1、动态网页:在服务端运行的使用程序语言设计的交互网页 ;
|
●动态网站并不是指具有动画功能的网站,而是指网站内容可根据不同情况动态变更的网站(股票网站),一般情况下动态网站通过数据库进行架构。 ●动态网站除了要设计网页外,还要通过数据库和编程序来使网站具有更多自动的和高级的功能。 ●动态网站体现在网页一般是以asp,jsp,php,aspx等结束(mvc,.action),但也可以使用URL静态化技术,使网页后缀显示为HTML。所以不能以页面文件的后缀作为判断网站的动态和静态的唯一标准。而静态网页一般是HTML(标准通用标记语言的子集)结尾; ●动态网站服务器空间配置要比静态的网页要求高,费用也相应的高,不过动态网页利于网站内容的更新,适合企业建站。动态是相对于静态网站而言。 |
|
动态网页的优势: 1.交互性:即网页会根据用户的要求和选择而动态改变和显示内容 2.自动更新:即无须改变页面代码,便会自动生成新的页面内容,可以节省工作量 3.随机性:即当不同的时间,不同的人访问同一网址时会产生不同的页面效果 |
|
★问題: 动态网页是静态网页的替代品吗? ◆解答: 静态网页和动态网页各有特点, 网站釆用动态网页还是静态网页主要取决网站的功能需求和网站内容的多少。如果网站功能比较简单,内容更新量不是很大,采用纯静态网页的方式会更简单,反之,一般要采用动态网页技术来实现; ★静态网页是网站建设的基础,静态网页和动态网页之间也并不矛盾,为了使网站能适搜索引擎检索的需要,即使采用动态网站技术,也可以将网页内容转化为静态网页发布在同一个网站上,动态网页内容和静态网页内容同时存在也很常见; |
2、 B/S(Browser/Server,浏览器/服务器)架构技术:
|
●学习B/S架构前,先了解C/S(Client/Server,客户端/服务器端)架构的系统,其分为客户端和服务器两层,用户在本地安装客户端软件,通过网络与服务器端相互通信:eg:QQ |
||
|
●B/S架构程序完全部署在服务器上;不受安装客户端的限制,访问极其简单; ●B/S架构与C/S架构对比: |
||
|
|
||
|
●B/S架构的工作原理:浏览器与服务端采用请求/响应模式进行交互; ★工作流程:
|
3、URL:
|
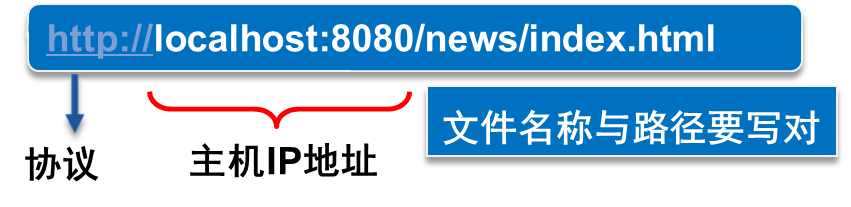
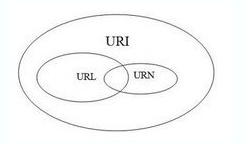
●URI:Uniform Resource Identifier,统一资源标识符; ●URL:Uniform Resource Locator,统一资源定位符;(用于完整的描述Internet上网页和其他资源的地址的一种标识方法:(简单的来说:网址)); ★组成: ◆协议:这里使用的是 HTTP(HyperText Transfer Protoml ) 协议,即超文本传输协议 , 该协支持简单的请求和响应会话,当用户发送一个 HTTP 服务器就会用一个 HTTP应答,对于 Web 服务器 , 最常用的是 HTTP 协议 ◆服务器域名或IP:在讲解 B/S 架构时 , 介绍了Web 应用的运行是基于 Web 服务器的 ,需要访问 Web 服务器的服务 , 由服务器收集用户的请求,经过处理再返回响应到浏览器端。localhost就代表着服务器的地址,而在开发阶段通常都以开发机作为服务器,因此服务器的地址就可以使localhost 进行标识.,当然也可以使用127.0.0.1或实际的IP地址替代; ◆端口号:端口是服务器用于内外部通信的通道 , 当从外部访问服务器时就需要通过指定通道来访向,不同的协议有着各自不同的默认开发端口,开发入员可以根据实际需要进行修改; ▲在投入正常运行的商业应用中,为了避免记忆复杂的 ip 地址,通常使用域名来代替。 