目录:
前言
概述
正文
创建项目
实现初始界面布局
实现数字的随机打乱
实现滑动或点击调换数字
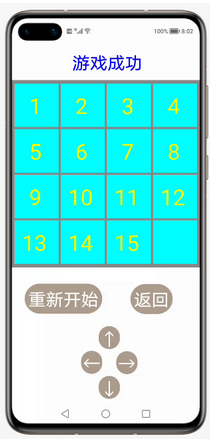
实现游戏成功界面
结语
源码包
前言
12月16号HarmonyOS2.0手机开发者Beta版已经发布了,作为“1+8+N”战略的重要入口和生态核心,怎么能少得了手机应用开发呢,今天将由深鸿会深大学习小组从零基础开发第一个HarmonyOS手机小游戏——数字华容道(界面略丑陋,大佬别喷),此前已经在运动手表上成功开发了:HarmonyOS运动手表游戏合并、HarmonyOS手表游戏——数字华容道,同样是深鸿会深大小组学习完HarmonyOS后自行开发的一个鸿蒙demo,详细讲述了数字华容道在鸿蒙手机上开发思路。深鸿会深大学习小组是一群热衷于学习鸿蒙相关知识和开发鸿蒙相关应用的开发者们,我们的学习项目为:荔园Harmony、Awesome-HarmonyOS_木棉花,同时也欢迎与各位感兴趣的读者一起学习HarmonyOS开发,相互交流、共同进步。
概述
本个demo将从零基础开始完成鸿蒙小游戏APP在手机上的编译在项目中我们所使用到的软件为DevEco Studio,下载地址为:DevEco Studio下载、DevEco Studio安装教程,在项目中我们要实现的内容为数字华容道APP的开发。
1、打开引用首先为数字华容道的初始界面,点击开始游戏即会切换到数字华容道的游戏界面。

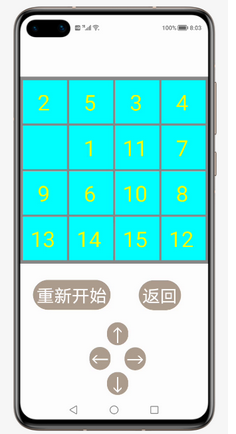
2、进入数字华容道的游戏界面显示4*4的方阵,方阵中分布有随意打乱的1至15的数字和一个空白方格,方阵下方显示一个“重新开始”的按钮和一个“返回”按钮,点击“重新开始”按钮即会重新生成随意打乱的1至15的数字和一个空白方格的方阵,点击“返回”按钮即会切换到数字华容道的初始界面,最下方有四个指示不同方向箭头的按钮,点击任一按钮或向上、下、左、右任一方向滑动,空白方格周围对应位置的方格便会随之向对应的方向移动一格。

3、经过若干次滑动或点击后,当所有的数字按顺序排列后,则会弹出游戏成功的界面,再滑动或点击也不会有任何变化。

正文
创建项目
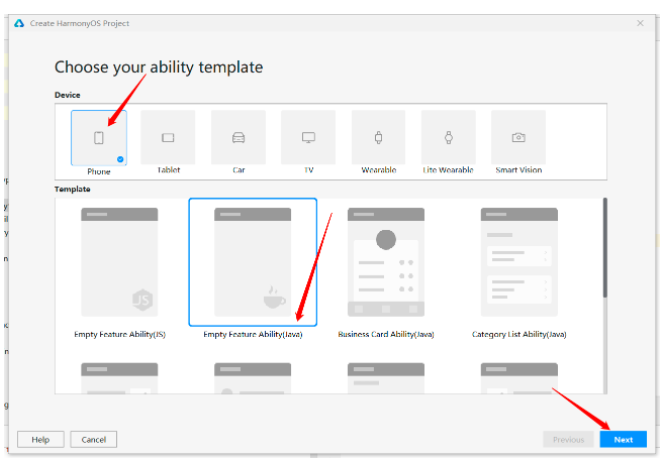
DevEco Studio下载安装成功后,打开DevEco Studio,点击左上角的File,点击New,再选择New Project,选择Phone选项,选择默认的模板(java版),然后选择保存路径,将文件命名为MyPhoneApplication(文件名不能出现中文或者特殊字符,否则将无法成功创建项目文件),最后点击Finish。


实现初始界面布局
首先,我们要先实现数字华容道的初始界面,点击开始游戏即会切换到另一个空白的界面。

1、先在entry>src>main>config.json文件中最下方"launchType": "standard"的后面添加以下代码,并且将上方的“label”:“MyPhoneApplication”修改成"label": "数字华容道",这样就实现去掉应用上方的标题栏和将应用名称改为数字华容道了
config.json最下面部分代码:
"orientation": "unspecified",
"name": "com.example.myphoneapplication.MainAbility",
"icon": "$media:icon",
"description": "$string:mainability_description",
"label": "数字华容道",
"type": "page",
"launchType": "standard",
"metaData": {
"customizeData": [
{
"name": "hwc-theme",
"value": "androidhwext:style/Theme.Emui.Light.NoTitleBar",
"extra": ""
}
]
}
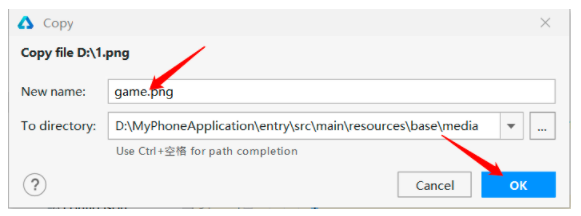
2、先将我们事先准备好的图片复制粘贴到entry>src>main>resources>base>media文件夹中(ctrl+c、ctrl+v复制粘贴),并且命名为game,点击OK

在entry>src>main>resources>base>layout>ability_main.xml中添加布局,先将事先存在的Text组件删去,添加Image图片组件,引入我们刚才复制粘贴的图片,再添加一个Button按钮组件,加入唯一标识符id并配置好其他相应的属性
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<Image
ohos:height="match_parent"
ohos:width="match_parent"
ohos:image_src="$media:game"
ohos:layout_alignment="center"
/>
<Button
ohos:id="$+id:button_game"
ohos:height="150"
ohos:width="515"
ohos:text_alignment="center"
ohos:top_margin="-810"
ohos:left_margin="250"
/>
</DirectionalLayout>
3、在entry>src>main>java>com.example.myphoneapplication>slice中右键选择New>Java Class增加一个空白的类以用来后面编写数字华容道的游戏界面,并且命名为SecondAbilitySlice

将entry>src>main>java>com.example.myphoneapplication>slice>SecondAbilitySlice中的代码修改成如下:
package com.example.myphoneapplication.slice;
import com.example.myphoneapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
public class SecondAbilitySlice extends AbilitySlice {
public void onStart(Intent intent) {
super.onStart(intent);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
4、在entry>src>main>java>com.example.myphoneapplication>slice>MainAbilitySlice中的onStart函数中添加一个按钮指向我们(2)中添加的按钮,按钮添加一个响应点击事件的函数,用parsent函数跳转到SecondAbilitySlice
package com.example.myphoneapplication.slice;
import com.example.myphoneapplication.ResourceTable;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Button;
import ohos.agp.components.Component;
public class MainAbilitySlice extends ohos.aafwk.ability.AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
Button button = (Button) findComponentById(ResourceTable.Id_button_game);
button.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
present(new SecondAbilitySlice(),new Intent());
}
});
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
至此,这一部分就完成了。
实现数字的随机打乱
然后我们要在数字华容道的游戏界面生成随意打乱的1至15的数字和一个空白方格的方阵。
作者:夕陌
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com/