一、empty()
empty的作用是移除指定元素的子元素或者时指定元素的文本内容,但是会保留元素本身,同时保留元素绑定的事件以及jQuery数据。
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script src="../jquery-3.2.1.min.js"></script> </head> <body> <p>this is p1</p> <p>this is p2</p> <p>this is p3</p> </body> <script> $(function () { $("p").empty(); }) </script> </html>
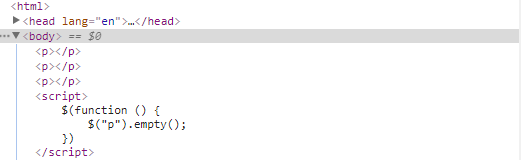
在页面上虽然看不到p元素,但是通过F12查看可以发现,p元素是存在的,只是p元素中的内容被移除了。
二、detach()
detach的作用是移除匹配的元素及其子元素,但是会保留绑定的事件以及jQuery数据。
三、remove()
remove与detach一样,也是移除元素及其子元素,但是不同的是,remove会同时移除元素绑定的事件以及jQuery数据。
通过文字描述不足以表示detach和remove的区别,接下来我会通过一段代码演示。
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script src="../jquery-3.2.1.min.js"></script> <style> .match{ color:red; } </style> </head> <body> <div id="div1">this is div1</div> <div id="div2">this is div2</div> <input type="button" id="remove" value="remove"/> <input type="button" id="return" value="return"/> </body> <script> $(function () { var div1 = $("#div1"); $("#div1").on("click", function () { $(this).toggleClass("match"); }); $("#remove").on("click",function(){ $("#div1").remove(); }); $("#return").on("click", function () { $("#div2").before(div1); }); }) </script> </html>
我在第一个div上绑定了一个click事件,当点击div1的时候,文字的颜色会变红,同时有两个button表单,点击remove时,div1会执行remove方法,点击return时,将div1添加回来。这里要注意,需要通过一个变量来存储div1,否则在执行了detach或者是remove方法之后,div1就不存在了,无法通过before来添加。
运行结果:
当点击this is div1的时候,文字会变红,进行remove和return之后,再点击文字不会变红,这是因为remove将原来div上面绑定的事件也一并移除了,如果将代码中的remove改为detach,移除之后再回复,click事件依然会触发。
总结:
1、empty不会移除元素本身,而是移除它的子元素以及文本内容。
2、remove和detach都会移除元素本身,但是remove会移除元素绑定的事件以及jQuery数据,但是detach会保留这些,当我们希望将元素移除之后,在之后的某个时间需要将它回复回来,并且继续执行之前绑定的事件,就需要使用detach。