
作者:小土豆biubiubiu
掘金:https://juejin.im/user/58c61b4361ff4b005d9e894d
简书:https://www.jianshu.com/u/cb1c3884e6d5
微信公众号:土豆妈的碎碎念(扫码关注,一起吸猫,一起听故事,一起学习前端技术)
码字不易,点赞鼓励哟~
一.父子组件的关系构成
本篇文章将要总结的是Vue中父子组件之间的通信方式。
那在vue中父子组件之间的关系是怎么构成的呢,或者说哪个组件可以称为是父组件,哪个组件又可以称为是子组件呢。
在我的理解中,父子组件的关系构成也比较简单。
使用vue-cli工具构建的项目中,我们经常会在一个组件中注册引用另外一个组件。
Home.vue
<template> <div class="home"> <p>这里是Home组件</p> </div> </template> <script> export default { name: 'Home' } </script> <style scoped> .home{ border:1px solid #4488ff; display: inline-block; padding: 10px; } </style>
App.vue
<template> <div id="app"> <p>这里是app组件</p> <!-- stpe3:使用 --> <home></home> </div> </template> <script> // step1: 引入 import Home from './components/Home' export default { name: 'App', // step2: 注册 components: { Home } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; color: #2c3e50; display: inline-block; border:1px solid orange; padding: 10px; } </style>
在上面两个组件中,我们在App组件中引入、注册并使用了Home组件。
那在vue中,我们就可以称 App组件为父组件,Home组件为子组件,这两个组件就构成了父子关系。
这里一定要注意的是引入、注册、使用这三步都不可缺少。
否则这两个组件无法构成父子关系,也无法使用后面总结的几种通信方式进行通信。
了解了vue中父子组件的构成关系后,接下来我将为大家介绍父子组件之前是如何进行通信。
二.props
vue中父子组件通信的第一种方式是通过props属性,并且是父组件向子组件通信。
下面我们来实践操作一下。
首先找到父组件中使用子组件的地方,为其添加上父组件需要传递给子组件的数据。
App.vue(省略部分未修改代码)
<template> <div id="app"> <p>这里是app组件</p> <home title="Vue中父子组件之间的通信方式" date="2020/03/05 14:25"> </home> </div> </template>
可以看到,这一步我们在使用子组件的地方添加了两个需要传递给子组件的数据:title和date。
<home
title="Vue中父子组件之间的通信方式"
date="2020/03/05 14:25">
</home>
下一步就是在子组件使用props接收这两个参数。
Home.vue(省略部分未修改代码)
<script> export default { name: 'Home', props: ['title','date'] } </script>
最后一步,我们就可以在子组件中像使用vue data一样使用title和date了。
Home.vue(省略部分未修改代码)
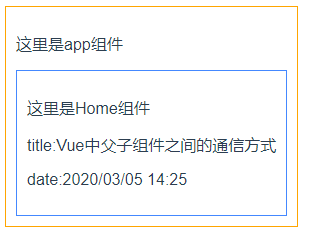
<template> <div class="home"> <p>这里是Home组件</p> <p>title:{{title}}</p> <p>date:{{date}}</p> </div> </template>
启动项目后,浏览器查看效果。

更多关于prop的用法请点击这里。
三.$emit
vue中父子组件通信的第二种方式是通过$emit方法,它是属于子组件向父组件通信。
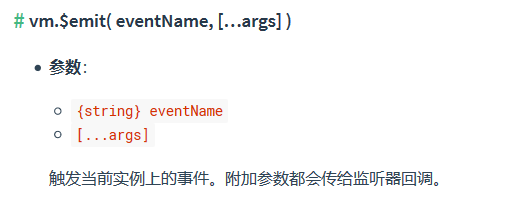
$emit方法是vue的一个实例方法,它的用法如下:

其中第一个参数eventName称为事件名称。
事件名称对应的事件是在父组件中通过v-on监听的一个native DOM事件(可以理解是一个类似click这样的自定义事件)。
当我们在子组件中执行$emit(eventName)时,就会触发父组件中对应的event。
所以首先我们在子组件中使用$emit方法去编写代码(不传递第二个参数),触发父组件中的event。
Home.vue
<template> <div class="home"> <p>这里是Home组件</p> <el-button type="primary" v-on:click='btnClickHandler("Yes")'>Yes</el-button> <el-button type="primary" v-on:click='btnClickHandler("No")'>No</el-button> </div> </template> <script> export default { name: 'Home', methods: { btnClickHandler: function(param){ if(param == "Yes"){ this.$emit('sayYes'); }else if(param == "No"){ this.$emit('sayNo'); } } } } </script>
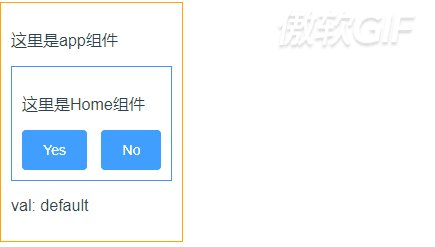
可以看到,在Home子组件中存在两个button。
当点击[Yes] button时,会执行this.$emit('sayYes'),触发父组件中的sayYes事件。
当点击[No] button时,会执行this.$emit('sayNo'),触发父组件中的sayNo事件。
接着我们在父组件中实现对应的native DOM事件。
App.vue
<template> <div id="app"> <p>这里是app组件</p> <home v-on:sayYes='val="yes"' v-on:sayNo='val="no"'> </home> <p>val: {{val}}</p> </div> </template> <script> import Home from './components/Home' export default { name: 'App', data() { return { val: "default", } }, components: { Home }, } </script>
其中sayYes和、sayNo就是在父组件中定义的native DOM事件。
<home
v-on:sayYes='val="yes"'
v-on:sayNo='val="no"'>
</home>
val是父组件中定义的一个data数据,默认值为'default'。
那在结合子组件的代码逻辑,我们知道会有如下的结果:
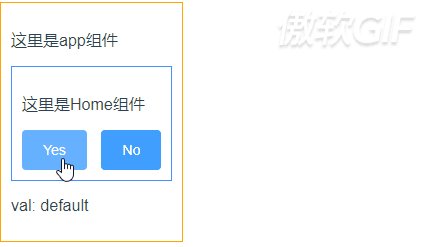
当点击[Yes] button时,会执行this.$emit('sayYes'),触发父组件中的sayYes事件,在sayYes事件里会将vue data中的val值修改为yes。
当点击[No] button时,会执行this.$emit('sayNo'),触发父组件中的sayNo事件,在sayNo事件里会将vue data中的val值修改为no。
浏览器中验证一下我们的说法。

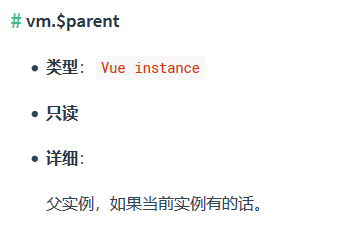
四.$parent
$parent是vue的一个实例属性,它表示的就是当前组件的父实例。

假如父组件中有一个方法为sayYes,那么在子组件中就可以直接使用this.$parent.sayYes去调用父组件的方法。
App.vue
<template> <div id="app"> <p>这里是app组件</p> <home></home> <p>val: {{val}}</p> </div> </template> <script> import Home from './components/Home' export default { name: 'App', data() { return { val: "default", } }, components: { Home }, methods: { sayYes: function() { this.val = "yes"; }, sayNo: function() { this.val = "no"; } } } </script>
我们在父组件中定义了两个method:sayYes和sayNo,逻辑分别是:将val的值改为yes;将val的值改为no。
接着就可以在子组件中使用this.$parent.sayYes和this.$parent.sayNo去调用父组件中对应的sayYes和sayNo方法了。
Home.vue
<template> <div class="home"> <p>这里是Home组件</p> <el-button type="primary" v-on:click='btnClickHandler("Yes")'>Yes</el-button> <el-button type="primary" v-on:click='btnClickHandler("No")'>No</el-button> </div> </template> <script> export default { name: 'Home', methods: { btnClickHandler: function(param){ if(param == "Yes"){ this.$parent.sayYes(); }else if(param == "No"){ this.$parent.sayNo(); } } } } </script>
子组件中btnClickHandler方法的代码已经改为了this.$parent这种写法。
那我们在看下结果。

五.总结
到此,vue中父子组件的通信方式已经总结完毕了,分别总结了下面几种方法:
第一种:父组件向子组件通信-props属性
第二种:子组件向父组件通信-$emit方法
第三种:子组件向父组件通信-$parent属性
作者:小土豆biubiubiu
掘金:https://juejin.im/user/58c61b4361ff4b005d9e894d
简书:https://www.jianshu.com/u/cb1c3884e6d5
微信公众号:土豆妈的碎碎念(扫码关注,一起吸猫,一起听故事,一起学习前端技术)
码字不易,点赞鼓励哟~
