目录:
介绍
yoga是facebook打造的一个跨IOS、Android、Window平台在内的布局引擎,兼容Flexbox布局方式,让界面更加简单。
Yoga官网:https://facebook.github.io/yoga/
官网上描述的特性包括:
- 完全兼容Flexbox布局,遵循W3C的规范
- 支持java、C#、Objective-C、C四种语言
- 底层代码使用C语言编写,性能不是问题
- 支持流行框架如React Native
目前在已开源的鸿蒙组件(https://gitee.com/openharmony-tpc/yoga)的功能现状如下:
- native层和接口已经打通
- 支持自定义xml属性来控制布局(通过YogaLayout)
- 设置布局中不支持Image控件(onDrawCanvas暂不支持主动回调,所以yoga没办法扫描到它),请使用Text控件替代
- 不支持VirtualYogaLayout
如何使用
首先我们在MainAbility中定义界面路由
public class MainAbility extends Ability {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setMainRoute(MainAbilitySlice.class.getName());
addActionRoute("action.dydrawnode.slice", DynamicsDrawNodeSlice.class.getName());
addActionRoute("action.showrow.slice", ShowRowAbilitySlice.class.getName());
addActionRoute("action.inflate.slice", BenchmarkInflateAbilitySlice.class.getName());
}
}
然后我们来到MainAbilitySlice,其实就是做了一个向其他界面跳转的动作,并提前加载yoga的so库
public class MainAbilitySlice extends AbilitySlice {
static {
System.loadLibrary("yoga");
System.loadLibrary("yogacore");
System.loadLibrary("fb");
}
@Override
public void onStart(Intent intent) {
super.onStart(intent);
setUIContent(ResourceTable.Layout_main_layout);
Button btn0= (Button) findComponentById(ResourceTable.Id_btn_1);
btn0.setClickedListener(component -> {
Intent intent1 = new Intent();
Operation operation = new Intent.OperationBuilder()
.withAction("action.dydrawnode.slice")
.build();
intent1.setOperation(operation);
startAbilityForResult(intent1, 1);
});
Button btn2= (Button) findComponentById(ResourceTable.Id_btn_2);
btn2.setClickedListener(component -> {
Intent intent1 = new Intent();
Operation operation = new Intent.OperationBuilder()
.withAction("action.showrow.slice")
.build();
intent1.setOperation(operation);
startAbilityForResult(intent1, 1);
});
Button btn1= (Button) findComponentById(ResourceTable.Id_btn_3);
btn1.setClickedListener(component -> {
Intent intent1 = new Intent();
Operation operation = new Intent.OperationBuilder()
.withAction("action.inflate.slice")
.build();
intent1.setOperation(operation);
startAbilityForResult(intent1, 1);
});
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
第一个演示界面
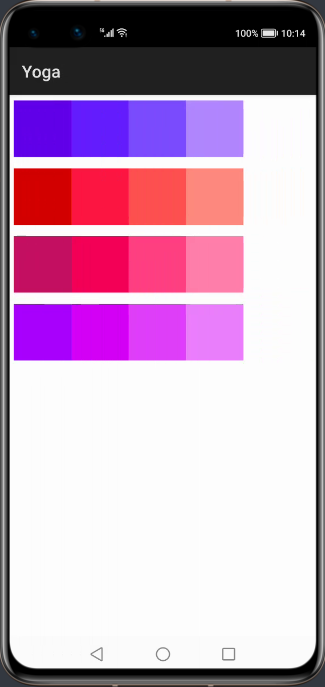
这里yoga向我们展示了动态布局的能力,效果图如下:

实现的代码如下:
public class DynamicsDrawNodeSlice extends AbilitySlice {
private static final int VIEW_WIDTH = 200;
private static final int VIEW_HEIGHT = 200;
private ArrayList<Component> mViewList = new ArrayList<>();
private ArrayList<YogaNode> mYogaNodeList = new ArrayList<>();
private int[][] colors = new int[][]{
new int[]{0xff6200ea, 0xff651fff, 0xff7c4dff, 0xffb388ff},
new int[]{0xffd50000, 0xffff1744, 0xffff5252, 0xffff8a80},
new int[]{0xffc51162, 0xfff50057, 0xffff4081, 0xffff80ab},
new int[]{0xffaa00ff, 0xffd500f9, 0xffe040fb, 0xffea80fc}
};
@Override
protected void onStart(Intent intent) {
super.onStart(intent);
PositionLayout container = new PositionLayout(this);
DisplayAttributes displayAttributes = DisplayManager.getInstance().getDefaultDisplay(this).get().getAttributes();
float screenWidth = displayAttributes.width;
float screenHeight = displayAttributes.height;
YogaNode root = new YogaNodeJNIFinalizer();
root.setWidth(screenWidth);
root.setHeight(screenHeight);
root.setFlexDirection(YogaFlexDirection.COLUMN);
createRowNodeAndView(root, 0);
createRowNodeAndView(root, 1);
createRowNodeAndView(root, 2);
createRowNodeAndView(root, 3);
root.calculateLayout(screenWidth, screenHeight);
for (int i = 0; i < mViewList.size(); i++) {
Component component = mViewList.