1. jQuery 介绍
什么是 jQuery ?
jQuery,顾名思义,也就是 JavaScript 和查询(Query),它就是辅助 JavaScript 开发的 js 类库。
jQuery 核心思想
它的核心思想是 write less,do more(写得更少,做得更多),所以它实现了很多浏览器的兼容问题。
jQuery 流行程度
jQuery 现在已经成为最流行的 JavaScript 库,在世界前 10000 个访问最多的网站中,有超过 55%在使用 jQuery。
jQuery 好处
jQuery 是免费、开源的,jQuery 的语法设计可以使开发更加便捷,例如操作文档对象、选择 DOM 元素、 制作动画效果、事件处理、使用 Ajax 以及其他功能
2. jQuery 的初体验
需求:使用 jQuery 给一个按钮绑定单击事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
/*window.onload = function () {
var btnObj = document.getElementById("btnId");
btnObj.onclick = function () {
alert("js原生的单击事件");
}
}*/
$(function () { //表示页面加载完成之后,相当于window.onload = function () {
var $btnObj = $("#btnId"); //表示按ID查询标签对象
$btnObj.click(function () { //绑定单击事件
alert("jquery的单击事件");
})
})
</script>
</head>
<body>
<button id="btnId">btnObj</button>
</body>
</html>
常见问题?
1、使用 jQuery 一定要引入 jQuery 库吗?
答案: 是,必须
2、jQuery 中的$到底是什么?
答案: 它是一个函数
3、怎么为按钮添加点击响应函数的?
答案:
1、使用 jQuery 查询到标签对象
2、使用标签对象.click( function(){} );
3. jQuery 核心函数
$ 是 jQuery 的核心函数,能完成 jQuery 的很多功能。$()就是调用$这个函数
1、传入参数为 [ 函数 ] 时: 表示页面加载完成之后。相当于 window.onload = function(){}
2、传入参数为 [ HTML 字符串 ] 时: 会对我们创建这个 html 标签对象
3、传入参数为 [ 选择器字符串 ] 时: $(“#id 属性值”); id 选择器,根据 id 查询标签对象 $(“标签名”); 标签名选择器,根据指定的标签名查询标签对象 $(“.class 属性值”); 类型选择器,可以根据 class 属性查询标签对象
4、传入参数为 [ DOM 对象 ] 时: 会把这个 dom 对象转换为 jQuery 对象
4. jQuery 对象和 dom 对象区分
4.1、什么是 jQuery 对象,什么是 dom 对象
Dom 对象
1.通过 getElementById()查询出来的标签对象是 Dom 对象
2.通过 getElementsByName()查询出来的标签对象是 Dom 对象
3.通过 getElementsByTagName()查询出来的标签对象是 Dom 对象
4.通过 createElement() 方法创建的对象,是 Dom 对象
DOM 对象 Alert 出来的效果是:[object HTML 标签名 Element]
jQuery 对象
-
通过 JQuery 提供的 API 创建的对象,是 JQuery 对象
-
通过 JQuery 包装的 Dom 对象,也是 JQuery 对象
-
通过 JQuery 提供的 API 查询到的对象,是 JQuery 对象
jQuery 对象 Alert 出来的效果是:[object Object]
4.2、问题:jQuery 对象的本质是什么?
jQuery 对象是 dom 对象的数组 + jQuery 提供的一系列功能函数
4.3、jQuery 对象和 Dom 对象使用区别
jQuery 对象不能使用 DOM 对象的属性和方法
DOM 对象也不能使用 jQuery 对象的属性和方法
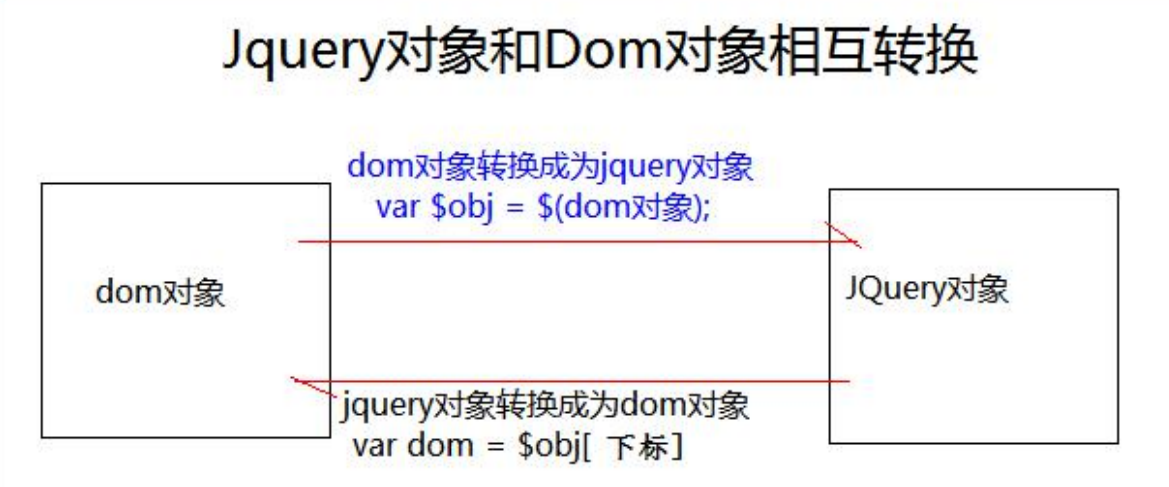
4.4、Dom 对象和 jQuery 对象互转
-
dom 对象转化为 jQuery 对象(*重点)
- 先有 DOM 对象
- $( DOM 对象 ) 就可以转换成为 jQuery 对象
-
jQuery 对象转为 dom 对象(*重点)
- 先有 jQuery 对象
- jQuery 对象[下标]取出相应的 DOM 对象

5、jQuery 选择器(*****重点)
5.1、基本选择器(****重点)
#ID选择器:根据 id 查找标签对象.class选择器:根据 class 查找标签对象element选择器:根据标签名查找标签对象*选择器:表示任意的,所有的元素selector1,selector2组合选择器:合并选择器 1,选择器 2 的结果并返回
p.myClass
表示标签名必须是 p 标签,而且 class 类型还要是 myClass
5.2、层级选择器(****重点)
- ancestor descendant 后代选择器 :在给定的祖先元素下匹配所有的后代元素
- parent > child 子元素选择器:在给定的父元素下匹配所有的子元素
- prev + next 相邻元素选择器:匹配所有紧接在 prev 元素后的 next 元素
- prev ~ sibings 之后的兄弟元素选择器:匹配 prev 元素之后的所有 siblings 元素
5.3、过滤选择器
基本过滤器:
- :first 获取第一个元素
- :last 获取最后个元素
- :not(selector) 去除所有与给定选择器匹配的元素
- :even 匹配所有索引值为偶数的元素,从 0 开始计数
- :odd 匹配所有索引值为奇数的元素,从 0 开始计数
- :eq(index) 匹配一个给定索引值的元素
- :gt(index) 匹配所有大于给定索引值的元素
- :lt(index) 匹配所有小于给定索引值的元素
- :header 匹配如 h1, h2, h3 之类的标题元素
- :animated 匹配所有正在执行动画效果的元素
内容过滤器:
- :contains(text) 匹配包含给定文本的元素
- :empty 匹配所有不包含子元素或者文本的空元素
- :parent 匹配含有子元素或者文本的元素
- :has(selector) 匹配含有选择器所匹配的元素的元素
属性过滤器:
- [attribute] 匹配包含给定属性的元素。
- [attribute=value] 匹配给定的属性是某个特定值的元素
- [attribute!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素。
- [attribute^=value] 匹配给定的属性是以某些值开始的元素
- [attribute$=value] 匹配给定的属性是以某些值结尾的元素
- [attribute*=value] 匹配给定的属性是以包含某些值的元素
- [attrSel1][attrSel2][attrSelN] 复合属性选择器,需要同时满足多个条件时使用。
表单过滤器:
- :input 匹配所有 input, textarea, select 和 button 元素
- :text 匹配所有 文本输入框
- :password 匹配所有的密码输入框
- :radio 匹配所有的单选框
- :checkbox 匹配所有的复选框
- :submit 匹配所有提交按钮
- :image 匹配所有 img 标签
- :reset 匹配所有重置按钮
- :button 匹配所有 input type=button
- :file 匹配所有 input type=file 文件上传
- :hidden 匹配所有不可见元素 display:none 或 input type=hidden
表单对象属性过滤器:
- :enabled 匹配所有可用元素
- :disabled 匹配所有不可用元素
- :checked 匹配所有选中的单选,复选,和下拉列表中选中的 option 标签对象
- :selected 匹配所有选中的 option
6、jQuery 元素筛选
- eq() 获取给定索引的元素 功能跟 :eq() 一样
- first() 获取第一个元素 功能跟 :first 一样
- last() 获取最后一个元素 功能跟 :last 一样
- filter(exp) 留下匹配的元素
- is(exp) 判断是否匹配给定的选择器,只要有一个匹配就返回,true
- has(exp) 返回包含有匹配选择器的元素的元素 功能跟 :has 一样
- not(exp) 删除匹配选择器的元素 功能跟 :not 一样
