Django基础
MVC与MTV模型
MVC
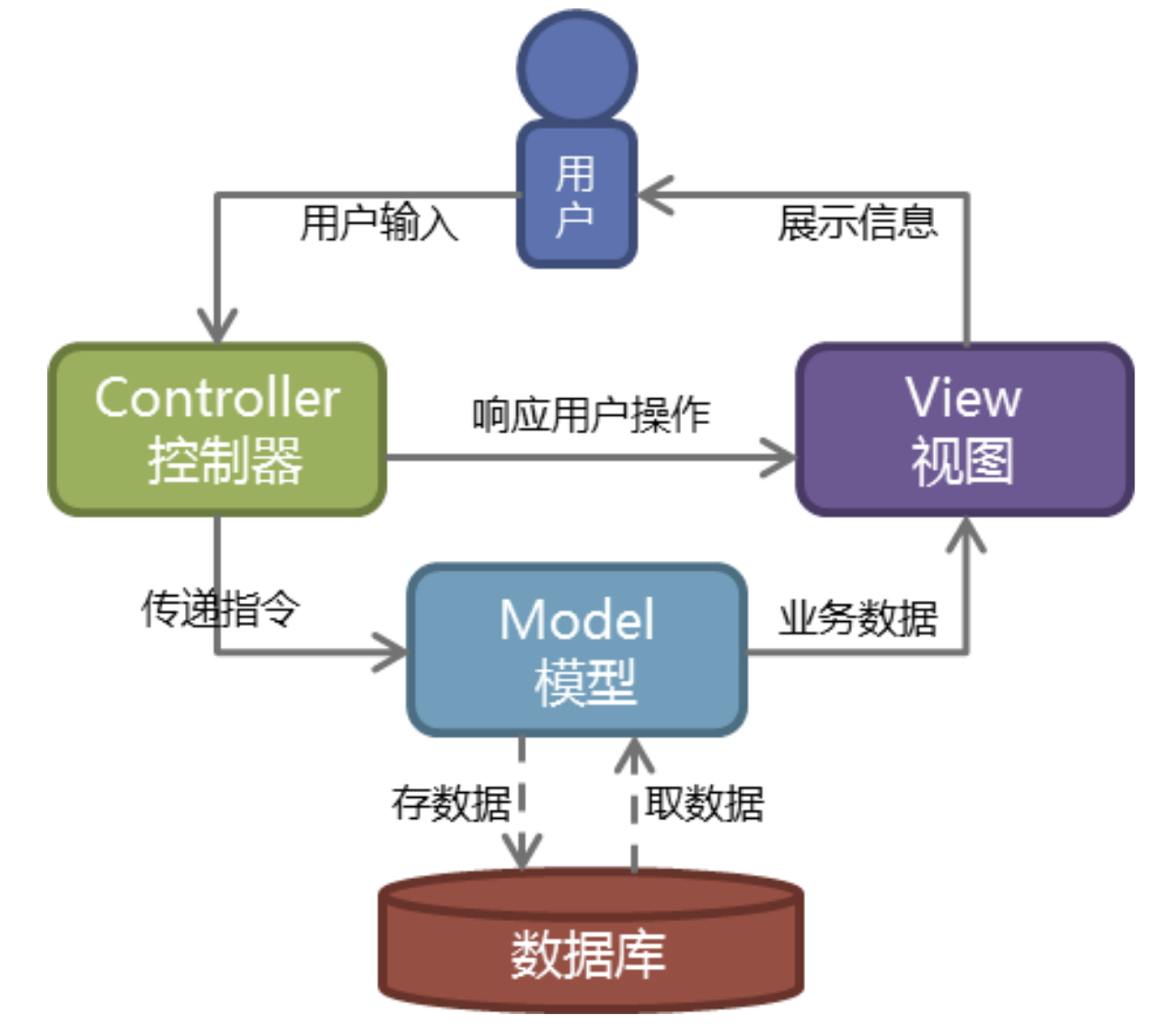
Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:

MTV
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
- M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
- T 代表模板 (Template):负责如何把页面展示给用户(html)。
- V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。
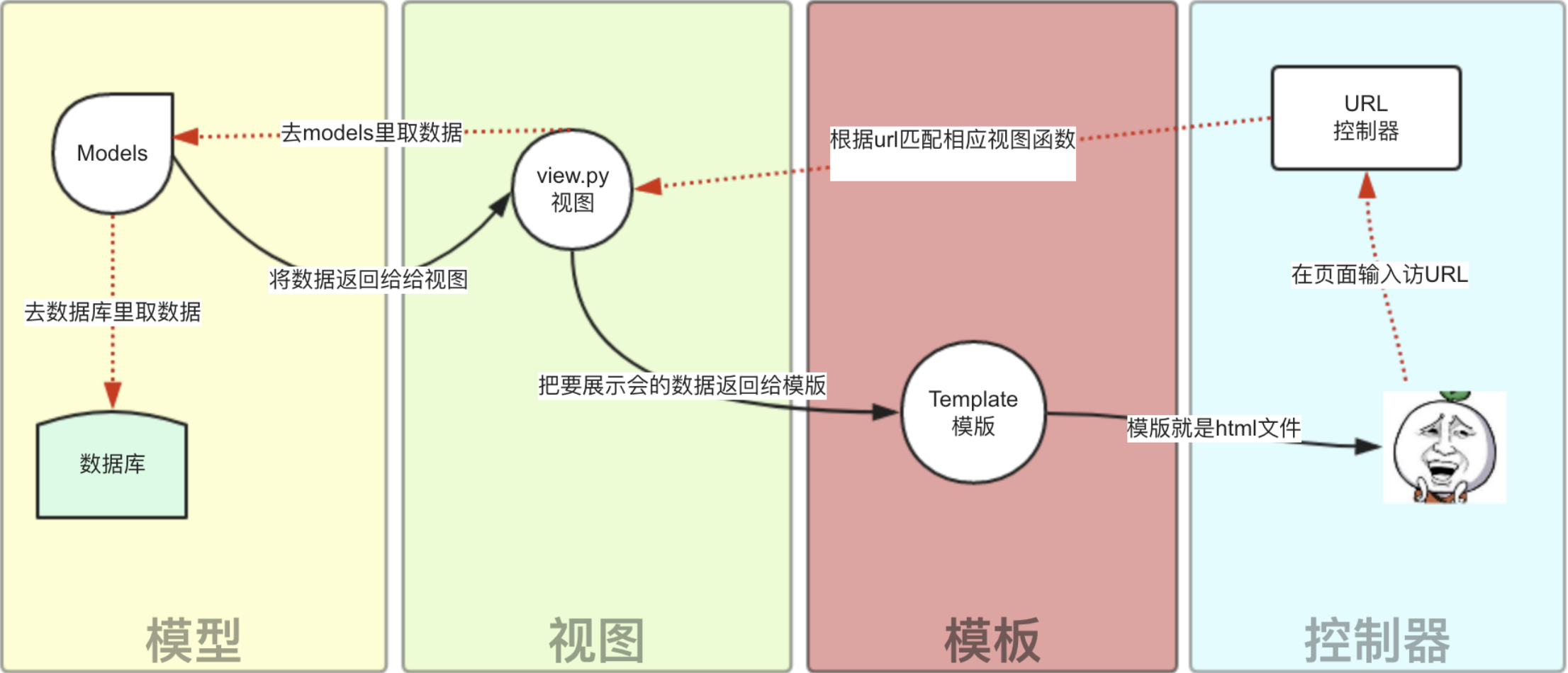
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
Django初始
-
安装
两种方法:
- 直接再终端安装,pip install django==1.11.22
- 再pycharm里面安装,pycharm --> settings -->projict:xxx --> Project Interpreter -->点击
+图标,然后搜索django,再设定版本(1.11.22)
-
创建
两种方法:
- 直接在终端里启动,django-admin startproject xxx
- 在pycharm创建,file --> new project,选择Django就可以了
""" 创建完了之后,需要确认配置文件的以下三个方面: 1. STATIC_URL = '/static/' STATICFILES_DIRS = (os.path.join(BASE_DIR, 'static'),) 注意:逗号不能少且static目录需要创建(在html页面中需要通过外联式导入css样式/js/img文件的时候,需要在根目录下创建一个static文件,用于存放css/js/img文件) 2. MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', #'django.middleware.csrf.CsrfViewMiddleware', # 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] 3. 'DIRS': [os.path.join(BASE_DIR, 'templates')] # 如果不存在需要添加 """ -
目录结构
""" |- myproject |- myproject: 主体文件 | - __init__: 包的init文件 | - settings.py: 配置文件 | - urls.py: 路由映射关系 | - wsdi.py: socket服务端文件 | - manage.py: 管理文件 """ -
启动
直接在pycharm中启动,需要启动整个Django文件而不是里面的某一个子文件
Django的使用
路由介绍
路由就是一个函数映射关系,有一个映射对应的就需要有一个函数
def index(request): # 注意:每一个函数都需要一个request参数,无论是否需要用到