eg:当前百度的IP地址是 202.108.22.5 , 但常常使用它的域名 baidu.com ◆路径:包含两层含义:以 news/index .jsp为例,news 代表的是 Web 应用对外发布时对应上下文路径,即 Web 应用的根目录,而 index . jsp代表具体的资源 , 存放在该网站的某个路径下; ★通过上述分析,可以得出最常用的URL的组成部分如下: ◆第一部分:使用的传输协议,如最常用的 HTTP (目前 WWW 是应用最广的协议) ◆第二部分:主机lP地址 (有时包含端口号, 默认端口号是80) 指请求的服务器的 IP地址,个地址是唯一的,也可以使用域名来代替 IP 地址发送请求; ◆第三部分: 路径 (包含请求的资源),由零或多个 "/' 隔开的字符串表示,一般用来表示服务器上的一个目录或文件地址等。而请求的资源指请求内容的名字,可以是一个 HTML 页面,也可以是一个图像等服务器能提供的资源; ■注:第一部分和第二部分之间用“://隔开”,第二部分和第三部分用“/“隔开,其中,第一部分和第二部分不分割,第三部分有时可以省略,当第三部分省略时,大多数服务器会访问系统默认的欢迎界面; eg:http :// localhost:8080 / news/index.html; //http:协议部分; //localhost:8080:主机IP地址:端口号; // news/index.html:项目资源地址; ●URN:Uniform Resource Name,统一资源名称。 ●URI、URL、URN三者之间的关系: |
4、 Tomcat服务器:
|
●常用的服务器:tomcat、 apache、 Weblogic、Jboss、webspacher、Jetty、IIS (解析.NET 程序)、Nginx高性能; |
||||||||||||||||
|
●Tomcat:免费开源的web容器,sun公司(现属于Oracle)的JSWDK基础上发展起来的JSP标准实现; ★Tomcat服务器:pache Jakarta的开源项目、SP/Servlet容器; ★Tomcat作用:接收URL请求、返回数据; |
||||||||||||||||
|
●Web容器是一种服务程序; |
||||||||||||||||
|
●Tomcat服务器的目录结构:
|
||||||||||||||||
|
●Tomcat服务器应用:
|
||||||||||||||||
|
●端口号的配置: ★修改Tomcat服务中的端口配置: 分别修改安装目录下的conf子目录中的server.xml文件(注意:两个文件中对应的端口号要不一样),修改如下: 1、修改http访问端口(默认为8080端口),将8080修改为tomcat不在使用的端口号。此处所设的端口号即是以后访问web时所用的端口号。 <Connector className="org.apache.coyote.tomcat4.CoyoteConnector" port="8080" minProcessors="5" maxProcessors="75" enableLookups="true" redirectPort="8443" acceptCount="100" debug="0" connectionTimeout="20000" useURIValidationHack="false" disableUploadTimeout="true" /> 2、修改Shutdown端口(默认为8005端口),将8005修改为没有在使用的端口号,例如8055。 <Server port="8005" shutdown="SHUTDOWN" debug="0"> 3、修改8009端口,将8009修改为没有在使用的端口号,例如8099。 <Connector className="org.apache.coyote.tomcat4.CoyoteConnector" port="8009" minProcessors="5" maxProcessors ="75" enableLookups="true" redirectPort="8443" acceptCount="10" debug="0" connectionTimeout ="20000" useURIValidationHack="false" protocolHandlerClassName="org.apache.jk.server.JkCoyoteHandler" /> |
5、JSP:
|
●Web项目的目录结构:
★Tomcat运行过程中,Tomcat类加载器会首先加载classes目录下的class文件,然后在加载lib下的类,如果两个目录下存在同名的类,那么classes目录下的类具有优先权; ★每一个Java Web应用都有一个核心文件:web.xml,此文件必须保存在WEB-INF目录下,他控制整个应用的行为方式和方法; |
||||||||||
|
●创建、部署和发布项目: 1、在Tomct目录的webapps子目录下创建应用文件;Tomcat目录结构中的webapps用于进行web项目的发布, 在此目录下创建Web项目的具体步骤如下: ★找到Tomcat的安装目录,打开webapps子目录; ★在webapps目录下创建一个子目录。命名为news; ★在news目录下,按照Web应用的目录结构分别创建对应的子目录,此时/WEB-INF/classes和/WEB-INF/lib两个目录可以为空; ★创建一个web.xml文件,添加到/WEN-INF目录下,暂不进行任何配置; ▲在实际的工作中,并不一定要通过新建的方式获得 wcb.xml 文件,简单的做法是将其Web 应用中的 web.xml 文件复制过来,然后进行修改; 2、编写Web应用的代码: 制作一个HTML页面,将其发布在Tomcat中,通过浏览器进行访问,在news目录下完成一个简单的HTML页面的制作; eg:<html> <head> <title>第一个Web应用</title> </head> <body> <h1>这是我的第一个Web应用!</h1> </body> </html> 代码编写完毕后, 将文件保存为 index.html 3、启动Tomcat服务:打开浏览器并输入URL(eg:http://localhost8080/news/index html)地址进行访问; |
||||||||||
|
●配置访问页面: ★通过配置文件web.xml修改访问起始页: <?xml version="1.0" encoding="UTF-8"?> <web-app version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"> <welcome-file-list> <welcome-file>index.html</welcome-file> //假定在web应用(news)下存在一个index.jsp页面,输入http://localhost:8080/news地址时,web容器会默认调用index.jsp页面 </welcome-file-list> </web-app> ▲在web.xml文件中,<welcome-file-list>元素用于设定Web应用的其实访问页面列表; ★<welcome-file>用于制定某一个具体的页面; ★<welcome-file-list>元素包含一个或多个<welcome-file>子元素,若没有找到第一个<welcome-file>元素中指定的文件,会向下依次尝试; |