- children(exp) 返回匹配给定选择器的子元素 功能跟 parent>child 一样
- find(exp) 返回匹配给定选择器的后代元素 功能跟 ancestor descendant 一样
- next() 返回当前元素的下一个兄弟元素 功能跟 prev + next 功能一样
- nextAll() 返回当前元素后面所有的兄弟元素 功能跟 prev ~ siblings 功能一样
- nextUntil() 返回当前元素到指定匹配的元素为止的后面元素
- parent() 返回父元素
- prev(exp) 返回当前元素的上一个兄弟元素
- prevAll() 返回当前元素前面所有的兄弟元素
- prevUnit(exp) 返回当前元素到指定匹配的元素为止的前面元素
- siblings(exp) 返回所有兄弟元素
- add() 把 add 匹配的选择器的元素添加到当前 jquery 对象中
7. jQuery 的属性操作
jQuery 属性操作
- html() 它可以设置和获取起始标签和结束标签中的内容。 跟 dom 属性 innerHTML 一样。
- text() 它可以设置和获取起始标签和结束标签中的文本。 跟 dom 属性 innerText 一样。
- val() 它可以设置和获取表单项的 value 属性值。 跟 dom 属性 value 一样
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function () {
// 不传参数,是获取,传递参数是设置
// alert( $("div").html() );// 获取
// $("div").html("<h1>我是div中的标题 1</h1>");// 设置
// 不传参数,是获取,传递参数是设置
// alert( $("div").text() ); // 获取
// $("div").text("<h1>我是div中的标题 1</h1>"); // 设置
// 不传参数,是获取,传递参数是设置
$("button").click(function () {
alert($("#username").val());//获取
$("#username").val("超级程序猿");// 设置
});
});
</script>
</head>
<body>
<div>我是div标签 <span>我是div中的span</span></div>
<input type="text" name="username" id="username" />
<button>操作输入框</button>
</body>
</html>
val 方法同时设置多个表单项的选中状态:
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function () {
/*
// 批量操作单选
$(":radio").val(["radio2"]);
// 批量操作筛选框的选中状态
$(":checkbox").val(["checkbox3","checkbox2"]);
// 批量操作多选的下拉框选中状态
$("#multiple").val(["mul2","mul3","mul4"]);
// 操作单选的下拉框选中状态
$("#single").val(["sin2"]);
*/
$("#multiple,#single,:radio,:checkbox").val(["radio2","checkbox1","checkbox3","mul1","mul4","sin3"]);
});
</script>
</head>
<body>
<body>
单选:
<input name="radio" type="radio" value="radio1" />radio1
<input name="radio" type="radio" value="radio2" />radio2
<br/>
多选:
<input name="checkbox" type="checkbox" value="checkbox1" />checkbox1
<input name="checkbox" type="checkbox" value="checkbox2" />checkbox2
<input name="checkbox" type="checkbox" value="checkbox3" />checkbox3
<br/>
下拉多选 :
<select id="multiple" multiple="multiple" size="4">
<option value="mul1">mul1</option>
<option value="mul2">mul2</option>
<option value="mul3">mul3</option>
<option value="mul4">mul4</option>
</select>
<br/>
下拉单选 :
<select id="single">
<option value="sin1">sin1</option>
