从后台获取的下拉框数据存在重复,可以采用下面的方法去重


// 下拉框去除重复
$("select").each(function(i,n){
var options = "";
$(n).find("option").each(function(j,m){
if(options.indexOf($(m)[0].outerHTML) == -1)
{
options += $(m)[0].outerHTML;
}
});
$(n).html(options);
});
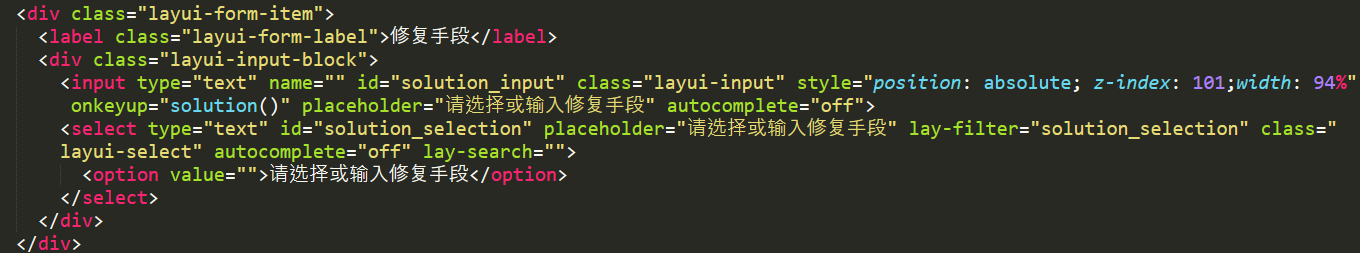
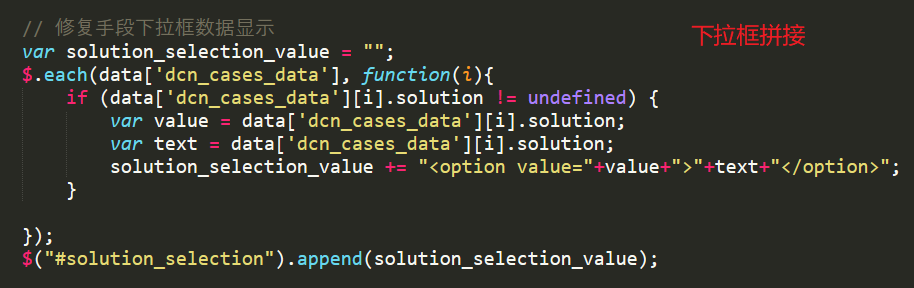
可输入的下拉框,能输入,也能搜索
form.on('select(solution_selection)', function (data) { //选择 赋值给input框
$("#solution_input").val(data.value);
$("#solution_selection").next().find("dl").css({ "display": "none" });
form.render();
});
window.solution = function () {
var value = $("#solution_input").val();
$("#solution_selection").val(value);
form.render();
if (value != '') {
$("#solution_selection").next().find("dl").css({ "display": "block" });
}
var dl = $("#solution_selection").next().find("dl").children();
var j = -1;
for (var i = 0; i < dl.length; i++) {
if (dl[i].innerHTML.indexOf(value) <= -1) {
dl[i].style.display = "none";
j++;
}
if (j == dl.length-1) {
$("#solution_selection").next().find("dl").css({ "display": "none" });
}
if (dl[i].innerHTML == (value)) {
$("#solution_selection").next().find('dl').css({"display":"none"});
continue;
}
}
}