六、 Ajax
1. 什么是 Ajax?
1.1 AJAX 指的是异步 JavaScript 和 XML(Asynchronous JavaScript and XML)
1.2 AJAX 是一种与服务器交换数据时,在不重新加载整个页面的情况下实现网页的部分更新的技术
2. 深度解析 Ajax 的工作原理
2.1 Ajax 的核心: XMLHttpRequest 对象(),用于和服务器交换数据
//创建 Ajax 引擎对象 function getAjax(){ var ajax; if(window.XMLHttpRequest){ // IE7+, Firefox, Chrome, Opera, Safari ajax = new XMLHttpRequest(); }else if(window.ActiveXObject){ // IE6, IE5 ajax = new ActiveXObject("Microsoft.XMLHTTP"); } return ajax; }
2.2 复写 XMLHttpRequest 对象的 onreadystatechange 函数

使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性获得来自服务器的响应

如果服务器返回数据是从表中获取,为了方便客户端操作返回的数据,服务器端返回的数据设置成 Json 数据格式
// Json对象 {"key":value,"key":value,...} // Json数组 [{"key":value,"key":value},{"key":value},...]
//复写 onreadystatechange 函数 ajax.onreadystatechange = function(){ //判断 Ajax 状态码(readyState) if(ajax.readyState==4){ //判断响应状态码(status) if(ajax.status==200){ deal200||deal200(ajax);// ajax.responseText; / ajax.responseXML; }else if(ajax.status==404){ deal404||deal404(); }else if(ajax.status==500){ deal500||deal500(); } } };
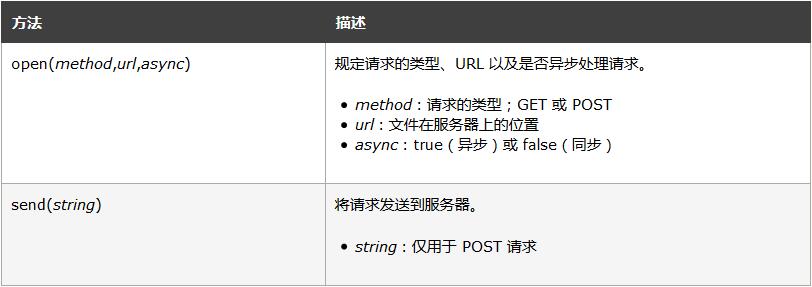
2.3 使用 XMLHttpRequest 对象的 open() 和 send() 方法,向服务器发送请求

与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
//发送请求 if (method=="get"){ ajax.open(method,url+(data==null?"":"?"+data),async); ajax.send(null); }else if(method=="post"){ ajax.open(method,url,async); ajax.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); //设置请求头信息 ajax.send(data); }
2.4 参考资料 http://www.w3school.com.cn/ajax/index.asp
3. JQuery 对 Ajax 的封装
/* 第一层 $.ajax({ 属性名:值, 属性名:值 }); JQuery 中功能最全的,代码写起来相对麻烦 url: 请求服务器地址 data: 请求参数 dataType: 服务器返回数值类型 error: 请求出错执行的功能 success: 请求成功执行的功能,function(data) data服务器返回的数据 type: 请求方式 */ $(function(){ $("a").click(function(){ $.ajax({ url:'demo', data:{'name':'张三'}, error:function(){ alert('请求出错') }, success:function(data){ alert('请求成功'+data) }, type:'POST' }); return false; }); }); /* 第二层 $.ajax({}); 没有错误提示,必须 F12 $.get(url,data,success,dataType); $.post(url,data,success,dataType); 第三层 $.get(); $.getJSON(url,data,success); 相当于设置了 $.get() 中的 dataType="json" $.getScript(url,data,success); 相当于设置了 $.get() 中的 dataType="script" */