准备工作
- 申请了商户号,拿到了API秘钥。这个需要微信开发平台,相关的工作大家百度。
- 后面代码里用到的appid和秘钥之类需要实现申请号。
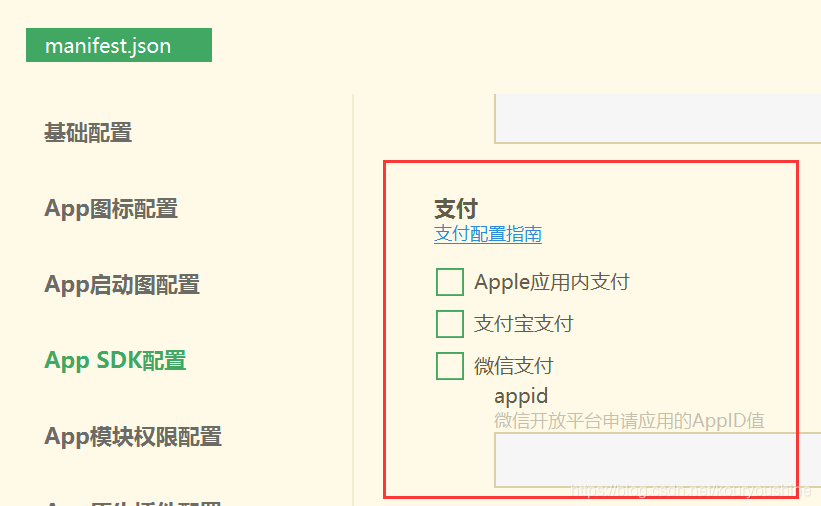
- 在uni-app manifest.json 配置sdk支付权限

前端代码
- onload阶段获取了可用支付列表,这里我们只用到了微信支付。
- requestPayment
a. getOrderInfo 获取到订单信息,主要是prepayid,对应统一下单api的返回值。
b. uni.requestPayment发起支付,效果就是弹出微信支付框输入密码支付。第一个参数是“wxpay”,第二个参数就是OrderInfo.
前端代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
|
<template> <view> <page-head :title="title"></page-head> <view class="uni-padding-wrap"> <view style="background:#FFF; padding:50upx 0;"> <view class="uni-hello-text uni-center">支付金额</text></view> <view class="uni-h1 uni-center uni-common-mt"> <text class="rmbLogo">¥</text> <input class="price" type="digit" :value="price" maxlength="4" @input="priceChange" /> </view> </view> <view class="uni-btn-v uni-common-mt"> <!-- #ifdef APP-PLUS --> <template v-if="providerList.length > 0"> <button v-for="(item,index) in providerList" :key="index" @click="requestPayment(item,index)" :loading="item.loading">{{item.name}}支付</button> </template> <!-- #endif --> </view> </view> </view> </view></template><script> export default { data() { return { title: 'request-payment', loading: false, price: 1, providerList: [] } }, onLoad: function() { // #ifdef APP-PLUS uni.getProvider({ service: "payment", success: (e) => { console.log("payment success:" + JSON.stringify(e)); let providerList = []; e.provider.map((value) => { switch (value) { case 'alipay': providerList.push({ name: '支付宝', id: value, loading: false }); break; case 'wxpay': providerList.push({ name: '微信', id: value, loading: false }); break; default: break; } }) this.providerList = providerList; }, fail: (e) => { console.log("获取支付通道失败:", e); } }); // #endif }, methods: { async requestPayment(e, index) { this.providerList[index].loading = true; let orderInfo = await this.getOrderInfo(e.id); console.log("得到订单信息", orderInfo); if (orderInfo.statusCode !== 200) { console.log("获得订单信息失败", orderInfo); uni.showModal({ content: "获得订单信息失败", showCancel: false }) return; } uni.requestPayment({ provider: e.id, orderInfo: orderInfo.data.data, success: (e) => { console.log("success", e); uni.showToast({ title: "感谢您的赞助!" }) }, fail: (e) => { console.log("fail", e); uni.showModal({ content: "支付失败,原因为: " + e.errMsg, showCancel: false }) }, complete: () => { this.providerList[index].loading = false; } }) }, getOrderInfo(e) { let appid = ""; // #ifdef APP-PLUS appid = plus.runtime.appid; // #endif let url = 'http://10.10.60.200:8070/sc-admin/sales/wx/prepay/?brokerId=shba01'; return new Promise((res) => { uni.request({ url: url, success: (result) => { res(result); }, fail: (e) => { res(e); } }) }) }, priceChange(e) { console.log(e.detail.value) this.price = e.detail.value; } } }</script><style> .rmbLogo { font-size: 40upx; } button { background-color: #007aff; color: #ffffff; } .uni-h1.uni-center { display: flex; flex-direction: row; justify-content: center; align-items: flex-end; } .price { border-bottom: 1px solid #eee; width: 200upx; height: 80upx; padding-bottom: 4upx; } .ipaPayBtn { margin-top: 30upx; }</style> |