单

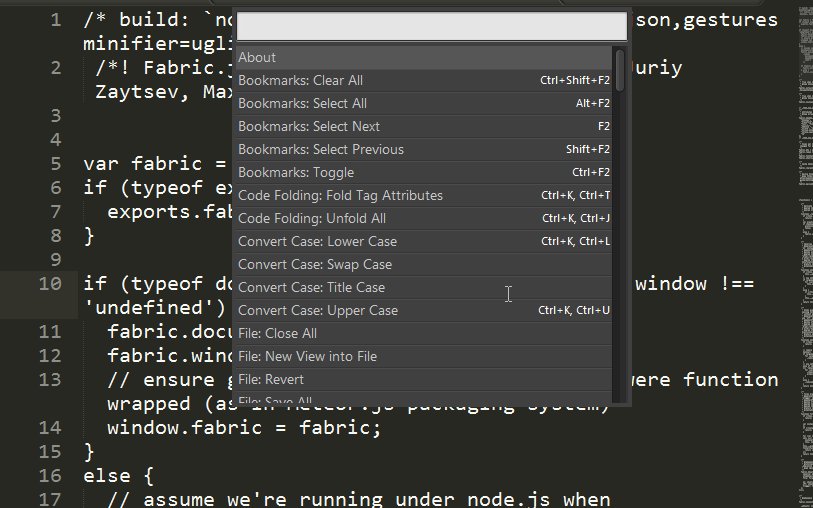
大家对命令菜单(Command Menu)应该都不陌生。目前主流的编辑器中都内置了对该功能的支持。在 Sublime Text 和 Visual Studio Code 中你都可以通过快捷键 Ctrl + Shift + P 呼出命令菜单(在 Mac 上是 Cmd + Shift + P)。
在呼出的菜单中输入关键字选择自己需要的命令(支持模糊搜索哦),按回车即可执行命令。极大的提高了效率。
