本篇博客主要介绍一下HTML/CSS的基本使用,关于它们的介绍便不在赘述,读者可自行google或百度。
一、HTML
先来简单介绍一下HTML标签:
HTML 标签是由尖括号包围的关键词,比如 <html>
HTML 标签通常是成对出现的,比如 <b> 和 </b>
标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
首先在写每个HTML的文档之前需要一个基本模板,一般的HTML编辑器都会自动生成。
<!DOCTYPE html>
<!--在html文档中注释写成这种格式-->
<!--一般的html标签都是成对出现-->
<html lang="en">
<head> <meta charset="UTF-8" /> <title>Title</title> </head> <body> </body> </html>
注1:如<html lang="en">,html是标签名称,lang是html标签的属性。
注2:在HTML文档中,在<head>标签内设置一个文件的编码,标题等,在<body>标签内写文档的内容等。
注3:在HTML中,存在自闭和标签,例如上面的<meta />标签,自闭和标签不需要结束标签,通常自闭和标签在结束时写一个'/'与普通标签区别。
一、<head>标签内的常用标签:
<!DOCTYPE html> <html lang="en"> <head> <!--设置编码--> <meta charset="UTF-8" /> <!--刷新和跳转只能使用一个--> <!--设置每隔3秒自动刷新--> <!--<meta http-equiv="Refresh" content="3" />--> <!--设置5秒后自动跳转--> <!--<meta http-equiv="Refresh" content="5; url=https://www.baidu.com" />--> <!--设置标题--> <title>Hello</title> <!--设置图标--> <link rel="shortcut icon" href="image/abc.jpg"> <!--设置关键字,供搜索引擎使用,当用户搜索这些关键字时,搜索引擎可将你的网页链接提供给用户--> <meta name="keywords" content="博客园,html,w3c" /> <!--简要描述网站的信息,写一下网站是干什么的--> <meta name="description" content="此网页用与学习html/css的基本使用" /> </head> <body> <h1>hello world</h1> </body> </html>
注1:在html中可以告诉浏览器当前文档的语言,如上述代码中<html lang="en">,就是告诉浏览器这个文档时英文的,比如当使用Chrome浏览器打开一个英文网页时浏览器会弹出是否翻译的询问窗口,浏览器辨别网页内容是什么语言时就会用到这个属性,不做强制要求。
注2:上述代码中所说的标题和图标如下图,Hello是标题,它前面的那个是图标。

二、<body>标签内的常用标签:

1 <!--块级标签:--> 2 <!--block元素(块级标签)的特点是:--> 3 <!-- 总是在新行上开始;--> 4 <!-- 高度,行高以及顶和底边距都可控制;--> 5 <!-- 宽度缺省是它的容器的100%,除非设定一个宽度--> 6 <!-- <div>, <p>, <h1>, <form>, <ul>和<li>是块元素的例子。--> 7 <h1></h1> 8 <h2></h2> 9 …… 10 <h6></h6> --- 标题标签,默认效果,加大加粗,从h1到h6加大字号不同。 11 <p></p> --- 段落标签,被p标签所包裹的内容独占一段,段落与段落之间有间距。 12 <div></div> --- 默认无效果,是最常见的块级标签。

1 <!--内联标签--> 2 <!--inline元素(内联标签)的特点是:--> 3 <!-- 和其他元素都在一行上;--> 4 <!-- 高,行高及顶和底边距不可改变;--> 5 <!-- 宽度就是它的文字或图片的宽度,不可改变。--> 6 <!-- <span>, <a>, <label>, <input>, <img>, <strong>和<em>是inline元素的例子。--> 7 <span></span> --- 默认没有任何效果。

