为什么需要优化
相信使用过webpack的童鞋应该有体会到,在文件相对较庞大时,webpack的构建速度是非常慢的,那这样的话对我们的开发人员来说体验非常不好。
优化的方式
性能优化方式有很多,这里来介绍一下dll,dll是一种最简单粗暴并且极其有效的优化方式,且我的公司项目也是用的这种方式
如何使用dll优化
在用 Webpack 打包的时候,对于一些不经常更新的第三方库,比如 vue,lodash,我们希望能和自己的代码分离开。
对于这种方式优化的项目,一般有两个配置文件,分别是:
1.webpack.config.js
2.webpack.dll.config.js
下面以我的公司项目的webpack.dll.config.js为例:
const path = require('path')
const webpack = require('webpack');
const merge = require('webpack-merge')
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const utils = require('./utils')
const config = require('./config')
const dllConfig = {
context: path.resolve(__dirname, '../'),
output: {
path: path.resolve(__dirname, '..', config.build.assetsSubDirectory),
filename: '[name].js',
library: '[name]'
},
entry: {
lib: [
'lodash/assignIn',
'lodash/isPlainObject',
'lodash/isArray',
'lodash/isString',
'axios',
'moment',
'numeral',
'numeral/locales',
'vue/dist/vue.js',
'vue-router',
'jquery',
'url-join',
// 'element-ui',
// 'element-ui/lib/theme-chalk/index.css',
'reset-css'
],
},
module: {
rules: [{
test: /.woff(2)?(?v=[0-9].[0-9].[0-9])?$/,
loader: "url-loader?limit=10000&mimetype=application/font-woff",
options: {
name: utils.assetsPath('fonts/[name].[ext]')
}
}, {
test: /.(ttf|eot|svg)(?v=[0-9].[0-9].[0-9])?$/,
loader: "file-loader",
options: {
name: utils.assetsPath('fonts/[name].[ext]')
}
}]
},
plugins: [
new webpack.DllPlugin({
context: __dirname,
path: '.webpack-dll-manifest.json',
name: '[name]',
}),
new webpack.ProvidePlugin({
'$': 'jquery',
'jQuery': 'jquery',
'window.jQuery': 'jquery',
'window.$': 'jquery',
}),
new ExtractTextPlugin('[name].css'),
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false,
},
}),
]
}
module.exports = merge(dllConfig, {
module: {
rules: utils.styleLoaders({
sourceMap: config.build.productionSourceMap,
extract: true,
usePostCSS: true
})
}
})
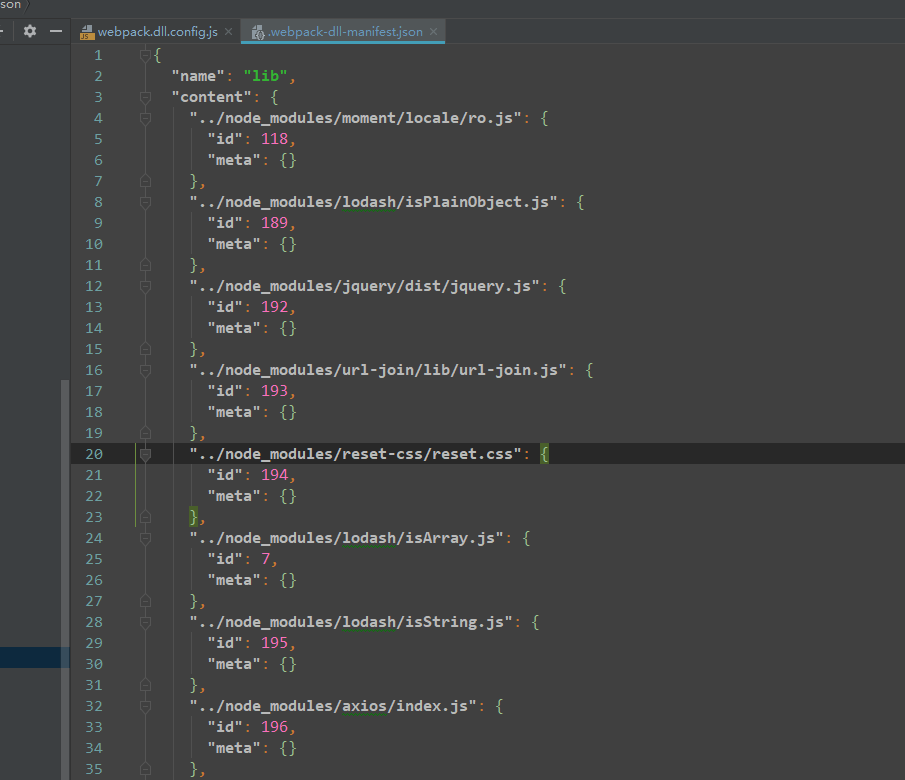
在执行了webpack --config webpack.dll.config.js命令之后,在dll目录下会生成三个文件:webpack-dll-manifest.json、report.html、lib.js
此命令将axios,lodash/assignIn,vue-router等合并打包为一个名为 lib.js 的静态资源包,同时生成一个 webpack-dll-manifest.json 文件方便对 lib.js 中的模块进行引用。
webpack-dll-manifest.json给各个模块赋予 id 以便引用。

在webpack.config.js文件中,添加引用即可
plugins: [
new webpack.DllReferencePlugin({
context: __dirname,
manifest: require('./dll/manifest.json')
})
]