hey,guys!我们一起总结一下JS预解析吧!
首先,我们得搞清楚JS预解析和JS逐行执行的关系。其实它们两并不冲突,一个例子轻松理解它们的关系:
你去酒店吃饭,吃饭前你得看下菜谱,点下菜(JS预解析),但吃的时候还是一口一口的吃(JS逐行执行)!
OK,解决下面五个问题,JS预解析就算过了~~(前提:对JS变量作用域有清晰理解)
一、JS预解析是什么?
其实就是对程序要用到的材料(变量,函数)给一个初始值,并存到一个表中(我自己虚构的),当程序运行到那一行时,就来这个表看有没有初始值,没有就报错~~

二、JS在什么情况下会进行预解析呢?
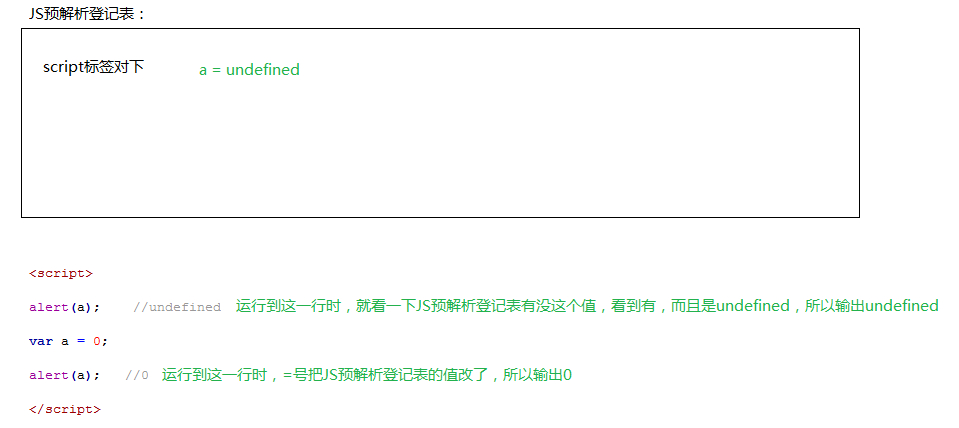
1.遇到<script></script>标签对时;
2.遇到函数时;(因为变量是有作用域的)
三、JS对什么进行预解析?
1.var 后面的变量
2.函数
3.函数传参的变量
四、那JS会给这些 变量、函数 赋予什么初始值呢?
1.凡是var 的,都会赋予一个 undefined 作为初始值;
2.凡是函数,直接赋予 函数本身 作为初始值;(所以这就是为什么我们可以把 函数调用 放到 函数声明 之前的原因)
五、什么情况会改变 预解析 赋予的初始值呢?
有赋值功能的符号:=, +=, -=, *=, /=, ++, --等 (如果还有再添加..)
下面是来点实例:
1 alert(a); //报错,没有var 是不会进行预解析的 2 a = 0;
1 alert(a); //undefined 2 var a = 0; 3 alert(a); //0, =号 可以改变初始值
1 alert(a); //function a(){ alert('我是函数') }, undefined代表空,函数不是空的,当然要不是空的啦! 2 var a = '我是变量'; 3 function a(){ alert('我是函数') } 4 alert(a); //'我是变量', = 可以改变初始值
1 alert(a); //function a(){ alert('我是函数') }, undefined代表空,函数不是空的,当然要不是空的啦! 2 a++; 3 alert(a); //NaN, ++可以改变初始值 4 var a = '我是变量'; 5 function a(){ alert('我是函数') } 6 alert(a) //'我是变量', = 可以改变初始值
1 alert(a); //undefined 2 var a = 0; 3 alert(a); //0 4 function fn(){ 5 alert(a); //undefined;遇到函数,重新进行预解析 6 var a = 2; 7 alert(a); //2 8 } 9 fn() 10 alert(a); //0,fn里面的a与全局的a不是同一作用域的
1 alert(a); //undefined 2 var a = 0; 3 alert(a); //0 4 function fn(){ 5 alert(a); //0;因为没var, 所以这里的a会被看作是全局的,往上查找,找到a=0,所以是0,如果全局也没有就会报错 6 a = 2; 7 alert(a); //2 8 } 9 fn() 10 alert(a); //2,fn把这全局的a修改了
1 function fn(a){ 2 alert(a); //undefined,JS会把传参当作var一样对待,相当于在fn内部定义了一个变量--> var a; 3 a = 2; 4 alert(a); //2,这里修改的不是全局的哦,改的是fn的局部变量哦 5 } 6 fn() 7 alert(a); //报错
1 <script> 2 alert(a); //报错,因为遇到<script>标签对时,会先对这一块进行预解析,运行到下面的才会再进行预解析,下面没预解析,所以找不到a,于是报错了 3 </script> 4 5 <script> 6 alert(a); //undefined 7 var a = 0; 8 alert(a); //0 9 </script>
1 <script> 2 var a; 3 </script> 4 5 <script> 6 alert(a); //undefined,虽然这个<script>标签对没有定义a,但会往上查找,上面的个<script>标签定义了,所以为undefined 7 </script>
下面我们再看下这两种情况的区别:
1 alert(a); //function a(){ alert('我是函数') } 2 function a(){ alert('我是函数') }
1 alert(a); //undefined,可以看出,凡是var,初始值都是undefined 2 var a = function (){ '我是函数' }
看,JS预解析也就这样,没我们想象中的那么难吧!
原文出处:
http://www.cnblogs.com/Ivangel/p/3694694.html
