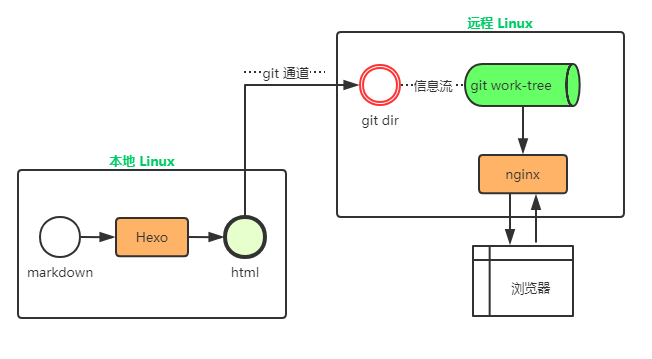
博客网站运行数据流:

一. 本地 Linux 搭建 Hexo 博客环境
安装hexo:
#方法一: root@localhost:/# curl -sL https://deb.nodesource.com/setup_14.x | sh root@localhost:/# apt install -y nodejs #方法二: (不建议) root@localhost:/# apt install nodejs root@localhost:/# apt install npm #全局安装 hexo: root@localhost:/# npm install -g hexo-cli
用 hexo 把 md 转 html:
#创建 hexo 博客的目录: root@localhost: /# mkdir -p /var/www/huaehexo/ root@localhost: /# cd /var/www/huaehexo/ root@localhost:/var/www/huaehexo# hexo init #创建 huae.md root@localhost:/var/www/huaehexo# hexo new huae #由 md 文件 生成 html: root@localhost:/var/www/huaehexo# hexo g root@localhost:/var/www/huaehexo# tree public/ public/ ├── 2021 │ └── 05 │ └── 30 │ ├── hello-world │ │ └── index.html │ └── huae │ └── index.html #...(略)
二. Git 通道的配置
本地 Linux :
#安装git root@localhost:/# apt install git #生成 rsa 秘钥对: root@localhost:~# ssh-keygen -t rsa #我选择 rsa 保存位置为/root/.ssh/id_rsa #查看公钥内容:(后续添加到远程Linux信任的key里面) root@localhost:~# cat /root/.ssh/id_rsa.pub
远程 Linux :
创建 Git 裸仓:
#安装git root@localhost:~# apt install git #创建用户huae (创建完以后在 /home 目录下有 huae 文件夹) root@localhost:~# adduser huae #切换为 用户huae: root@localhost:~# su huae #创建裸的(不带工作区的)git 仓库: huae@localhost:~$ git init --bare /home/huae/huae.git
#生成的文件: huae@localhost:~$ ls -l /home/huae total 4 drwxrwxr-x 7 huae huae 4096 May 29 16:35 huae.git
可见 huae.git 的所属用户和用户组都是 huae。 如果创建huae.git 时是root 身份,可用 chown -R huae:huae /home/huae/huae.git 更改huae.git 的所属用户和用户组为huae。
配置 Git 工作目录:
该目录用于存放 "本地Linux " 提交上来 (给 远程 Linux) 的 html 等文件,后续安装 Nginx 将该目录下的 html 呈现在公网。
root@localhost:~# mkdir -p /var/www/huaehexo #更改文件夹权限: root@localhost:~# chmod -R 777 /var/www/huaehexo # 配置 Git hooks: root@localhost:~# vim /home/huae/huae.git/hooks/post-update
往 post-update 中写入 git --work-tree=/var/www/huaehexo --git-dir=/home/huae/huae.git checkout -f
添加 SSH 信任:
创建authorized_keys文件,把 “本地Linux 的” id_rsa.pub 添加到此 authorized_keys,该id_rsa.pub 对应的(本地Linux)帐户就能提交 git 内容到本远程主机。
root@localhost:~# mkdir -p /home/huae/.ssh root@localhost:~# vim /home/huae/.ssh/authorized_keys
网站搭建好后出于安全目的,禁止 本地 Linux 通过 shell 登录 远程 Linux。方法是在(远程Linux 的)/etc/passwd 中找到类似 huae:x:1002:1002:,,,:/home/huae:/bin/bash 的语句改为 huae:x:1002:1002:,,,:/home/huae:/usr/bin/git-shell
回到本地 Linux :
配置 hexo 博客使其能自动推送到 远程Linux的git仓库 :
root@localhost:~# vim /var/www/huaehexo/_config.yml
写入内容:
## Docs: https://hexo.io/docs/one-command-deployment deploy: type: git # repo: <git仓库主人>@<远程Linux ip > : <到达 git仓库的路径> repo: huae@25.25.12.12:/home/huae/huae.git branch: master
hexo 博客文件夹中安装 部署工具:
root@localhost:~# cd /var/www/huaehexo root@localhost:/var/www/huaehexo# npm install hexo-deployer-git --save
执行 部署,以部署到远程 Linux:
root@localhost:/var/www/huaehexo# hexo -d
三. 远程(公网) Linux 配置 Nginx 服务
在远程 Linux 终端执行命令:
#安装 nginx root@localhost:~# apt install nginx #配置 nginx root@localhost:~# vim /etc/nginx/sites-enabled/default
default 文件输入:
server { listen 80 default_server; listen [::]:80 default_server; index index.html; server_name <#远程 Linux 公网 ip地址>; location / { root /var/www/huaehexo ; # git 的 work-tree , 即html 文件所在路径。 } }
注意 /etc/nginx/nginx.conf 文件中 http { } 花括号里要填入include /etc/nginx/sites-enabled/*;
启动 Nginx :
root@localhost:~# service nginx restart
配置完以上的后,浏览器地址栏输入 http:// (远程 Linux 的ip 地址) 应该就能访问博客网页了。如果不能,检查一下远程 Linux 虚拟机/VPS/ECS 的(网络)安全组策略,是否已经开放 “http + 80 端口访问权限” ,以及ubuntu自身的防火墙,可以搜索 iptables 如何开放 80 端口。