6、JSP:
|
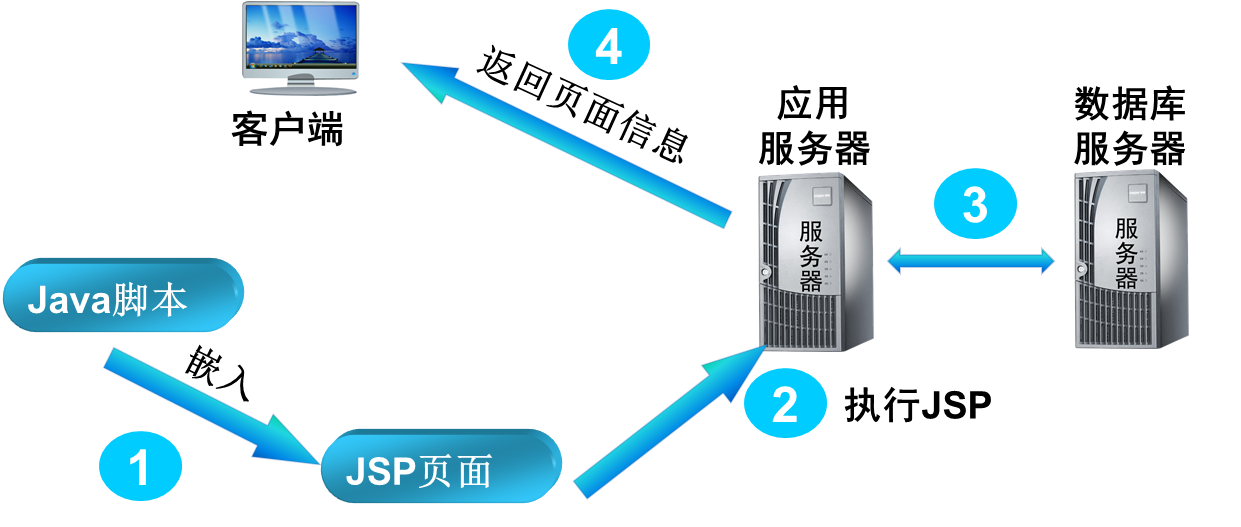
●JSP (Java Server Pages):在HTML中嵌入Java脚本代码,当用户通过浏览器请求访问Web应用时,使用JSP容器对请求的JSP进行处理和运行,然后将生成的页面返回客户端浏览器从进行显示; ◆工作过程如下: |
|
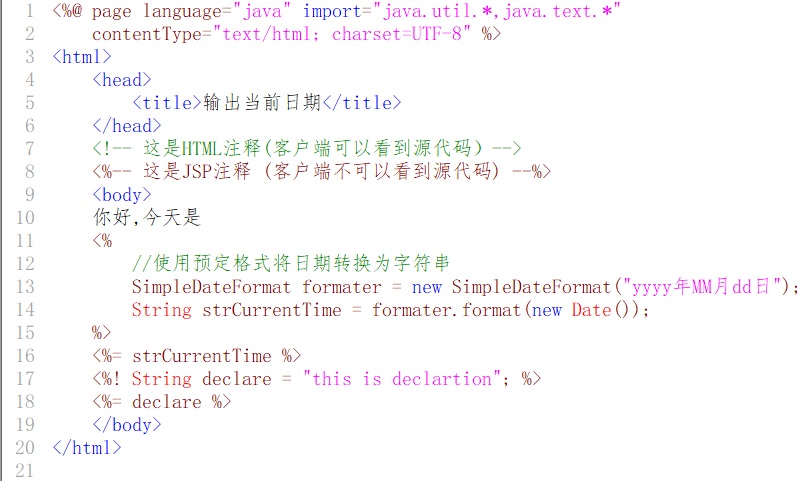
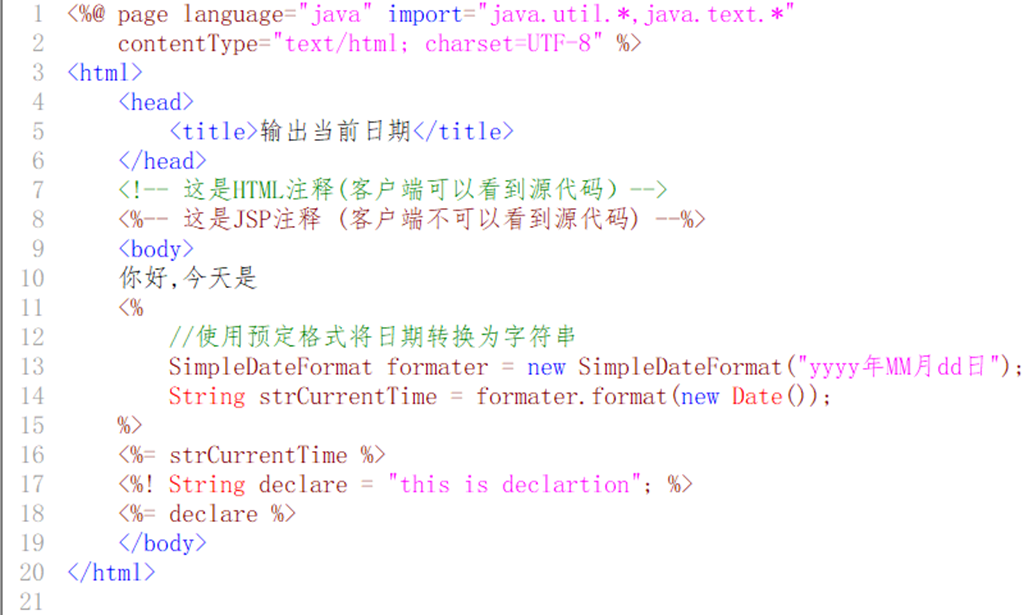
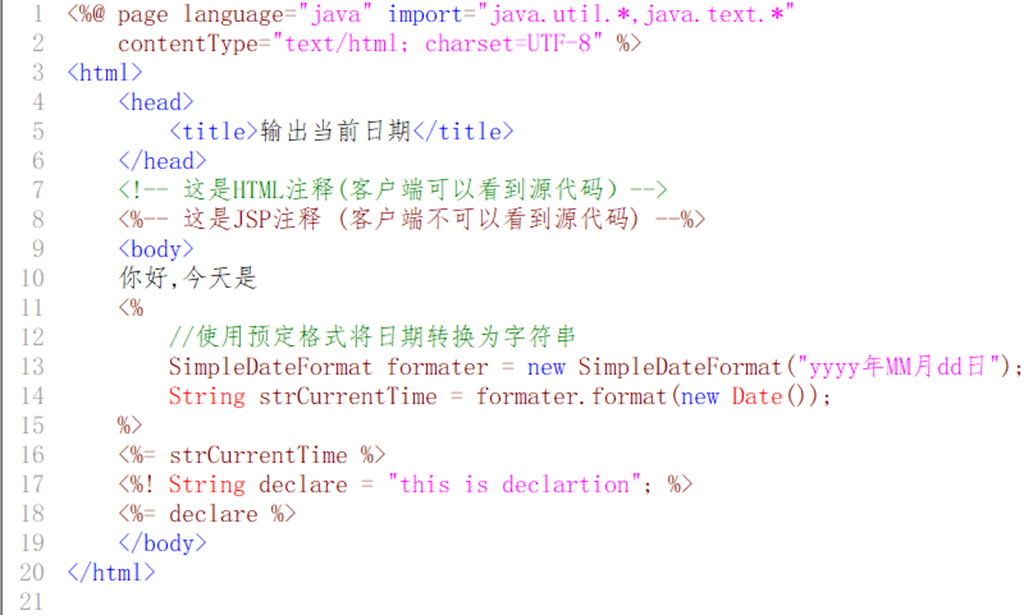
●JSP页面的组成:静态内容、指令、表达式、小脚本、声明、标准动作、注释等 eg: <%@ page language="java" import="java.util.*,java.text.*" contentType="text/html; charset=UTF-8" %> <html> <head> <title>输出当前日期</title> </head> <!-- 这是HTML注释(客户端可以看到源代码)--> <%-- 这是JSP注释 (客户端不可以看到源代码) --%> <body> 你好,今天是 <% //使用预定格式将日期转换为字符串 SimpleDateFormat formater = new SimpleDateFormat("yyyy年MM月dd日"); String strCurrentTime = formater.format(new Date()); %> <%= strCurrentTime %> <%! String declare = "this is declartion"; %> <%= declare %> </body> </html> |
|
●静态内容:静态内容是JSP页面中的静态文本,其基本是HTML文本,与Java和JSP无关; |
7、JSP指令元素:
|
●JSP指令元素: ★JSP 指令元JSP 指令元素的作用是通过设置指令中的属性,在 JSP 运行时,控制 JSP 页面的某些特性; ★JSP 指令一般以 '<%@' 开始, 以 “%>’ 结束。 在上面的示例中,属于 Jsp 指令的代码片段: <%@ page language="java" import="java.util.*,java.text.*" contentType="text/html; charset=UTF-8" %> ★page 指令是针对当前页面进行设置的一种指令,通常位于 JSP 页面的顶端,在一JSP页面中可以包含多个 page 指令, 需要注意的是page 指令只对当前 JSP 页面有效; ◆page 指令的语法格式: ○通过设置内部的多个属性定义整个页面的属性: <%@ page 属性1="属性值" 属性2="属性值1,属性值2"…属性n="属性值n"%> 注:如果没有对 page 指令中的某些属性进行设置,JSP 容器将使用默认指令属性值。如果需要对page指令中的一个属性设置多个属性值,其间以逗号相互隔开. page指令中常用的各个属性的含义如下: ▲对各属性的洋细介绍如下:
◇language属性:page 指令中的 language 属性用于指定当前 JSP 页面所采用的脚本语言,JSP版本只能使用 Java作为脚本语言,该属性可以不设置, 因为JSP 默认就是采用 Java作为脚本,language属性的设置方法是<%@page language =”java”%>; ◇import 属性:在实际开发中的使用比较频繁 , 通过 import属牲可以在JSP文件的脚本片段中引用类,如果一个 import属性引入多个类,需要在多个类之间用逗号开,import属性的具体设置格式如下: <%@ page import=“java.util.*,java.text.*”%> 上面的引用格式也可以分为以下两部分: <%@ page import=“java.util.*”%> <%@ page import=“java.text.*”%> ◇contentType 属性,该属牲的设置在开发过程中是非常重要的,而且经常被用到,中文一直是困扰开发者的一个问题,而 cantentType 属性可以对编码格式进行设置, 这个设置告诉 Web容器在客户端浏览器上以何种格式及使用何种编码方式显示响应的内容;contemType 属性的具体设置格式: <%@ page contentType=”text/html;chaeset=UTF-8”%> ▲text/html 和 charsetzUTF-8 的设置之间使用分号隔开,它们同属于 contentType 属性值,当置为 text/html 时,表示该页面以 HTML 页面的格式进行显示 charset=UTF-8 表示在浏览器中将以UTF-8的编码方式显示内容; |
8、JSP脚本元素:
|
●在 JSP 页面中,将小脚本 (scriptlet)、表达式 (expression) 、声明 (declaration) 统称为 JSP元素,用于在 JSP 页面中嵌入 Java 代码,实现页面的动态处理; |
|
●小脚本可以包含任意的 Java片断,形式比较灵活 , 通过在 JSP 页面中编写小脚本可以执行复杂的操作和业务处理,编写方法是将 Java 程序片断插入<%%>标记中; eg1: 上面代码属于小脚本的代码片段: <% //使用预定格式将日期转换为字符串 SimpleDateFormat formater = new SimpleDateFormat("yyyy年MM月dd日"); String strCurrentTime = formater.format(new Date()); %>
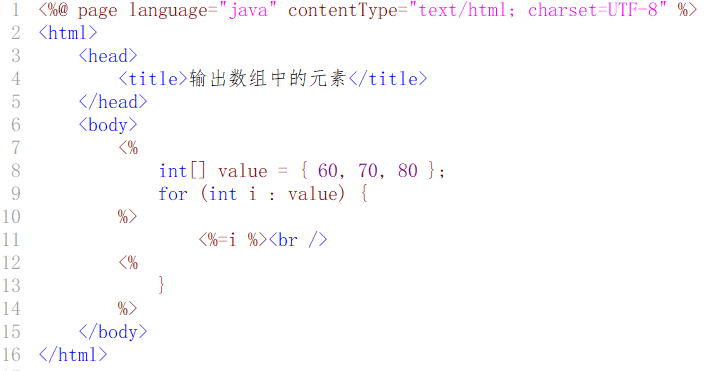
eg2: 分析:这段代码使用了 JSP 的一个内置对象 out, 目前只需了解 out .printo 方法用于在页面中鑰出数就可以了; 注意:在示例中, 注意不要遗漏 for 循环的结束符号 ”}', 这是初学者易犯的错误,。由于小脚本HTML 的混合编写, 这种错误既容易发生. 又不易被发现,这就需要大家在编写代码时不仅要注意码的缩进,编写必要的注释,而且要足够细心; ★在 Java 控制台程序的开发过程中,使用 System.out.println()和 System.out.print( )向控制台输出信息,在 JSP 网页上,则可以使用它的内置对象out把结果输出到页面上,out对象是在 JSP 开发过程中使用最为频繁的对象,然而其使用也是在简单的,最常使用的println和 print两个方法,两者最大的区别在于 println( )在输出的数据后自动加上了行符,而 print( )不会。 |