举个例子,以下的操作是为文件设置 JavaScript 的语法高亮:

很方便吧。
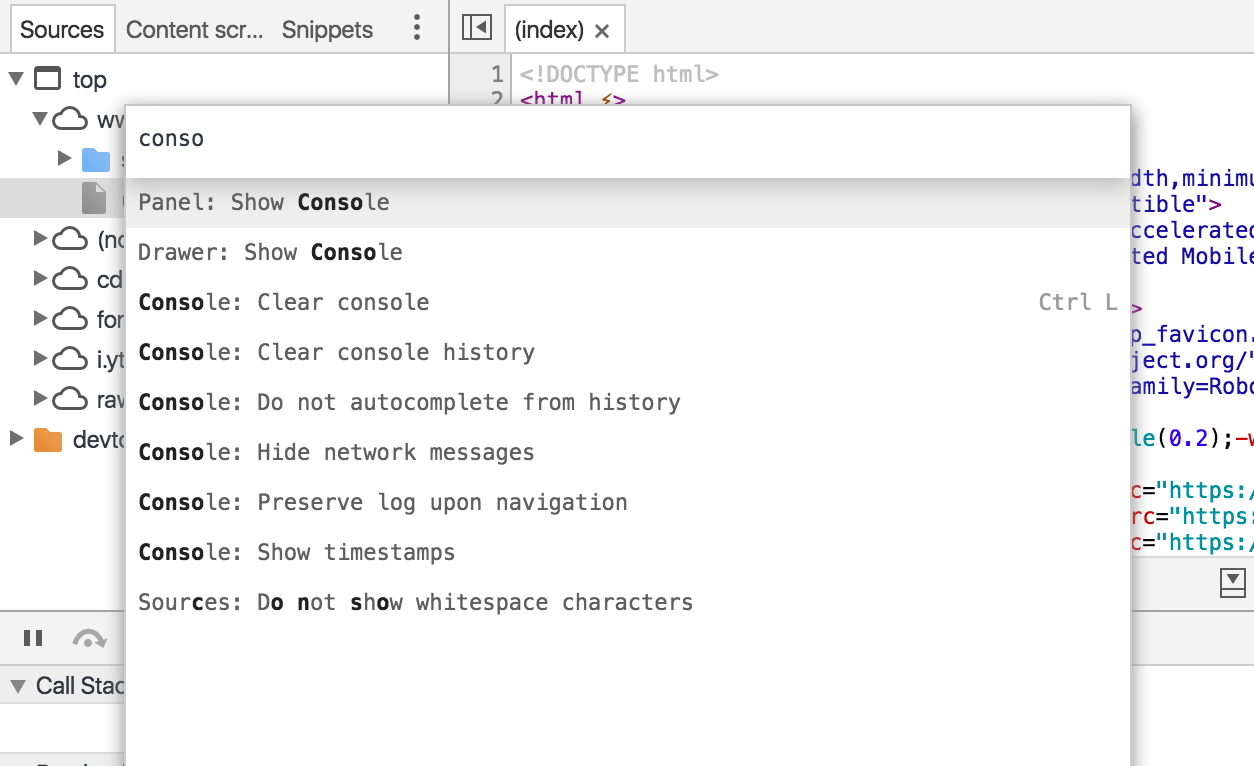
如果你已经习惯了这种操作方式,那么今天要告诉你一个好消息。Chrome 开发者工具现在也支持命令菜单了!激活的方式还是 Ctrl + Shift + P。
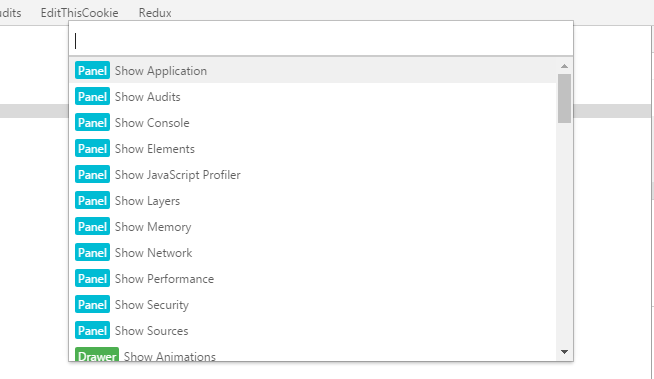
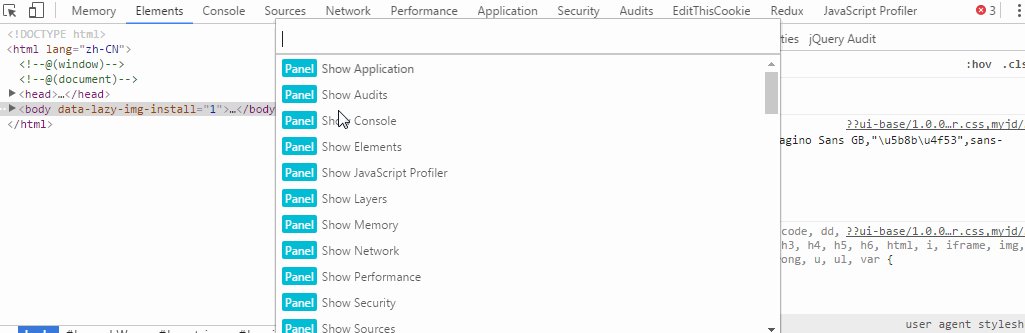
激活后,长这个样子:

熟悉的配方,熟悉的味道。有木有!
