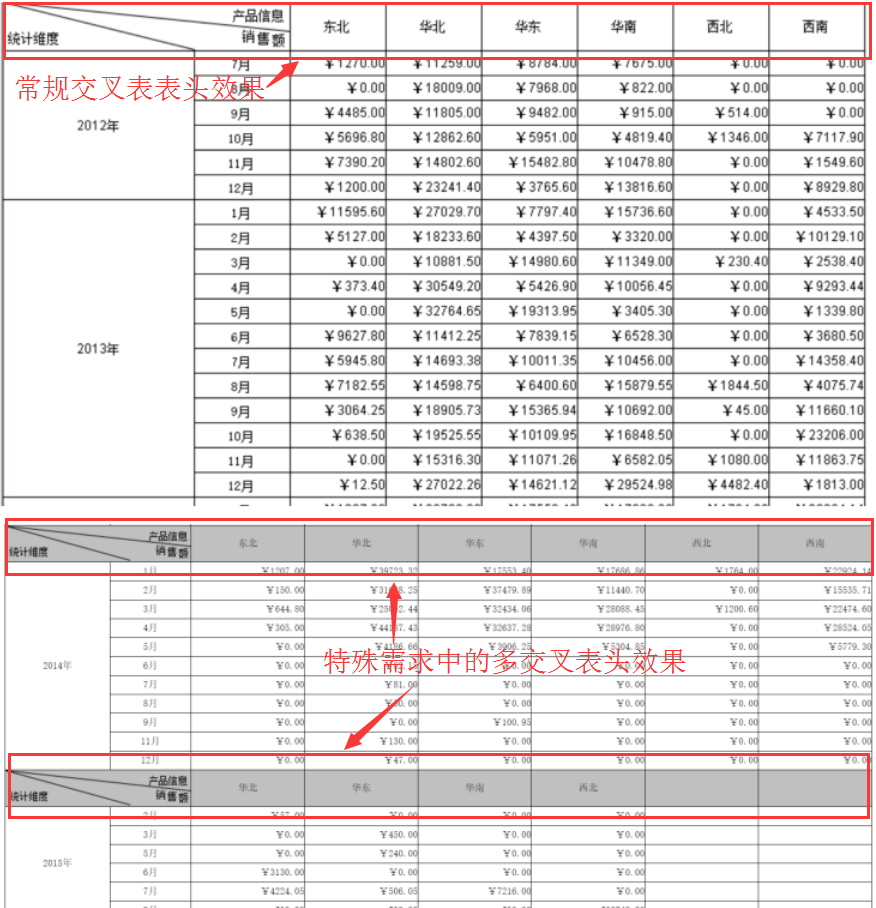
在数据信息系统中,常常会看到这样一类报表需求,它们的样式为交叉报表的变形(既纵向分组扩展又横向分组扩展,在交叉区域对统计项进行汇总),同时在纵向分组时,要求每个组跟随一个与分组相对应的横向表头。对比效果如下图所示:

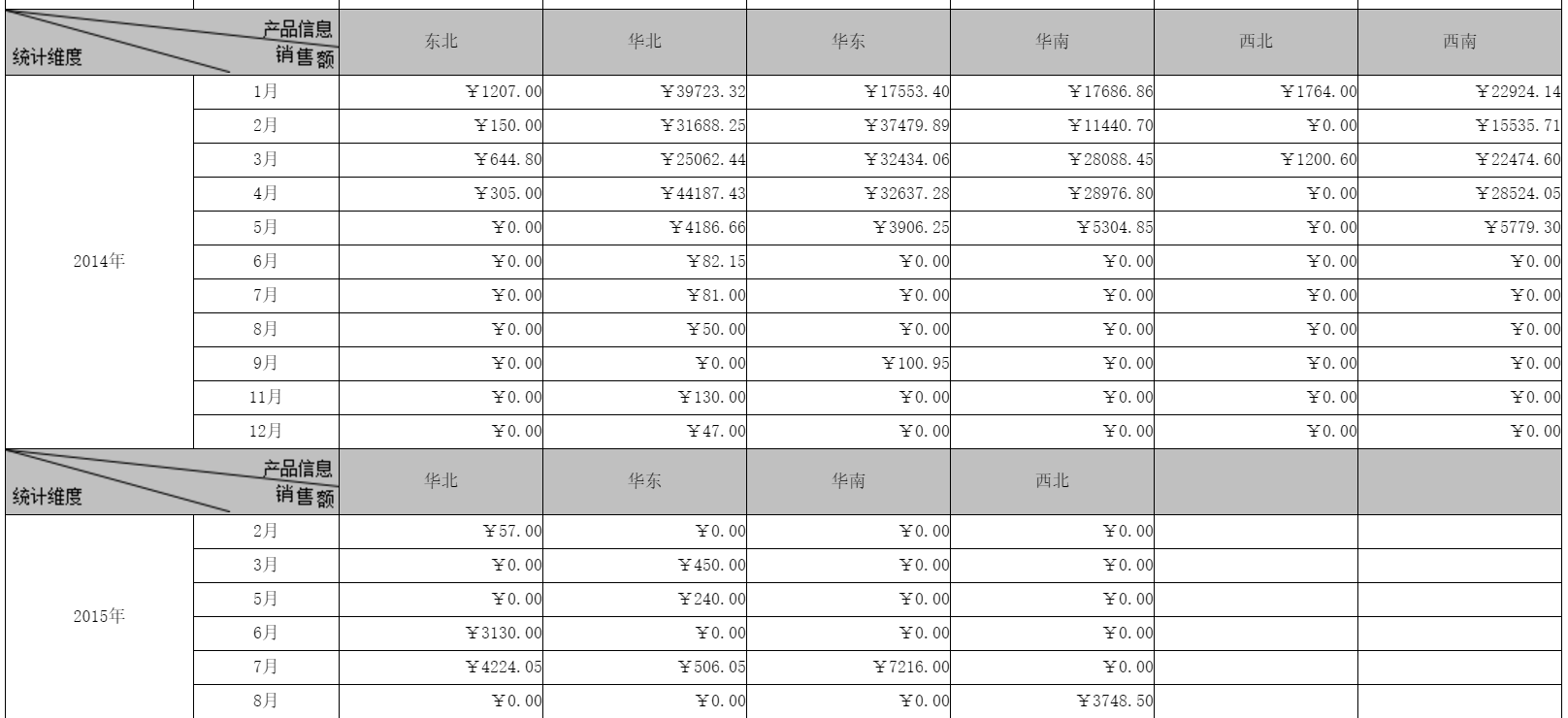
从上图可看到,报表纵向按照年进行分组扩展,同时每年又能生成一个横向分组表头,该表头按照地区横向扩展,并且根据年份的不同而不同。如上图所示:2014 年有 6 个地区,而 2015 年由于数据不同只扩展出 4 个地区。
那怎么实现这种需求呢?有没有一步登天的实现方法???当然必须有,下面看我放大招。
工欲善其事必先利其器,我们选择的利器就是:润乾报表,具体实现操作如下:
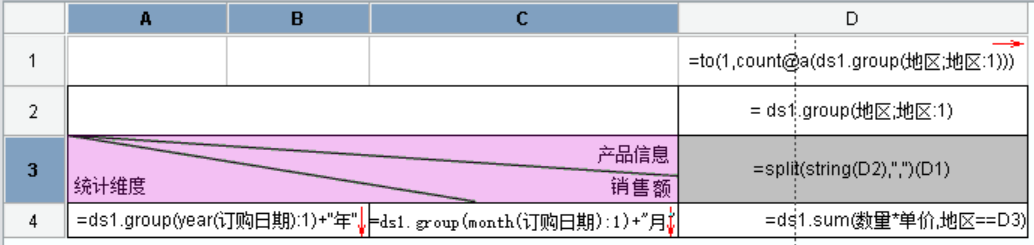
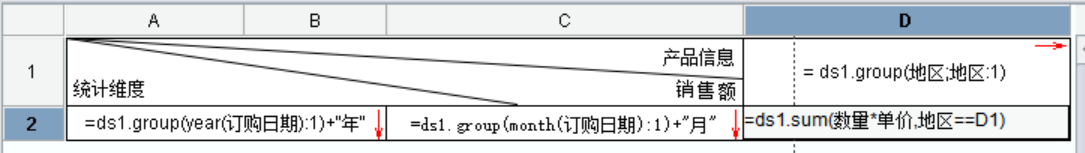
1、制作常规交叉报表

其中,
A1:右击单元格,选择“边框设置”,在弹出的对话框中选择“带斜线边框按钮”
单元格内容为:统计维度, 产品信息, 销售额
注意:这里是英文逗号隔开
A2:=ds1.group(year( 订购日期):1)+”年” 按照年进行数据分组
C2:=ds1.group(month( 订购日期):1)+”月” 按照月进行数据分组
D1:= ds1.group(地区; 地区:1) 按照地区进行数据分组,并设置为横向扩展
D2:=ds1.sum(数量 * 单价, 地区 ==D3) 计算某地区对应年月的订单总价
2、实现动态交叉表头效果
这时,我们实现的是常规交叉表表头的效果,然后,我们来实现动态交叉表头效果,修改报报表设计如下:

按照需求效果要求,地区要跟随年动态跟随扩展显示,但是年是纵向扩展,地区是横向扩展,而我们知道,横、纵向扩展是冲突的,不能在一起使用,那怎么办呢?
蹬蹬蹬 ~ 辅助行来帮忙。
如图所示,我们插入两行,具体设置如下:
D1:=to(1,count(ds1.group( 地区,false)))。该表达式含义为,因为报表将来要求横向扩展,但是如果把这个横向扩展单元格的左主格设成纵向扩展时又出现冲突,所以在上方增加一个辅助单元格做横向扩展,并且扩展出来的个数就是按照地区分组后地区的个数。
D2:= ds1.group(地区,false)。因为要求每个年度下的地区扩展出来的数据不同,所以这里按照地区进行分组,注意:要将 A2 单元格的左主格设置 A4 单元格,也就是 D2 出来的地区是经过 A4 单元格分组后的值。出于样式上的考虑,将 D2 单元格设置成不可扩展单元格,并且第一行和第二行要隐藏掉,在 D2 单元格中算出了当前年度所对应的地区,并且设置不可扩展,返回的结果为地区的一个组合,并且地区之间用逗号隔开
D3:=split(str(D2),”,”)[D1]。首先将 D2 单元格按照逗号分隔开,返回一个数组,并且通过润乾的层次坐标根据 D1 的值取这个数组内的第几个值,就是得到当前年度下的地区,并且第三行的左主格设成了 A4,就能实现地区跟随年度扩展的效果。

好了,一个完美的动态交叉表头报表就完成了。
回顾一下相关问题和解决的技巧
横纵向扩展联合使用
【技巧】使用辅助行,将主格设置关联
至此,动态交叉表头报表制作就完成了,我们仅仅使用了润乾报表的辅助行就做好了动态列报表,这一波操作 6 不 6?快来加入润乾大家庭,更多快速简便的报表制作方式等你来挖掘。
作者:xiaohuihui
链接:http://c.raqsoft.com.cn/article/1533096289624?r=IBelieve
来源:乾学院
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。