|
●表达式是对数据的表示,系统将其作为一个值进行计算和显示,当需要在页面中输出一个Java变量或者表达式值时,使用表达式是非常方便的; 语法:<%=Java 变量表达式%> ★Web容器遇到表达式时,会先计算嵌入的表达式值或者变量值,然后将计算结果输出到面中; eg:使用表达式实现数据的输出; 分析:需要注意的是在 Java 语法的规定中每一条语句末尾必须使用分号代表结束,而在 JSP中使用表达式输出数据时不能在表达式结尾处添加分号;在整段 Jwa 脚本中输出,以使用 out 对象实现,而在HTML静态内容中嵌入动态数据,则可以使用表达式来实现; |
|
●小脚本和表达式的综合运用: eg:实现在 JSP 页面中计算两个数的和,并将结果输出显示: (1) 编写JSP页面,并使用 page 指令设且页面属性; (2) 在 JSP 页面中忝加小脚本,嵌入实玩求和计算的 Java代码; (3)使用表达式输出显示计算的结果; |
|
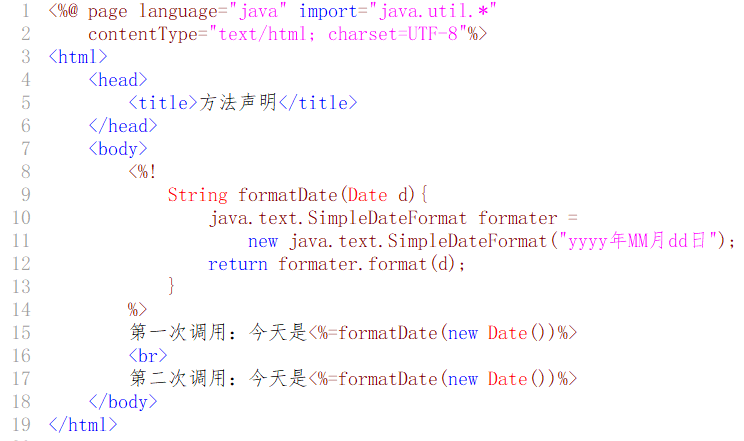
●JSP声明:在编写 JSP 页面程序时, 有时需要为 Java 脚本定义成员变量和方法,这时就需要使用 JSP 声来实现; 语法:<%! Declaration; [Declaration].....%> eg: 分析:上面使用如下一段代码,用于对日期进行格式化: <% //使用预定格式将日期转换为字符串 SimpleDateFormat formater = new SimpleDateFormat("yyyy年MM月dd日"); String strCurrentTime = formater.format(new Date()); %> ★在同一个JSP页面中,如果需要在多个地方格式化日期:在 Java 类中,可以定义一个方法来解决。在 JSP 文件中,同样可以声明方法解决类问題。 eg:方法声明后可在页面中多处调用; |
|
●JSP注释:在 JSP 文件的编写过程中共有三种注释方法 ★HTML 注释方法; 其使用格式是<!-- 注释内容-->。 其中的注释内容在客户端浏览器中查看源代码时可以看到,这种注释方法是不安全的,而且会加大网络的传输 ★JSP注释标记:其使用格式是<%-- 注释内容--%>,在客户端通过查看源代码看不到注释的内容,安全性比较高; ★在JSP脚本中使用注释:在脚本中进行注释和在 Java 类中进行注释的方法是一样的,其使用格式是<% //单行注释%>、<%/*多行注释*/%> eg:下面代码使用了三种注释 |
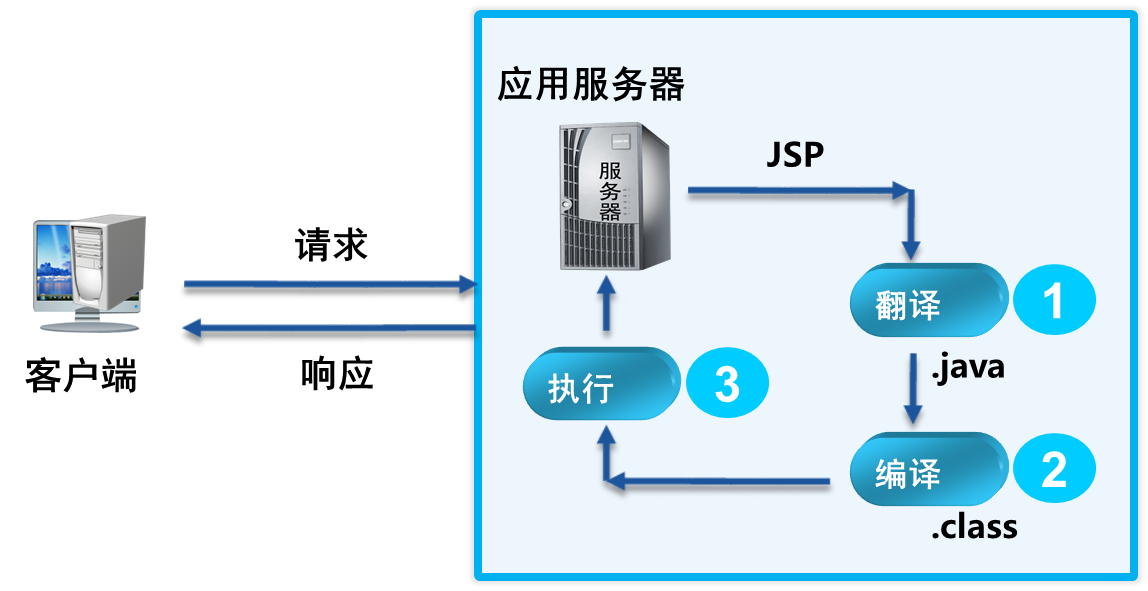
9、JSP执行过程:
|
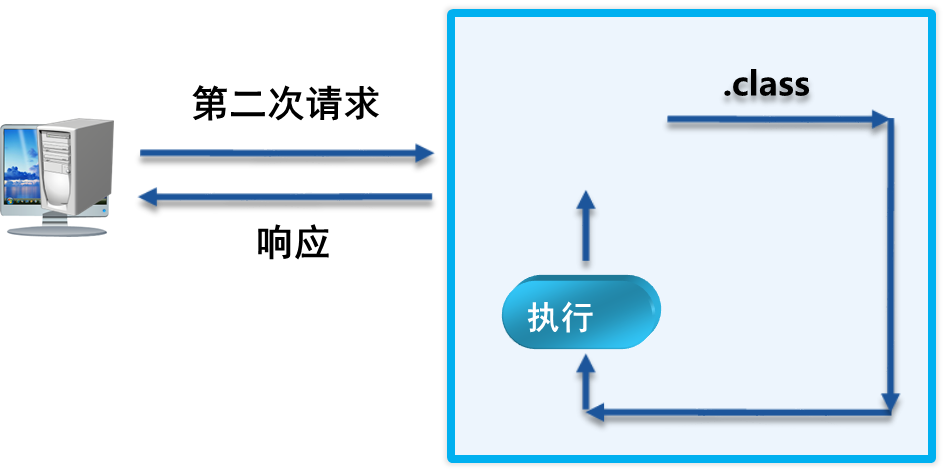
●Web容器处理JSP文件请求需要经过3个阶段: ★翻译阶段:当 Web 容器接收到 JSP 请求时,首先会对 JSP 文件进行翻译 , 将编写好的 JS文件通过 JSP 容器转换成可识别的 Java 源代码 ★编译阶段:经过翻译后的 JSP 文件相当于编写好的Java源文件,此时仅有 Java 源文件是不够的,必须将Java源文件编译成可执行的字节码文件; ★执行阶段:经过翻译和编译两个阶段,生成了可执行的二进制字节码文件,此时进入执阶段,当执行结束后,把生成的结果页面返回客户端浏览器显示; ▲一旦 Web 容器把 JSP 文件翻译和编译完成,Web 容器就会将编译好的宇节码文件保存在内存中,当客户端再次请求相同的 JSP 时,就可以重用这个编译好的字节码文件,而不会把同一个 JSP 重进行翻译和编译。这就大大提高了 Web 应用系统的性能。如果对 JSP 进行了修改,再次访问该 JS页面, Web容器会重新执行翻译和编译。所以. JSP 在第一次请求时会比较慢, 后续访问的速度很快; ▲Web容器对同一 JSP 的二次请求的处理过程如下: |