<option value="sin2">sin2</option>
<option value="sin3">sin3</option>
</select>
</body>
</body>
</html>
- attr() 可以设置和获取属性的值,不推荐操作 checked、readOnly、selected、disabled 等等 attr 方法还可以操作非标准的属性。比如自定义属性:abc,bbj
- prop() 可以设置和获取属性的值,只推荐操作 checked、readOnly、selected、disabled 等等
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function () {
//attr
// alert( $(":checkbox:first").attr("name") ); // 获取
// $(":checkbox:first").attr("name","abc") ; // 设置
// $(":checkbox").prop("checked",false );// 官方觉得返回undefined是一个错误
// $(":checkbox:first").attr("abc","abcValue");
// alert( $(":checkbox:first").attr("abc") );
// $("<h1>标题</h1>").prependTo( $("div") );
// $("<h1>标题</h1>").insertAfter("div");
// $("<h1>标题</h1>").insertBefore( $("div") );
// $("<h1>标题</h1>").replaceWith("div");
// $("div").replaceWith( $("<h1>标题</h1>") );
// $("<h1>标题</h1>").replaceAll( "div" );
$("div").empty();
});
</script>
</head>
<body>
<body>
<br/>
多选:
<input name="checkbox" type="checkbox" checked="checked" value="checkbox1" />checkbox1
<input name="checkbox" type="checkbox" value="checkbox2" />checkbox2
<br/><br/>
<div>1234</div>
<div>1234</div>
</body>
</body>
</html>
练习:全选、全不选、反选
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
var $items = $(":checkbox[name=items]");
var items = $("[name='items']");
//全选按钮
$("#checkedAllBtn").click(function(){
items.attr("checked",true);
$("#checkedAllBox").attr("checked",true);
});
//全不选按钮
$("#checkedNoBtn").click(function(){
items.attr("checked",false);
$("#checkedAllBox").attr("checked",false);
});
//反选按钮
$("#checkedRevBtn").click(function(){
items.each(function(){
this.checked = !this.checked;
});
var flag = $("[name='items']:checked").length==4;
$("#checkedAllBox").attr("checked",flag);
});
//提交按钮
$("#sendBtn").click(function(){
$(":checkbox[name='items']:checked").each(function(){
alert(this.value);
});
});
//全选/全不选复选框
$("#checkedAllBox").click(function(){
items.attr("checked",this.checked);
});
//全选/全不选复选框与items状态同步
$("[name='items']").click(function(){
var flag = $("[name='items']:checked").length==4;
$("#checkedAllBox").attr("checked",flag);
});
});
</script>
</head>
<body>
<form method="post" action="">