滚动菜单,查看支持的命令,基本涵盖了我们日常开发用到的所有功能。
举几个实用的小例子吧(这些例子不同命令菜单一样可以实现,但命令菜单可以极大的提高效率)。
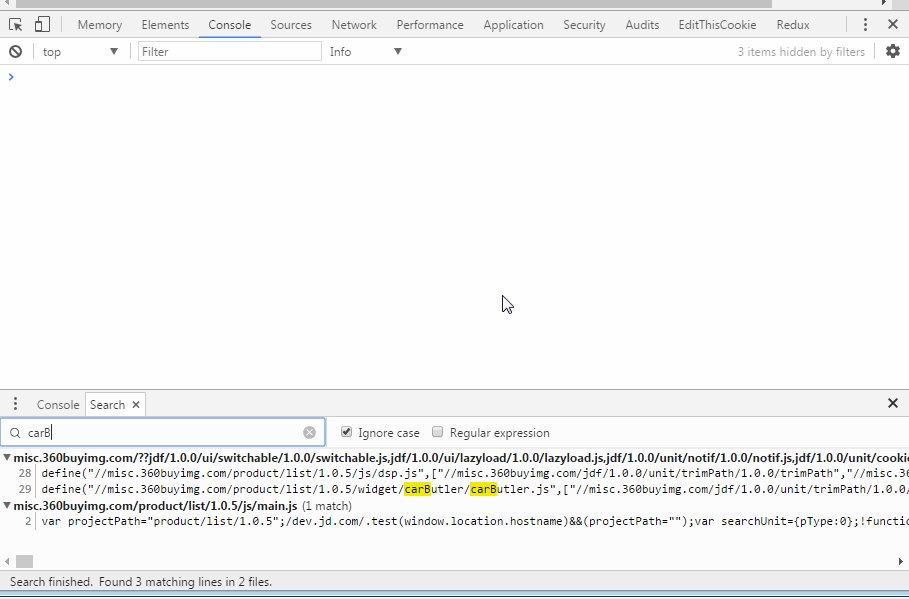
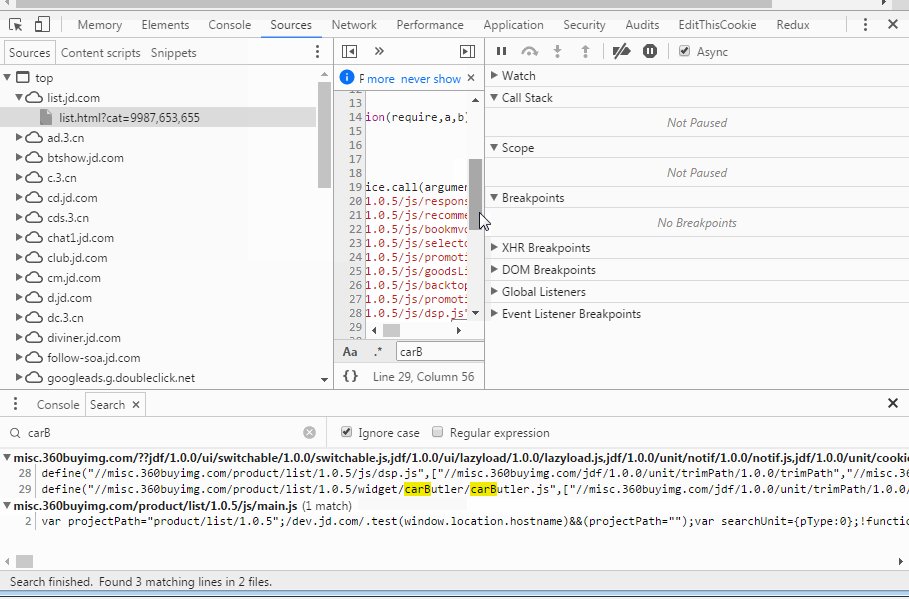
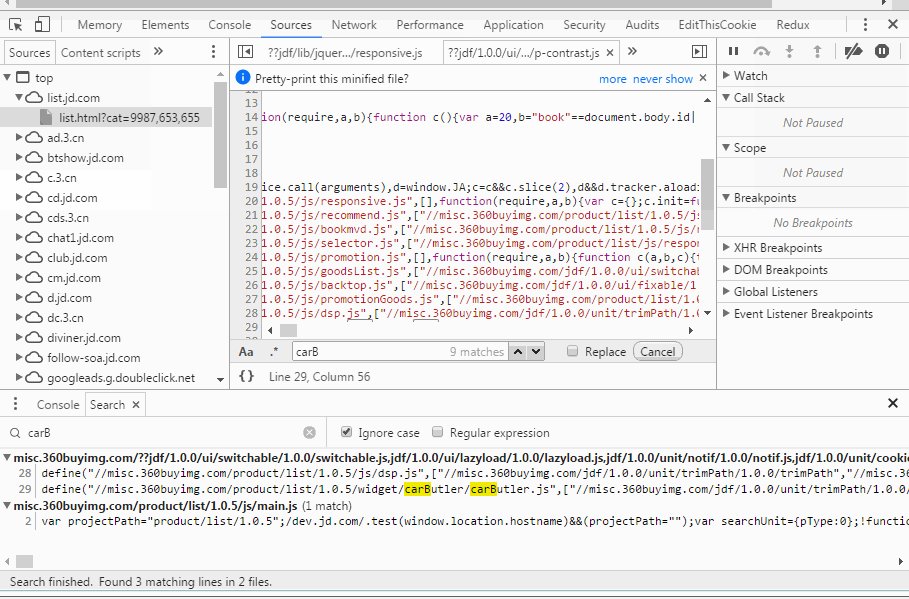
