发布新闻的效果如下,最终效果能发布完即使在首页中显示


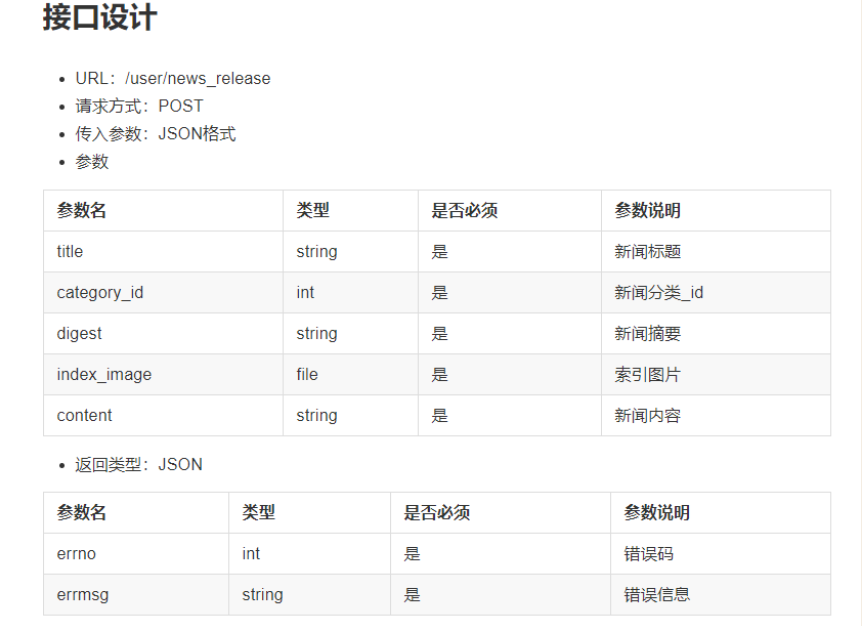
下面是接口设计

我们这里用的是富文本编辑器
1、前端的代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>用户中心</title> 6 <link rel="stylesheet" type="text/css" href="../../static/news/css/reset.css"> 7 <link rel="stylesheet" type="text/css" href="../../static/news/css/main.css"> 8 <script type="text/javascript" src="../../static/news/js/jquery-1.12.4.min.js"></script> 9 <script type="text/javascript" src="../../static/news/js/jquery.form.min.js"></script> 10 <script src="../../static/news/tinymce/js/tinymce/tinymce.min.js"></script> 11 <script src="../../static/news/js/tinymce_setup.js"></script> 12 <script type="text/javascript" src="../../static/news/js/user_news_release.js"></script> 13 </head> 14 <body class="inframe_body"> 15 <form class="release_form"> 16 <h3>新闻发布</h3> 17 <div class="form-group"><label>新闻标题:</label><input type="text" class="input_txt2" name="title"></div> 18 <div class="form-group"> 19 <label>新闻分类:</label> 20 <select class="sel_opt" name="category_id"> 21 {% for category in context.categories %} 22 <option value="{{ category.id }}">{{ category.name }}</option> 23 {% endfor %} 24 </select> 25 </div> 26 <div class="form-group"><label>摘要:</label><textarea class="input_multxt" name="digest"></textarea></div> 27 <div class="form-group"><label>上传图片:</label><input type="file" name="index_image" class="input_file"></div> 28 <div class="form-group"> 29 <label>内容:</label> 30 <div class="fl"><input class="input_area" id="rich_content" name="content" value=" "/></div> 31 </div> 32 <div class="form-group"> 33 <input type="submit" value="发 布" class="input_sub input_sub2"> 34 </div> 35 <div class="error_tip2">错误提示</div> 36 </form> 37 <script> 38 $(function(){ 39 window.parent.fnSetIframeHeight(900); 40 }) 41 </script> 42 </body> 43 </html>
2、下面是js得代码
1 function getCookie(name) { 2 var r = document.cookie.match("\b" + name + "=([^;]*)\b"); 3 return r ? r[1] : undefined; 4 } 5 6 7 $(function () { 8 9 $(".release_form").submit(function (e) { 10 e.preventDefault(); 11 12 /* 13 $.ajax({}); get post 14 一般用于传输纯文本的字符串 15 表单中的带有name的input标签的值,都需要程序员自己写代码读取 16 17 $(this).ajaxSubmit({}); 18 一般用于传输不是纯文本的数据的:比如一个表单中input type=text / type=file 19 注意:会自动的以表单的行为取读取表单中带有name的input标签的值,从而程序员不需要手动的读取 20 不用传递data 21 */ 22 23 // TODO 发布完毕之后需要选中我的发布新闻 24 $(this).ajaxSubmit({ 25 26 // 读取富文本编辑器里面的文本信息 27 beforeSubmit: function (request) { 28 // 在提交之前,对参数进行处理 29 for(var i=0; i<request.length; i++) { 