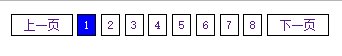
效果图如下:

html:
<body> <div> <table id="btnbox"> <tbody> <tr><td> <a href="#" class="btn">上一页</a> <a href="#" index="1">1</a> <a href="#" index="2">2</a> <a href="#" index="3">3</a> <a href="#" index="4">4</a> <a href="#" index="5">5</a> <a href="#" index="6">6</a> <a href="#" index="7">7</a> <a href="#" index="8">8</a> <a href="#" class="btn">下一页</a> </td></tr> </tbody> </table> </div> </body>
CSS:
<style> a{ /* a标签样式 */ width:17px; height:20px; display: inline-block; text-align: center; text-decoration:none; border: 1px #000000 solid; font:12px/20px "宋体"; } .btn{ /* 上一页下一页的宽 */ width:60px; } #btnbox .on{color:#ffffff;background:blue;} /* 预先设置好被点击的分页按钮的被点击状态 ,通过修改a标签的classname进行动态修改当前选中状态 */ a:hover{ /* hover 使鼠标移上去显示背景颜色及边框 */ color:#ffffff; background:blue; } table{ /* 在div中居中显示 */ margin: 0 auto; } </style>
JS:
<script type="text/javascript" language="javascript"> window.onload = function(){var btnlist = document.getElementById('btnbox').getElementsByTagName('a'); //获取table下的所有a标签 注意这里的返回值是一个伪数组,并不支持对数组进行splice等操作,相关伪数组资料自行了解。 var index; //定义一个记录当前选中按钮的变量 for(var i=0;i<btnlist.length;i++){ //使用for循环对1-8按钮进行点击事件绑定 if(i!=0 && i<btnlist.length-1){ //因为上一页下一页也在数组btnlist里面,所以需要排除 btnlist[i].onclick = function(){ clearbtn(); this.className = 'on'; //当鼠标点击该按钮时给按钮设置选中样式 index = parseInt(this.getAttribute('index')); //取出当前按钮即a标签的自定义index值 使用 getAttrinbute 方法 需要转换成整数进行计算 } } } btnlist[0].onclick = function(){ //为上一页绑定点击事件 if(index != 0){goto('-');} } btnlist[btnlist.length-1].onclick = function(){ //为下一页绑定点击事件 if(index != 0){goto('+');} } function goto(x){ //当点击上一页下一页时进行的前后判断操作 console.log(x); if(x == '-' && index != 1){ index = index - 1; } else if(x == '+' && index != 8){ index = index + 1; } clearbtn(); btnlist[index].className = 'on'; //设置当前选中按钮样式 } function clearbtn(){ // 清除选中样式 for(var i=1;i<(btnlist.length-1);i++){ if(btnlist[i].className == 'on'){btnlist[i].className = '';break;} } } btnlist[1].onclick(); } </script>