1. 搜索所有资源文件
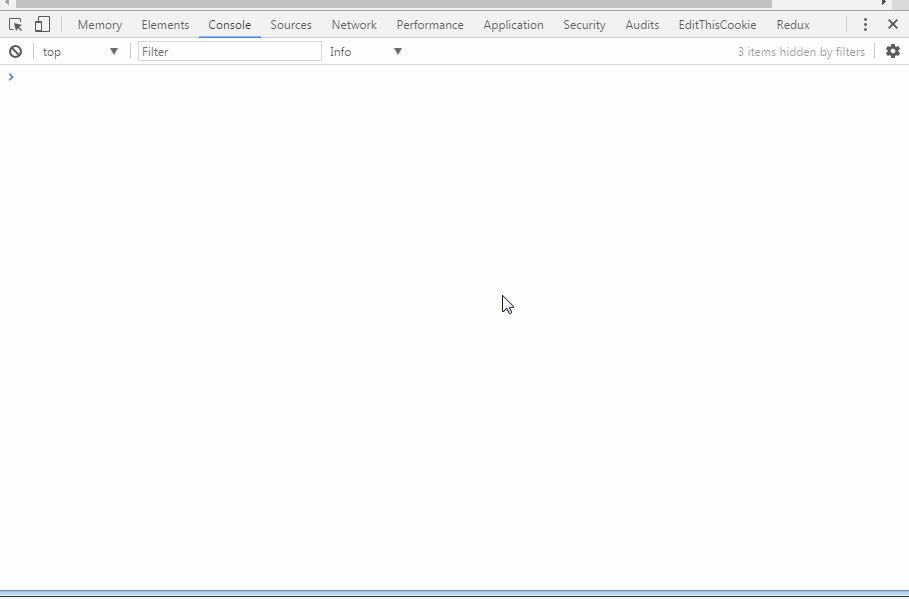
激活命令菜单,输入 search,选择 Search all files,回车。在弹出的输入框中输入关键字就可以在所有页面引入的资源文件中搜索该关键字了。还支持正则表达式哦。

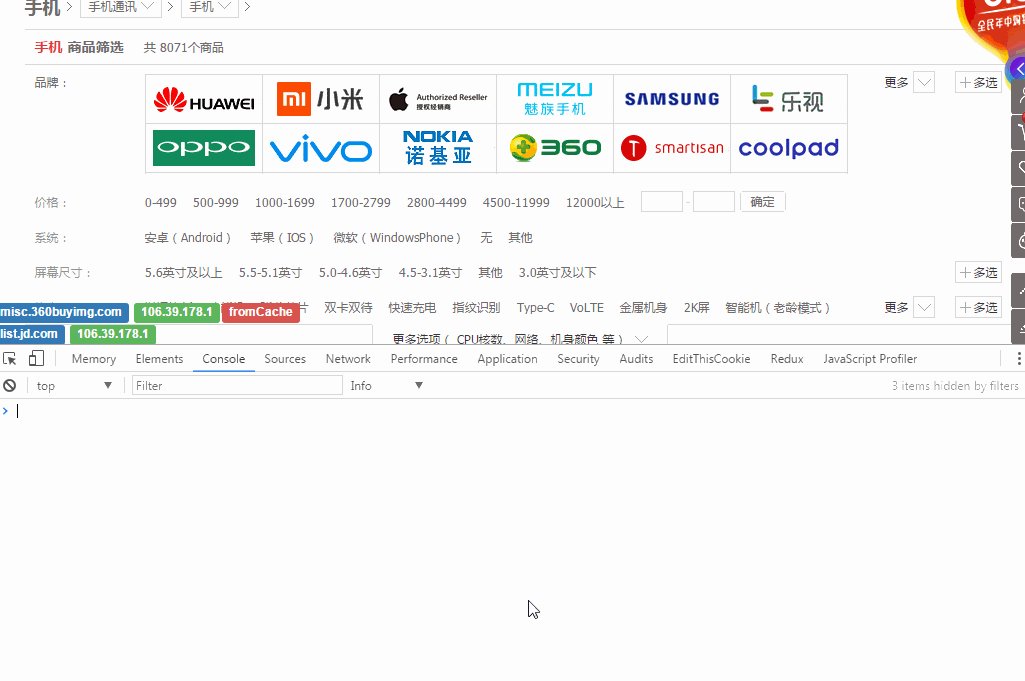
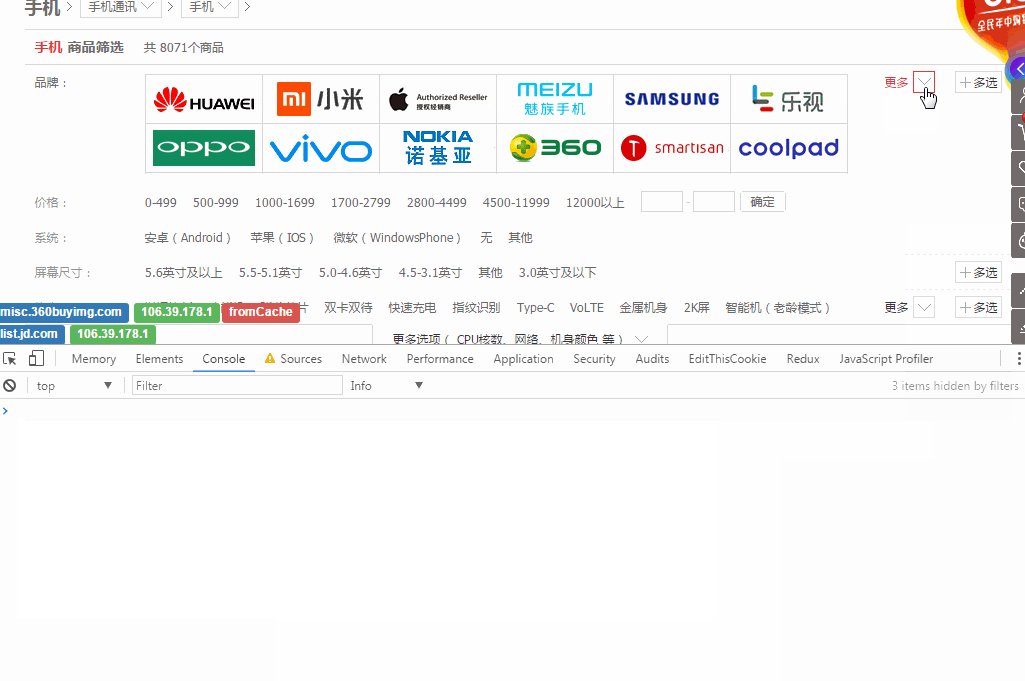
