类命名
1: var ClassName = function(){ //类名
2: 3: var _FieldName = "Test Field"; //私有变量
4: 5: this.PropertyName = "Test Property Name"; //属性
6: 7: 8: var functionName = function(){ //私有方法
9: 10: return "";
11: 12: } 13: 14: 15: this.PublicFunctionName = function(pTestName){ //公有方法 pTestName:参数
16: 17: var condition = "condition"; //局部变量
18: 19: if(condition){ //判断
20: 21: return functionName();
22: 23: }else{
24: 25: } 26: 27: var nameCol = ["a","b"]; //数组
28: 29: var nameItem = nameCol[0]; //数组项
30: 31: for(var i = 0; i < nameCol.length; i++){
32: 33: //循环
34: 35: } 36: 37: var selectName = "item";
38: 39: switch(selectName){ //选择
40: 41: case "item":
42: 43: break;
44: 45: } 46: 47: } 48: 49: } 50:
说明:
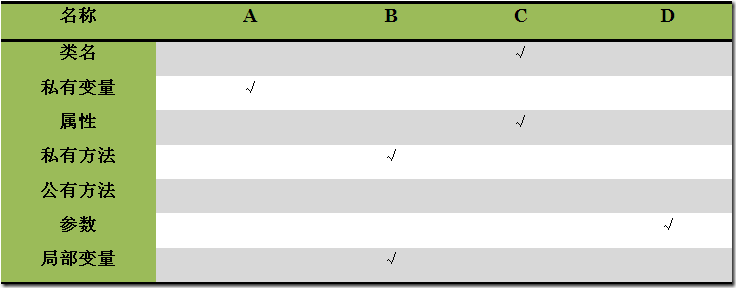
. 所有命名按骆锋命名
A:加 _ 下划线前缀 B:小写开头 C:大写开头 D:加小写p前缀
特殊例子:数组,后加Col;
数组项,后加Item;
判断语句:
if(condition){
//Code;
}else{
//Code;
}
循环语句:
for(var i = 0; i < nameCol.length; i++){
//Code;
}
选择语句:
var selectName = "item";
switch(selectName){
case "item":
break;
}