30 var item = request[i]; 31 if (item["name"] == "content") { 32 item["value"] = tinyMCE.activeEditor.getContent() 33 } 34 } 35 }, 36 url: "/user/news_release", 37 type: "POST", 38 headers: { 39 "X-CSRFToken": getCookie('csrf_token') 40 }, 41 success: function (resp) { 42 if (resp.errno == "0") { 43 // 选中索引为6的左边单菜单 44 window.parent.fnChangeMenu(6) 45 // 滚动到顶部 46 window.parent.scrollTo(0, 0) 47 }else { 48 alert(resp.errmsg) 49 } 50 } 51 }); 52 }); 53 });
3、后端得代码
1 @user_blue.route("/news_release",methods = ["POST","GET"]) 2 @user_login_data 3 def news_release(): 4 user = g.user 5 # 接收用户信息同时判断是否登录 6 if not user: 7 return redirect(url_for('index.index')) 8 try: 9 #获取分类中的所有信息 10 categories = Category.query.all() 11 except Exception as e: 12 current_app.logger.error(e) 13 return jsonify(errno=RET.DATAERR, errmsg="查询失败") 14 #当提交方式为POST的时候 15 if request.method == "POST": 16 #获取前端接口中的数据 17 title = request.form.get("title") 18 category_id = request.form.get("category_id") 19 digest = request.form.get("digest") 20 index_image = request.files.get("index_image") 21 content = request.form.get("content") 22 try: 23 #用read()函数读取判断文件中是否有内容 24 avatar_data = index_image.read() 25 except Exception as e: 26 #日志记录 27 current_app.logger.error(e) 28 return jsonify(errno=RET.PARAMERR, errmsg="参数错误") 29 try: 30 # 用key变量接收上传完七牛云返回的指纹 31 key = upload_file(avatar_data) 32 except Exception as e: 33 current_app.logger.error(e) 34 return jsonify(errno=RET.THIRDERR, errmsg="七牛云存储错误") 35 #判断接收来的参数是否齐全 36 if not all([title,category_id,digest,index_image,content]): 37 return jsonify(errno=RET.PARAMERR, errmsg="参数不齐全") 38 try: 39 #实例化模型类 40 news_updata = News() 41 except Exception as e: 42 current_app.logger.error(e) 43 return jsonify(errno=RET.PARAMERR, errmsg="参数不齐全") 44 45 #逻辑添加到数据库 46 news_updata.title = title 47 news_updata.category_id = category_id 48 news_updata.digest = digest 49 news_updata.index_image_url = constants.QINIU_DOMIN_PREFIX + key 50 news_updata.content = content 51 news_updata.source = user.nick_name 52 news_updata.user_id = user.id 53 try: 54 #上传数据至数据库 55 db.session.add(news_updata) 56 db.session.commit() 57 except Exception as e: 58 current_app.logger.error(e) 59 #出错回滚 60 db.session.rollback() 61 return jsonify(errno=RET.PARAMERR, errmsg="数据库上传失败") 62 return jsonify(errno=RET.OK, errmsg="发布成功") 63 #传递上下文 64 context = { 65 "categories":categories, 66 } 67 return render_template("news/user_news_release.html",context =context)