10、使用集成开发工具创建Web项目:
|
●MyEclipse创建Web项目步骤: 1、创建新项目,执行 'File' - 'New' - 'Web Project命令; 2、在弹出的对话框中为新项目命名, 此处命名为 'news'。注意:Context root URL 选项中默认值是 ’/' +项目名称 (news) 也可以根据需要进行修改.,然后选中 'JavaEE6.0“ 单选按钮单击 ’Flnlsh' 按钮, 完成新项目的创建; |
|
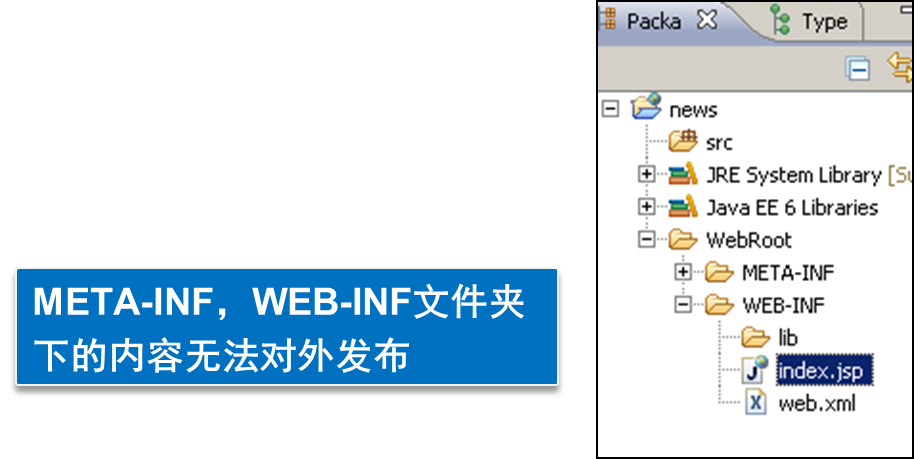
●Web项目的目录结构:在 MyEclipse 的 “ Package Explorer' 中可以看到 Web 项目的录结构,它是由工具自动生成的;其中,src 目录中可以存放 Java 源代码 , WebRoot代表项目站点的根路径, META-INF 相当于一个信息包用于配置应用程序、扩展程序、类加载器;可以把JSP、HTML文件组织成文件夹,分类放入WebRoot目录中,这样可以方便Web项目的维护和管理; |
|
●编写Web项目: (1) 创建一个JSP文件:右击 'WebRoot‘ 选项, 在弹出的快捷菜单中选择 ‘New'- JSP选项, (2) 在新弹出的对话框中输入文件路径及文件名称 ,eg:创建一个 firset.jsp 文件,将其创建在/news/WebRoot 路径下; (3) 单击 ’Finish': 按钮,完成 JSP 页面的创建。现在一个 JSP 页面就自动生成了,页面内容要自行编写; ▲在 page 指令中,属性: 'pageEncoding' 指明了 JSP 页面本身的编码格式. 默认值‘ISO-8859-1' , 页面中若想存储中文,则需要改为 “UTF-8” 。也可以通过 MyEclipse统一设置:步骤:Window- Prefercnces –MYEclipse-Files and Editors-JSP,找到Encoding选择’ ISO 10646/Unicode(UT1;-8)'选项;单击 ‘Apply‘ 按钮应用,最后单击'OK' 按钮,这样再使用 MyEclipse 再创JSP 页面时,编码格式都将设置为 “UTF-8”; |
|
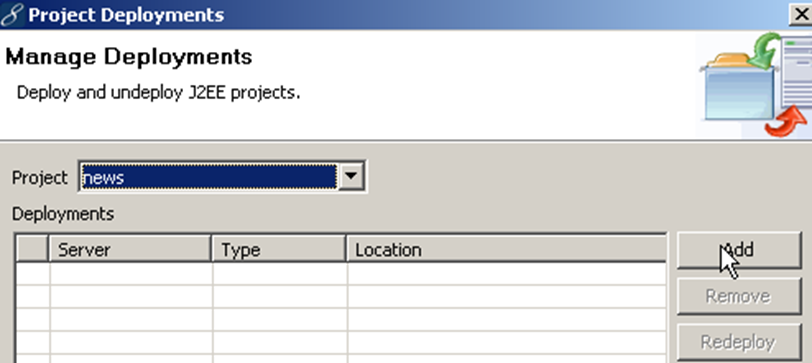
●部署Web项目: ★在部署 Web 项目之初 , 需先在 MyEclipse 中配置 Tomcat :步骤如下 1、执行 "Window“ — “Preferences“ 命令; 2、在弹出的对话框中选择要配置的 Tomcat 版本,选中Enable单按钮,然后在 ’ Tomcat home directory ' 项后,单击 "Browse“ 按钮,找到 Tomcat的安装目录,单击Apply按钮.; 3、选择 'Tomcat " 下的 “JDK" 选项, 单击 'Add” 按钮; 4、在弹出的对话框中单击“Dirctory”按钮 找到JDK的安装路径,再单击 ’Finish' ; 5、单击 ‘Apply' 按钮, 再单击 'OK" 按钮, 配置完成. ★部詈 Web 项目: 1、单击菜单栏中的部暑图标 2、在弹出的对话框中选择需要部署的项目; 3、单击 ’Add' 按钮, 在弹出的对话框中, 选择 Server 为系统中安装的 Tomcat 然后击 'Finish' 按钮; 4、此时会在(2)的对话框看部署成功的信息,然后单击 *oK' 按钮关闭对话框; |
