以编辑界面为例,使用SPD,修改方法如下 :
1. 将原来的编辑界面的IsVisible属性设成<IsVisible>false</IsVisible>,隐藏原来的编辑框。
2. 在原编辑框下面插入sharepoint控件—自定义列表表单。可以选择编辑、新建、浏览三种状态中的一种。
3. 将新添加的编辑界面的宽度<WebPartPages:DataFormWebPart Width="790px" 设成你想要的值,同时调整每个字段的值。
<td width="150px" valign="top" class="ms-formlabel">
<H3 class="ms-standardheader">
<nobr>标题<span class="ms-formvalidation"> *</span>
</nobr>
</H3>
</td>
4. 在<asp:Content ContentPlaceHolderId="PlaceHolderMain" runat="server">中添加以下脚本
<!------ChangTextareaWidth---------------->
<script type="text/javascript">
_spBodyOnLoadFunctionNames.push("StartUpCustomScript");
function StartUpCustomScript() {
IncreaseWidthOfIframes("Iframe","TextField_iframe");
}
function IncreaseWidthOfIframes(tagName,identifier) {
var len = identifier.length;
/* find all Iframe type controls on page (ie. control with tag <iframe/>) */
var tags = document.getElementsByTagName(tagName);
for (var i=0; i < tags.length; i++) {
var tempString = tags[i].id;
/* find any Iframe type controls on page which have their name ending with 'TextField_iframe' */
if(tempString.indexOf(identifier) == tempString.length-len )
{
tags[i].style.width="98%";
}
}
return null;
}
</script>
<!------ChangTextareaWidth End---------------->
</asp:Content>
5. 在
<asp:Content ContentPlaceHolderId="PlaceHolderBodyAreaClass" runat="server">中添加以下样式
<style type="text/css">
.ms-long {
98%!important;
}
</style>
</asp:Content>
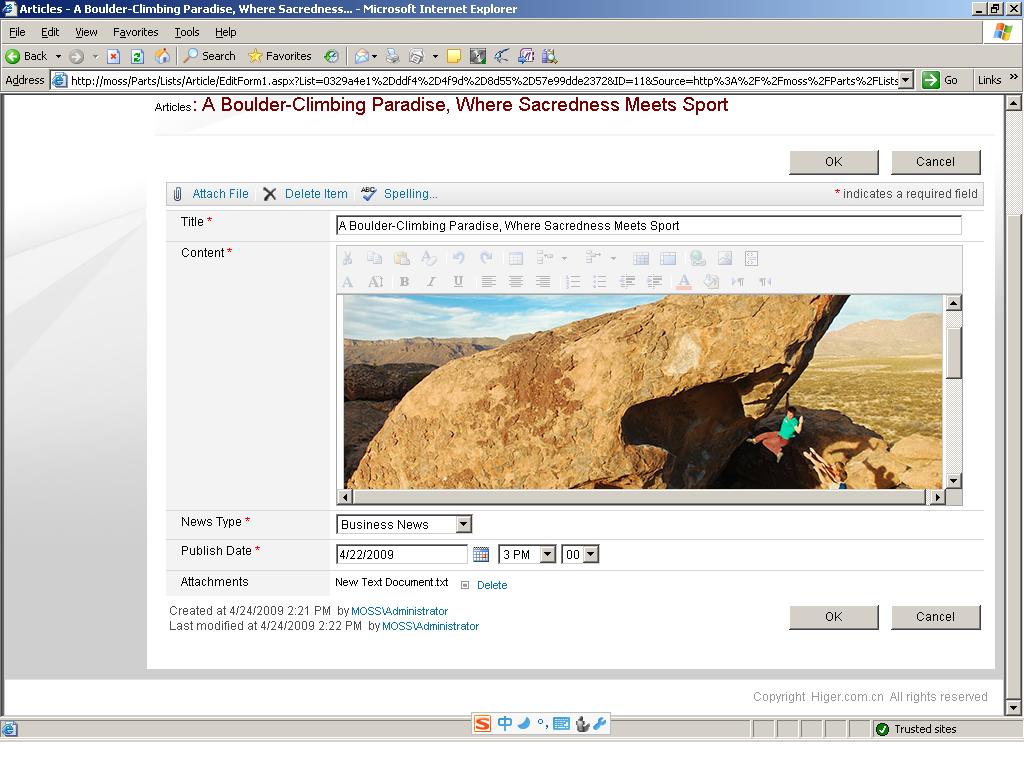
完成后的效果图: