在几个月以前写了一篇关于ASP.NET的MVC的博文,当时的视图没有用Razor,有园友说了Razor的好处,时隔多月之后,这回体验一下用Razor,Razor的一个特征就是@,通篇的@,不过这个@的简便性比ASPX好,写上去方便,看上去也整洁。
1.Razor基础语法
@***
首先最简单的就是利用@*** 输出某个非字面值,这个就相当于ASPX<%= %>,例如输出这个系统的当前时间@DateTime.Now
在页面上的结果是

如果是一个字段的话,也是可以用这种方式,可是对于一个字面值例如一个字符串”Hello world”,或布尔值true或整数1来说,@”Hello world”是不行的。这时就要用另一种形式。
@(……..)
@(……..)这种形式能输出字面值,它能对括号里面的内容经行编码,就算里面的内容是一个字符串”<br/>”,它输出的只是一个字符串”<br/>”,而不是html中的换行。包括上面的@***也是一样,如果一个字符串类型的字段s,它的值是”<br/>”,当@s的时候,结果只是一个字符串”<br/>”,而不是换行。看看生成的html就知道了。
对于以下代码(s是已经定义了)
@("<br/>")
<br/>
<br/>
@s
页面上的结果

生成的html

显然,在生成html的时候,把@(“<br/>”)和@s都以字符串的形式(“<br/>”)写到生成的html,而不是单纯的标记形式(<br/>)。这里其实和原本ASPX中的<%= %>输出的道理是一样的。
说到这里,其实上面用“输出”这个词就不对了,不过给我的感觉就跟在控制台上输出的效果一样。
@{…….}
接着就到语句块,使用语句块的是以这种形式@{},例如定义一个变量( @{string s=”Hello World”;} ),或者要循环执行一部分代码,又或者需要进行一个判断,就需要这语句块了。也就在程序语言中的流程控制。
这里就列举了一个例子,是利用for循环输出一个三角形
@{ int c = 0;} @for (int i = 0; i < 10; i++) { for (int j = 0; j <= i; j++,c++) { <span style="color:@(c%2==0?"red":"green");margin:5px;"> @(c+" ")</span> } <br /> }
这里用了@{....}和@(....),效果如下,数字是红绿颜色交错的。

还有另一个例子,是if-else 语句的,判断当前时间,在不同时间段显示不同的问候语
@if(DateTime.Now.TimeOfDay<new TimeSpan(12,0,0)) { @("上午好!")} else if (DateTime.Now.TimeOfDay < new TimeSpan(18, 0, 0)) { @("下午好!")} else { @("晚上好!")}
结果如下

这里要注意下的是,在程序语言中if或者for下面的语句块如果只有一条语句的话,花括号{} 可以省略,但是Razor不行,如果是这样
@if(DateTime.Now.TimeOfDay<new TimeSpan(12,0,0)) @("上午好!")
的话,会报错的,不过在vs里面的提示也会看得出来。
@using
上面的例子有用到一个System命名空间下的结构DateTime,如果现在想调用.net其他命名空间的类,当然可以用类的完全限定名,但是如果在反复使用的情况下,敲打类前面的命名空间这个工作量不小,Razor也可以跟cs文件里的那样使用命名空间。
例如
@using System.Threading; @DateTime.Now <br/> @{Thread.Sleep(1000);} @DateTime.Now <br/> @{Thread.Sleep(3000);} @DateTime.Now
结果如下

当然我这里是为了举例才用这个Thead的类,与cs文件里的不同,Razor的命名空间不一定全都要堆在文件的开头。
母板页
在Razor中使用母板页,也不会有之前ASPX那样的master文件。与其他文件一样都是cshtml后缀。在使用方面,在需要放子页内容的地方调用@RenderBody()则可,这个就代替了原本在ASPX中的<asp:ContentPlaceHolder ID="MainContent" runat="server" />标签了。在子页方面,只需要放上这么一行代码就行了@{Layout = "~/Views/Shared/MyLayout.cshtml";},这就说明了当前子页要使用Mylayout这个模板页,当前的子页内容会插到母版页的@RenderBody()中去。
先列举一下母板页的代码
<!DOCTYPE html> <html> <head> <title>@ViewBag.Title</title> <script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script> <style type="text/css"> input.btn{ background-color:Orange; color:White; font-weight:bold;} </style> <script type="text/javascript"> $(function () { alert("hello world"); }); </script> </head> <body> <div> <span> This is a simple page </span> <ul> <li> <a href="#">Home</a> </li> <li> <a href="#">Register</a> </li> </ul> @RenderBody() </div> </body> </html>
子页的代码
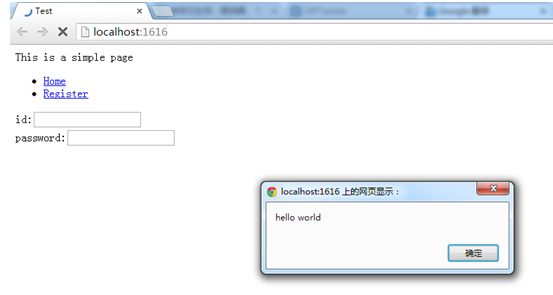
@{ Layout = "~/Views/Shared/MyLayout.cshtml"; ViewBag.Title = "Test"; } id:<input type="text" /> <br /> password:<input type="password" />
效果图

