上篇我介绍了前端下webpack和react、redux等环境的配置,这篇将继续重点介绍后台node.js的配置。
这里是上篇链接:手把手教你webpack、react和node.js环境配置(上篇)
我把所有代码都放到了我的github上:webpack-react-express环境配置
server
后台这边的配置就简单了很多,我这里拿node.js的express框架来配置。
express
Express 是一个基于 Node.js 平台的极简、灵活的 web 应用开发框架,它提供一系列强大的特性,帮助你创建各种 Web 和移动设备应用。
安装express
npm install express --save
在这里我推荐一个express应用生成器,会帮你自动生成express项目的目录。
npm install express-generator -g
所以在这里我们将此前创建好的server文件夹删除,然后用express自动生成。
rm -rf server && express server
我们先删除自动生成的不需要的目录。
rm -rf views && public
这时候会发现server目录下面也有一个package.json文件,这个文件保存着express需要的依赖,我们可以把里面的内容合并到外面的package.json里面然后再删除,然后不要忘了用npm install来重新安装一遍里面的模块。
我们打开app.js文件,发现里面已经已经写好了代码,但是这些代码并不是完全符合我们需求,比如我们不想使用jade或ejs模板引擎,我们想用前后端分离的开发方式,只想render一个html,我们需要修改一下代码。
因为要用到ejs的一个功能,所以先安装ejs。
// 自动生成的代码
app.set('views', path.join(__dirname, 'views')); // 设置模板的路径
app.set('view engine', 'jade');
app.use(express.static(path.join(__dirname, 'public')));
// 我们修改后的
app.set('views', path.join(__dirname, '../client/dist'));
app.set('view engine', 'html'); // 将模板设置为html
app.engine('html', ejs.renderFile);
app.use(express.static(path.join(__dirname, '../client/dist')));
然后我们删除掉自动生成的路由信息,改为我们的:
// 删掉这些
var index = require('./routes/index');
var users = require('./routes/users');
app.use('/', index);
app.use('/users', users);
// 然后添加
var port = 4000;
app.all("*", function(req, res) {
res.render("index");
})
app.listen(port, function() {
console.log("server is running on port 4000");
});
这时候,我们只需要在命令行里面输入node app.js就可以跑了。
但是这样还没完,我们每次运行node是不是都要到server目录下面?我用的不是node新版本,但是我想用es6的语法怎么办?
在express里面使用es2015
还记得上篇我们单独提取出来一个.babelrc文件吗?这个里面已经设置了转码规则,babel-cli自带了一个babel-node命令,它让在node环境里面运行es6的语法成为可能。
开始前我先安利一下nodemon,它可以让node自动重启,而不需要我们每次手动重启node。
npm install nodemon -g
它的用法和node一样,我们可以直接nodemon app.js来开启node服务,当你修改node代码时,它会自动重启node。
我们需要修改一下package.json文件,在scripts属性里面添加一个start属性,并添加以下代码:
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"start": "nodemon ./server/app.js --exec babel-node"
},
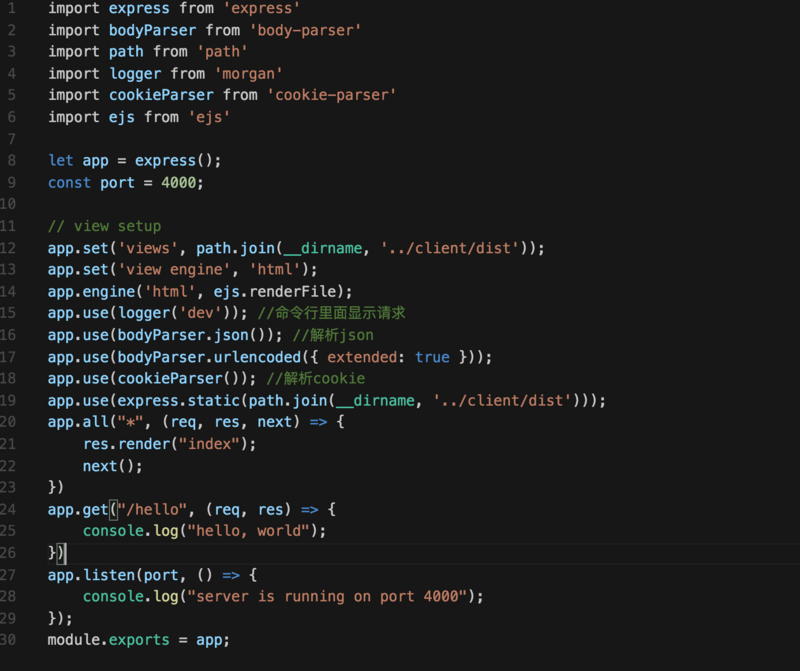
把代码修改为es6的语法:

这个时候我们不仅可以在express里面使用最新的es语法,还可以直接用npm start命令来开启node服务。