1 <!--最常用的特殊符号:--> 2 3 <br /> --- 换行标签,在一般的文本文档中使用 或 做换行符,在HTML文档中使用此标签。 4 5 < ------ < 6 > ------ > 7 空格 ------
注1:在html中,一些特殊符号是无法直接显示的,比如要把<p>显示在网页上,可以这样写--------- <p>
像这些特殊符号需要使用特殊的代码来表示,我们可以查阅HTML特殊字符编码对照表。
练习使用一下上面的标签(编辑成一个HTML文档,用浏览器打开):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>标题一</h1> <h2>标题二</h2> <h3>标题三</h3> <h4>标题四</h4> <h5>标题五</h5> <h6>标题六</h6> <p>123</p><p>456</p><p>678</p> <p>hello<br />world</p> <span>abc</span><span>def</span> <div>hij</div><div>klm</div> <div>asdfsfafsaf</div> </body> </html>
三、表单标签:
在html中常常使用表单标签来向服务器端提交数据。html中的表单标签是<form></form>,其中间包裹的内容就是向服务端提交的数据(比如用户的账号密码,在某网站要发表的文章等)。
from标签内标签---input标签系列
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div> <!--在form标签中,属性action写将表单数据提交到哪个URL,method写以哪种方法提交(get/post)--> <form action="http://localhost:8888/index" method="get"> <div> <!--input标签中,type="text"时,输入框内可输入任意文本内容--> <!--当input做输入框时,name属性必须设置,后台程序使用name的值提取表单数据--> <input type="text" name="user" /> </div> <div> <!--input标签中,type="password"时,输入框内输入密码--> <input type="password" name="password" /> </div> <div> <!--当input做输入框时,可使用value属性为输入框提供默认值--> <input type="text" name="email" value="abc@example.com" /> </div> <p> <span>请选择性别:</span> <!--使用input标签做单选按钮,属性设置type="radio" name="gender"几个选项的name必须一样--> <!--当checked="checked"时,该项默认选中--> 男:<input type="radio" name="gender" value="F" checked="checked" /> 女:<input type="radio" name="gender" value="M"/> <br /> <span>爱好:</span> <!--使用input标签做复选按钮,属性设置type="checkbox" name="hobby"几个选项的name必须一样--> <!--当checked="checked"时,该项默认选中--> 篮球:<input type="checkbox" name="hobby" value="1" checked="checked" /> 游泳:<input type="checkbox" name="hobby" value="2" /> 阅读:<input type="checkbox" name="hobby" value="3" checked="checked" /> 唱歌:<input type="checkbox" name="hobby" value="4" /> </p> <div> <!--input标签中,type="button"时,为普通按钮,默认无任何功能,可用CSS为其添加功能--> <!--当input做按钮时,value的值显示在按钮上--> <input type="button" value="按钮" /> </div> <div> <!--input标签中,type="reset"时,为重置按钮,重置当前表单的所有内容--> <input type="reset" value="重置"> <!--input标签中,type="submit"时,为提交按钮,在浏览器中点击后向服务器端提交表单数据--> <input type="submit" value="提交" /> </div> </form> <p> <!--当要上传文件时,form标签的enctype="multipart/form-data"属性需设置--> <form enctype="multipart/form-data"> <!--input标签做文件上传按钮,type="file"--> 上传文件:<input type="file" name="filename" /><br /> <input type="submit"> </form> </p> </div> </body> </html>
from标签内标签---其他标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div> <!--在form标签中,属性action写将表单数据提交到哪个URL,method写以哪种方法提交(get/post)--> <form action="http://xxx.xxx.xxx/xxx" method="get"> <div> <span>城市:</span> <!--下拉选择框使用select标签,单选--> <select name="city"> <!--选项使用option标签,提交选项的value的值--> <option value="BeiJing">北京</option> <!--默认选中,使用selected="selected"属性--> <option value="ShangHai" selected="selected">上海</option> <option value="GuangZhou">广州</option> <option value="ShenZhen">深圳</option> </select> <br /> <span>城市(多选):</span> <!