如果在母板页中插入子页的内容不止一个,那就要用另一种形式了
母板页@RenderSection("标识符")
子页@section 标识符{
……内容….
}
例子如下
母板页
<!DOCTYPE html> <html> <head> <title>@ViewBag.Title</title> <script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script> <style type="text/css"> input.btn{ background-color:Orange; color:White; font-weight:bold;} </style> <script type="text/javascript"> $(function () { alert("hello world"); }); </script> </head> <body> <div> <span> This is a simple page </span> <ul> <li> <a href="#">Home</a> </li> <li> <a href="#">Register</a> </li> </ul> @RenderSection("login") </div> <div> @RenderSection("footer") </div> </body> </html>
子页
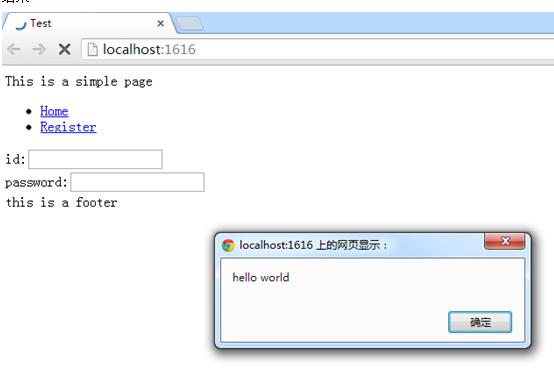
@{ Layout = "~/Views/Shared/MyLayout.cshtml"; ViewBag.Title = "Test"; } @section login{ id:<input type="text" /> <br /> password:<input type="password" /> } @section footer{ <span>this is a footer</span> }
结果

在不确定子页是否有实现某部分的内容时,可以调用IsSectionDefined(“标识符”)作一个判断,如果有则引用子页的相应内容,如果没有可以做一些默认的操作
例如
@if (IsSectionDefined("footer")) {@RenderSection("footer")} else { <span>defalut footer</span> }
使用行为方法传来的模型
利用@Model可以获取到一个Action中传来的对应的模型,它是一个只读的属性。从这个属性获取的实例要从Controller进行传输,如果没有则“Model”将为null。获取了这个实例之后就可以访问实例的字段,属性调用它的方法等。
如这里简单定义了一个模型
public class TestModel { public int Number1{get;set;} public int Number2 { get; set; } public int Sum { get { return Number1 + Number2; } } public int AddOuter(int num1, int num2) { return num1 + num2; } }
控制器的行为方法如下,就构造了一个模型的实例,给它两个数字赋了值,最后传到视图中去。
public ActionResult TestPage() { TestModel model = new TestModel(); model.Number1 = 1; model.Number2 = 2; return View(model); }
最后在视图上就可以通过@Model来获取该实例了。
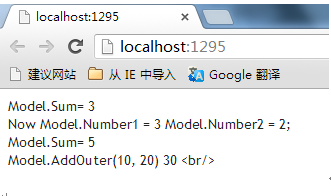
Model.Sum= @Model.Sum <br /> Now Model.Number1 = 3 Model.Number2 = 2; @{ Model.Number1 = 3; Model.Number2 = 2; } <br /> Model.Sum= @Model.Sum <br /> Model.AddOuter(10, 20) @Model.AddOuter(10, 20)
结果如下

2.Html的表单元素的应用
接下来介绍一下一些Html的表单元素在Razor
Label
Label有两个方法,一个是Label(“expression”),另一个是Label(“expression”,”labelText”),Label标签有个for属性,expression参数的值就是for属性的值,labelText是label的内容,是经过编码的,不能成为一个真正的层
例如
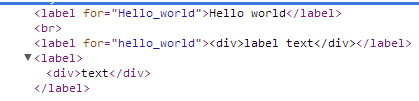
@Html.Label("Hello world") <br /> @Html.Label("hello world","<div>label text</div>") <label><div>text</div></label>
生成的html如下

TextBox
TextBox有以下几个重载个方法
TextBox(string name) TextBox(string name, object value) TextBox(string name, object value, IDictionary<string, object> htmlAttributes) TextBox(string name, object value, object htmlAttributes)
由参数的名称都可以看出用途了
这里列举一个带样式的textbox例子
@Html.TextBox("textBox1","value",new { style = "font-size:15px; color:red;"})
生成的html如下
<input id="textBox1" name="textBox1" style="font-size:15px; color:red;" type="text" value="value"/>
文本框肯定是一个input标签的最后一个参数是传递html属性的,那么input标签的属性有type、name、id这些,我经过尝试在最后一个参数中传递了一下属性
type="password",value="123456",name="textbox2",id="textbox3"
发现成功的有type、id,文本框变成了一个密码框了,但是value和name确改不成功。
DropDownList
DropDownList最简单的一个方法是DropDownList( string name),可是我使用的时候老是有这个异常
There is no ViewData item of type 'IEnumerable<SelectListItem>' that has the key
发现最简单能用的就这样了
@Html.DropDownList("ddl1", new List<SelectListItem>(),)
不过这样生成DropDownList没有默认值,如果要有默认值则用下面这种形式
@Html.DropDownList("ddl1", new List<SelectListItem>(), "-- 请选择 --")
它就生成这样的html
<select id="ddl1" name="ddl1"> <option value="">-- 请选择 --</option> </select>
第二个参数是一个泛型的SelectListItem列表,这个List只要能传进来就可以了。
例如
@Html.DropDownList("ddl1", new List<SelectListItem>() { new SelectListItem() { Text="男", Value="man"}, new SelectListItem(){Text="女", Value="woman"} }, "-- 请选择 --")
生成的html如下
<select id="ddl1" name="ddl1"> <option value="">-- 请选择 --</option> <option value="man">男</option> <option value="woman">女</option> </select>
如果要增加一些html属性的,就这样子
@Html.DropDownList("ddl1", new List<SelectListItem>() { new SelectListItem() { Text="男", Value="man"}, new SelectListItem(){Text="女", Value="woman"} }, "-- 请选择 --", new { style = "font-size:14px; color: #00ffee;" })
由于认识尚浅,故有什么说错说漏的,请各位尽管的批,在下虚心接纳,谢谢!