|
●运行Web项目: ★单击运行图标,执行'Tomcat ' —‘Start" 命令. 启动 Tomcat ,此时 会在控制台输出 Tomcat的启动信息. ★'Tomcat的启动信息中,包含了以下一些重要信息: 信息: Starting ProtocolHandler [“http-apr-8080”] 提示在 8080 端口启动了Tomca服务; 信息:Server startup in 2284 ms” 提示 Tomcat 已经启动完毕, 打开浏览器,输入 URL为 “ http//localhost8080/news/first.jsp//1 按 Enter 键并观看运行效; |
|
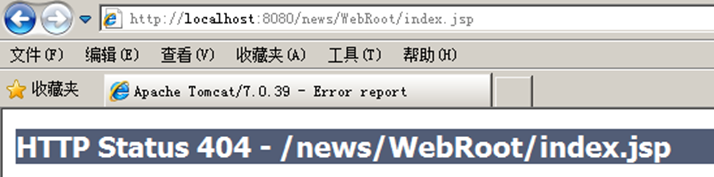
●Web 程序的调试与排错: ★未启动 Tomcat 服务 , 或者没有在预期的端口中启动Tomcat服务; ☉错误现象,如果没有启动 Tomcat 服务 , 或者没有在预期的端口中启动 Torncat 服务,那当运行Web项目时. 将在浏览器中提示 “无法显示该网页“; ☉排错方法:检查 Tomcat 服务能否正确运行,在IE中输入’ http://locahost:8080 , 如Tomcat 正确启动了,将在浏览器中显示 Tomcat 服务的首页面,否则提示“ 无法显示该网页"; ☉排除错误: 查看控制台的提示信息,如果在控制台止显示 Tomcat 服务已启动,观察端口是否与预期端口号一致,按照实际端口号重新访问Web项目; ★未部署 Web 应用就试图运行 Web 程序; ☉错误现象:如果已经启动了 Tomcat 服务 ,但是尚未部署 Web 应用,则当运行 Web 项目时,将在浏览器中提示“404错误”; ☉排错方法:检查 Web应用是否正确部署; ☉排除错误 :正确部署Web 应用; ★运行时,URL 输入错误; ☉已经启动了Tomcat服务 也已经部暑了 Web 应用 ,在运行Web 项目时,在览器中提示 '404 错误; ☉排错方法:检查 URL。首先,查看URL的前两部分(即协议与 IP 地址、端口号 ) 是否拼写正确,其次,查看上下文路径是否正确,检查在 Tomcat安装目录下 webapps文件目录中项目名称是否拼写正确,最后,检查文件名称是否拼写正确; ☉排除错误:修改 URL , 输入正确的 URL 应该是 :http//localhost : 端口号/项目名/文件路径; ★存放文件的目录无法对外引用,如文件放入才 WEB-INF、META-INF 等文件夹中; ☉错误现象:已经启动了 Tomcat服务,也已经部署了 Web 应用,而且看上去 URL 也没有么错误,但是,在运行 Web 项目时, 在浏览器中提示’404 错误" ; ☉排错方法 :在 Web 项目的目录结构中已知,由于 META-INF、WEB-IN文件夹下的內容法对外发布,所以,引用 "http// localhost : 8080/news/WEB-INF/'是不允许的,检查否把文件存放在了这两个文件夹下; ☉排除错误 : 把文件从 META-INF 或者 WEB-INF 文件夹下拖动到文档根目录下,同时修改URL为 :'http://locaJhost8080/news/index.jsp |














 ;
;