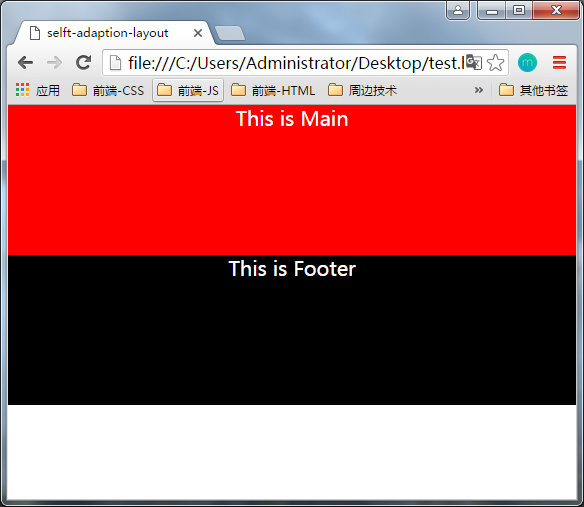
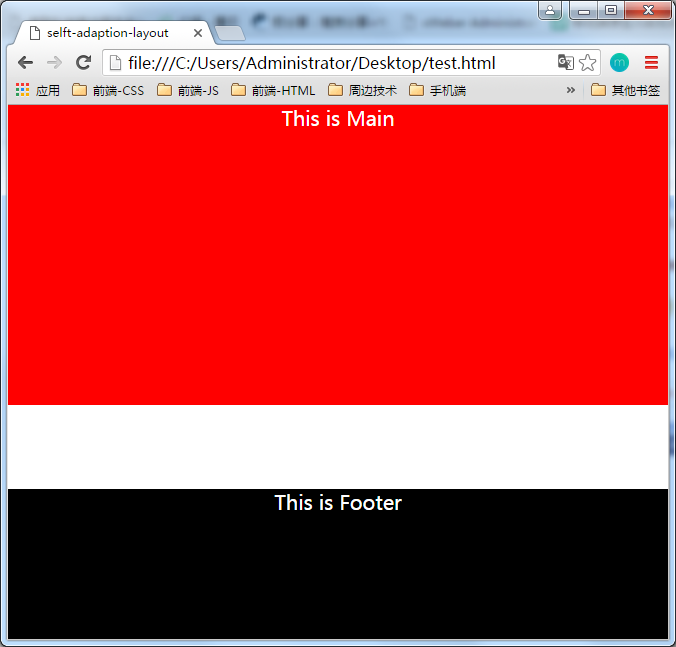
传统的底部布局,完全是靠内容高度撑开,如果内容的高度没有达到一屏的的话,那么底部(footer)下面必然留下空白。

相比传统的底部布局,粘性的底部布局,可以实现,在内容的高度还未达到一屏时,底部就位于屏幕的下方,当内容高度大于一屏时,就按照正常的方式显示。
效果如图:

实现这个功能实际上很简单,只需要修改一下你的HTML结构,然后进行特定的布局。
完整代码如下所示:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <style> 6 *{margin:0px;padding:0px;} 7 html,body,.wrap{width:100%;height:100%;font-family:'Microsoft YaHei';text-align: center;font-size:20px;color:#fff;} 8 .wrap{height:auto;min-height:100%;} 9 .main{background:red;height:150px;background:red;padding-bottom:150px;} 10 .footer{position:relative;height:150px;background:black;margin-top:-150px;} 11 </style> 12 </head> 13 <body> 14 <div class="wrap"> 15 <div class="main"> 16 This is Main 17 </div> 18 </div> 19 <div class="footer">This is Footer</div> 20 </body> 21 </html>
实现这种效果的原理,实际上是利用wrap的高度100%,如果在内容的高度小于一屏的时候,footer是会被挤到下一屏幕的,
但是由于设置了,margin-top:-150px,则又会让它上浮它自身的高度,这样在内容不超过一屏高度时,footer就会在屏幕的底部。
而main设置padding-bottom:150px,则用于防止内容与上浮的footer进行重叠,另外,因为footer用了maring所以,
这里只能用padding。防止边距的重叠。
摘自:
http://www.cssstickyfooter.com/