2. 禁用/开启页面 JavaScript
激活命令菜单,输入 js,选择 Disable JavaScript。再次选择,即可开启。

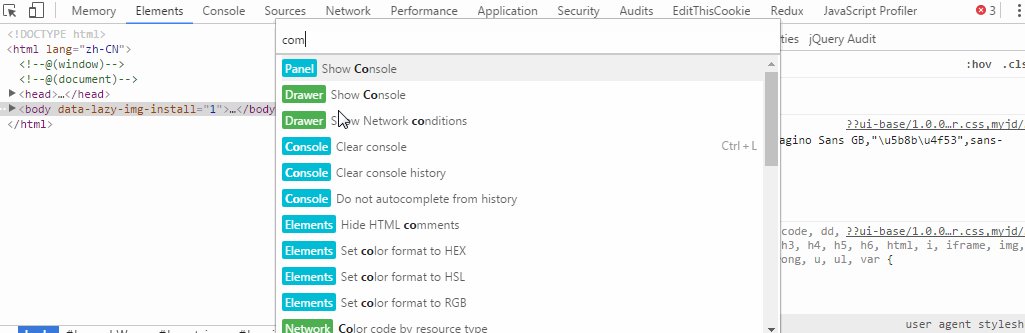
3. 隐藏 HTML 中的注释
激活命令菜单,输入 comment,选择 Hide HTML Comments。

更多快捷功能,自己去发现吧!