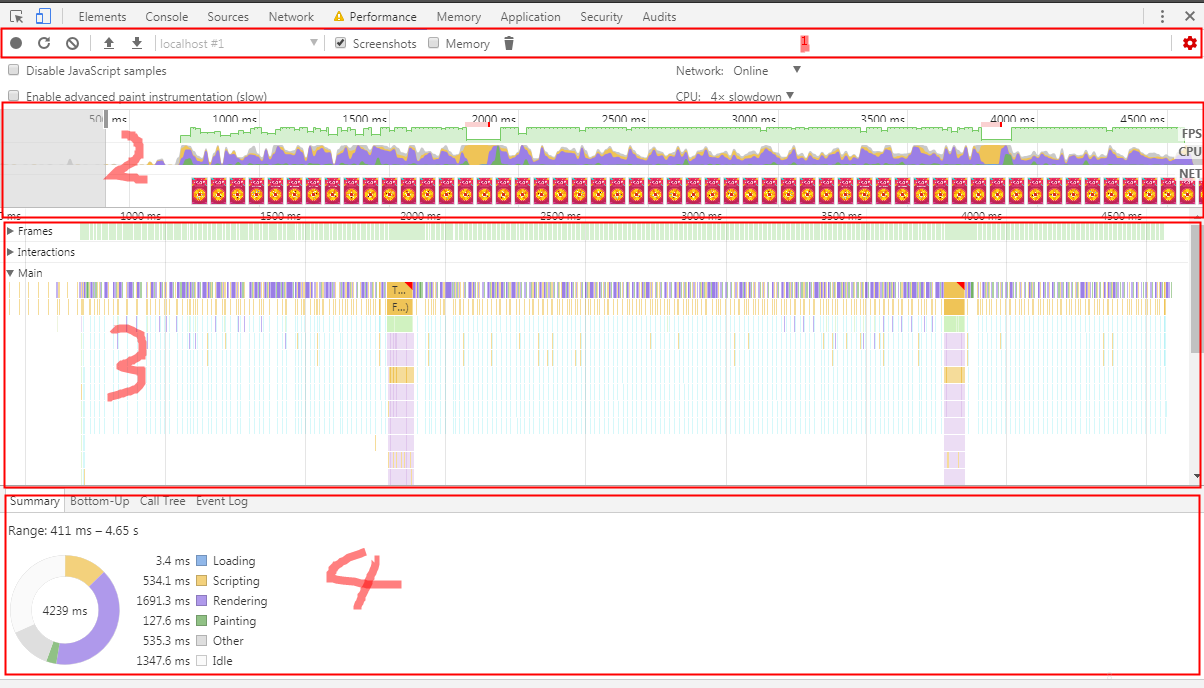
在这个性能面板所记录出来的运动包括四个窗格:
- Controls。 包括开始记录,停止记录和配置记录期间捕获的信息。
- overView。 页面性能的高级汇总。包括fps, cpu, net。
- 火焰图。 cpu堆叠追踪的可视化。
- Detail。选择事件之后,此窗格会显示与改时间有关的更多信息。

overView窗格
overView窗格包括一下三个图表
- FPS。代表每秒的帧数。绿色竖线越高,FPS越高。FPS图表上的红色表示长时间帧,有可能出现卡帧。
- CPU。cpu资源。此面积图指示消耗cpu资源的事件类型。cpu中的各个颜色代表着在这个时间段内,cpu在各种处理上所花费的时间,如果看到某个处理占用大量的时间,那么这里就又可以是一个可以找到性能瓶颈的线索。
- NET。每一条彩色横杆代表一个资源。横杠越长,检索资源所需的时间越长。每条横杠的浅色部分表示等待的时间
查看分析记录的详细信息,定位问题
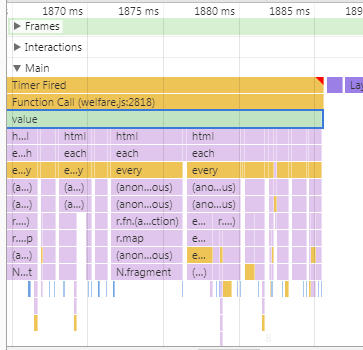
在火焰图中的展开Main图表,Devtools展示了了主线程的运行状况。X轴代表时间。每一个长条代表一个evnt。长度越长就代表这个event花费的时间越长。Y轴代表了调用栈(call stack)。在栈里,上面的event调用下面的event。

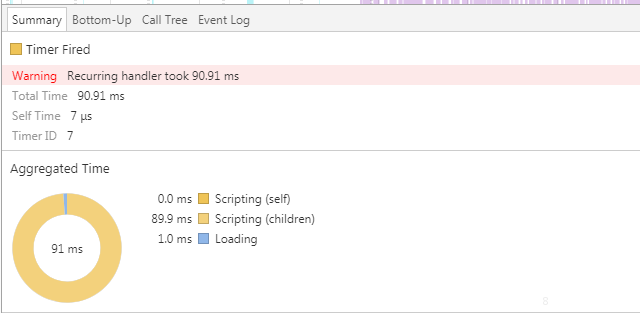
你在火焰图中选择事件的时候,Detail窗格就会显示与事件相关的其他信息。

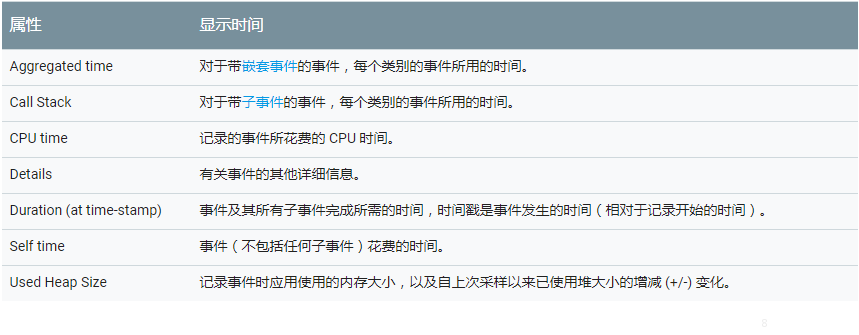
时间线的常见时间属性


- 在时间长条的右上角如果出现了红色小三角,说明这个事件是有问题的,需要特别注意
- 双击这个带有红色小三角的事件。在summary面板会看到详细信息,注意reveal这个链接,双击他会让高亮触发这个时间的event,点击给出文件的行数链接,就会跳转到相应代码处。
分析运行时性能
参考文章 (https://developers.google.com/web/tools/chrome-devtools/rendering-tools/)


- 不要编写会强制浏览器重新计算布局的javascript。将读取和写入功能分开,并首相执行读取。
- 不要使你的css过于复杂。减少使用css并保持css选择器简洁。
- 尽可能的避免布局。选择根本不会触发布局的css。
- 绘制比任何其他渲染活动花费的时间都要多。注意绘制的瓶颈。