你爱好的运动是?<input type="checkbox" id="checkedAllBox" />全选/全不选
<br />
<input type="checkbox" name="items" value="足球" />足球
<input type="checkbox" name="items" value="篮球" />篮球
<input type="checkbox" name="items" value="羽毛球" />羽毛球
<input type="checkbox" name="items" value="乒乓球" />乒乓球
<br />
<input type="button" id="checkedAllBtn" value="全 选" />
<input type="button" id="checkedNoBtn" value="全不选" />
<input type="button" id="checkedRevBtn" value="反 选" />
<input type="button" id="sendBtn" value="提 交" />
</form>
</body>
</html>
8. DOM 的增删改
- 内部插入:
- appendTo() a.appendTo(b) 把 a 插入到 b 子元素末尾,成为最后一个子元素
- prependTo() a.prependTo(b) 把 a 插到 b 所有子元素前面,成为第一个子元素
- 外部插入:
- insertAfter() a.insertAfter(b) 得到 ba insertBefore() a.insertBefore(b) 得到 ab
- 替换:
- replaceWith() a.replaceWith(b) 用 b 替换掉 a replaceAll() a.replaceAll(b) 用 a 替换掉所有 b
- 删除:
- remove() a.remove(); 删除 a 标签
- empty() a.empty(); 清空 a 标签里的内容
9. CSS 样式操作。
- addClass() 添加样式
- removeClass() 删除样式
- toggleClass() 有就删除,没有就添加样式。
- offset() 获取和设置元素的坐标。
10. jQuery 动画
基本动画
- show() 将隐藏的元素显示
- hide() 将可见的元素隐藏。
- toggle() 可见就隐藏,不可见就显示。
以上动画方法都可以添加参数。
1、第一个参数是动画 执行的时长,以毫秒为单位
2、第二个参数是动画的回调函数 (动画完成后自动调用的函数)
淡入淡出动画
- fadeIn() 淡入(慢慢可见)
- fadeOut() 淡出(慢慢消失)
- fadeTo() 在指定时长内慢慢的将透明度修改到指定的值。0 透明,1 完成可见,0.5 半透明
- fadeToggle() 淡入/淡出 切换
11. jQuery 事件操作
$( function(){} ); 和 window.onload = function(){} 的区别?
他们分别是在什么时候触发?
1、jQuery 的页面加载完成之后是浏览器的内核解析完页面的标签创建好 DOM 对象之后就会马上执行。
2、原生 js 的页面加载完成之后,除了要等浏览器内核解析完标签创建好 DOM 对象,还要等标签显示时需要的内容加载 完成。
他们触发的顺序?
1、jQuery 页面加载完成之后先执行
2、原生 js 的页面加载完成之后
他们执行的次数?
1、原生 js 的页面加载完成之后,只会执行最后一次的赋值函数。
2、jQuery 的页面加载完成之后是全部把注册的 function 函数,依次顺序全部执行。
jQuery 中其他的事件处理方法
- click() 它可以绑定单击事件,以及触发单击事件
- mouseover() 鼠标移入事件
- mouseout() 鼠标移出事件
- bind() 可以给元素一次性绑定一个或多个事件。
- one() 使用上跟 bind 一样。但是 one 方法绑定的事件只会响应一次。
- unbind() 跟 bind 方法相反的操作,解除事件的绑定
- live() 也是用来绑定事件。它可以用来绑定选择器匹配的所有元素的事件。哪怕这个元素是后面动态创建出 来的也有效
事件的冒泡
什么是事件的冒泡?
事件的冒泡是指,父子元素同时监听同一个事件。当触发子元素的事件的时候,同一个事件也被传递到了父元素的事件里去响应。
那么如何阻止事件冒泡呢?
在子元素事件函数体内,return false; 可以阻止事件的冒泡传递。
javaScript 事件对象
事件对象,是封装有触发的事件信息的一个 javascript 对象。我们重点关心的是怎么拿到这个 javascript 的事件对象。以及使用。
如何获取呢 javascript 事件对象呢?
在给元素绑定事件的时候,在事件的 function( event ) 参数列表中添加一个参数,这个参数名,我们习惯取名为 event。
这个 event 就是 javascript 传递参事件处理函数的事件对象。