
<div> 标签是最基本的,同时也是最常用的标签。
该标签是一个双标签,出现在主体区域中,主要作为一个容器标签来使用,在 <div> 标签中可以包含除 <body> 之外的所有主体标签。
每一对 <div></div> 标签在 HTML 页面中都会构建一个区块,我们可以通过 <div> 将页面划分成许多大小不一的区块,以便更好地控制和布局页面内容。
因此,<div> 的主要作用就是用来对 HTML 结构进行布局。

【示例 1-5】<div> 标签的使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
margin: 8px;
background: #CFF;
border: 1px solid red;
}
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
</body>
</html>
上述代码中,分别创建了两个 div 块级元素。
另外,为了更清楚地看出块级元素的表现效果,在头部区域添加了一个 <style></style> 标签对,其中放置的代码称为 CSS 代码,用于设置元素的格式。
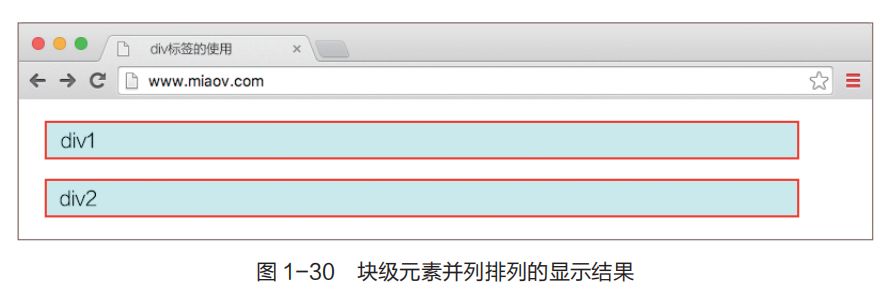
该示例中的 CSS 设置了 div 元素的边框、背景颜色样式以及 div 的外边距。打开浏览器运行上述代码的结果如图 1-30 所示。

从图 1-30 可以看到,作为块级元素的两个 div 元素分别独占一行,其宽度自动填满父元素宽度,且依次垂直排列。

1、请用自己的理解说明以下内容是什么意思?
(1)DOCTYPE 是什么?出现在什么位置?不写会出现什么问题?
(2)<head> 标签和 <body> 标签是什么意思?它俩有什么区别?
(3)<meta> 标签主要有哪些属性?作用分别是什么?
2、使用所学 HTML 标签创建下图所示的 HTML 页面


谈及网页,必有装扮。
想美化网站样式、怎能绕过 CSS 样式?
下节皆为 CSS 基础内容,千万别错过!