return HttpResponse('index')
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^index/', index),
url(r'^f1/',f1)
]
模板介绍
-
模板渲染函数,没有变量替换
def index(): return render(request,filepath) -
有变量替换
def f1(request): ### 变量 name = 'zekai' ### 列表 li = ['zekai', 'lxxx', 'leijun'] ### 字典 dict = {"name":'zekai', 'age':18, 'hobby':'bj'} ### 列表中套字典 myli = [ {'id': 1, 'name': 'zekai', 'age': 12}, {'id': 2, 'name': 'yuechun', 'age': 32}, {'id': 3, 'name': 'lifu', 'age': 23} ] return render(request, 'f1.html', {"xxx":name, "li":li, 'dict':dict, 'myli':myli})f1.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Title</title> </head> <body> {# 变量渲染 #} <h2>{{ xxx }}</h2> {#列表的渲染#} <ul> <li>{{ li.0 }}</li> <li>{{ li.1 }}</li> <li>{{ li.2 }}</li> </ul> <hr> {#列表的循环#} <ul> {% for items in li %} <li>{{ items }}</li> {% endfor %} </ul> {#字典的渲染#} <h3>{{ dict.age }}</h3> {#字典的循环#} <ul> {% for items in dict.values %} <li>{{ items }}</li> {% endfor %} </ul> <ul> {% for items in dict.keys %} <li>{{ items }}</li> {% endfor %} </ul> <ul> {% for key, val in dict.items %} <li>{{ key }} --- {{ val }}</li> {% endfor %} </ul> {#列表中套字典格式#} <table border="1px"> <thead> <tr> <th>id</th> <th>name</th> <th>age</th> </tr> </thead> <tbody> {% for items in myli %} <tr> <td>{{ items.id }}</td> <td>{{ items.name }}</td> <td>{{ items.age }}</td> <td><a href="/f2/">删除</a></td> </tr> {% endfor %} </tbody> </table> </body> </html>