--下拉选择框使用select标签,多选使用multiple="multiple"属性, size为默认显示几条选项--> <select name="city" multiple="multiple" size="4"> <!--选项使用option标签,提交选项的value的值--> <option value="BeiJing">北京</option> <!--默认选中,使用selected="selected"属性--> <option value="ShangHai" selected="selected">上海</option> <option value="GuangZhou">广州</option> <option value="ShenZhen">深圳</option> </select> <br /> <span>城市(分组选):</span> <!--下拉选择框使用select标签,单选--> <select name="city"> <!--使用optgroup标签对选项进行分组--> <optgroup label="中国"> <!--选项使用option标签,提交选项的value的值--> <option value="BeiJing">北京</option> <!--默认选中,使用selected="selected"属性--> <option value="ShangHai" selected="selected">上海</option> <option value="GuangZhou">广州</option> <option value="ShenZhen">深圳</option> </optgroup> <optgroup label="美国"> <!--选项使用option标签,提交选项value属性的值--> <option value="1">华盛顿</option> <!--默认选中,使用selected="selected"属性--> <option value="2" selected="selected">纽约</option> <option value="3">洛杉矶</option> </optgroup> </select> </div> <p> <!--多行文本输入,使用textarea标签--> <textarea name="docs">默认值</textarea> <input type="submit" /> </p> </form> </div> </body> </html>
四、a标签的用途
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--a标签做超链接,target="_blank",用一个新标签页打开超链接内容--> <a href="https://www.baidu.com" target="_blank">百度</a> <br /> <div> <!--a标签做锚,href="#目标标签的ID值"--> <a href="#1">第一节</a> <a href="#2">第二节</a> <a href="#3">第三节</a> <a href="#4">第四节</a> </div> <div> <!--在一个HTML文档中,标签的id值不能相同--> <div id="1" style="height: 800px;">第一节的内容</div> <div id="2" style="height: 800px;">第二节的内容</div> <div id="3" style="height: 800px;">第三节的内容</div> <div id="4" style="height: 800px;">第四节的内容</div> </div> </body> </html>
body标签内的图片标签和列表标签
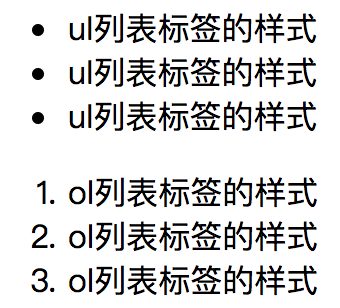
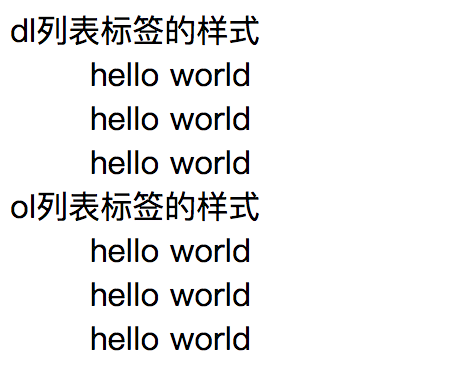
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--将图标标签包裹在a标签之内,当用户点击图片时跳转到指定链接--> <a href="https://www.baidu.com"> <!--img是图片标签,属性src是图片的位置,属性title的值在鼠标指针悬停在图片上时显示,当图片未加载成功显示alt的值--> <img src="image/1.png" title="山" alt="风景" style="height: 200px"/> </a> <!--列表标签由三种,ul,ol,dl--> <ul> <li>ul列表标签的样式</li> <li>ul列表标签的样式</li> <li>ul列表标签的样式</li> </ul> <ol> <li>ol列表标签的样式</li> <li>ol列表标签的样式</li> <li>ol列表标签的样式</li> </ol> <dl> <dt>dl列表标签的样式</dt> <dd>hello world</dd> <dd>hello world</dd> <dd>hello world</dd> <dt>ol列表标签的样式</dt> <dd>hello world</dd> <dd>hello world</dd> <dd>hello world</dd> </dl> </body> </html>
上面三种列表的样式如下图:


body标签内的表格标签:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--table标签是表格标签,border="1"是显示表格边框,不写则不显示--> <table border="1"> <!--thead标签,表示表头--> <thead> <!--在table标签内,tr标签表示一行--> <tr> <!--在thead标签内,th标签表示一列--> <th>表头1</th> <th>表头2</th> <th>表头3</th> <th>表头4</th> </tr> </thead> <!--tbody标签表示表格的数据部分--> <tbody> <tr> <!--在tbody标签内,td表示一列--> <td >1行,1列</td> <!--属性rowspan="2",表示此单元格竖向占两个单元格,即将1行2列和2行2列合并,此属性常用来单元格合并--> <td rowspan="2">1行,2列</td> <!--属性colspan="2",表示此单元格横向占两个单元格,即将1行3列和1行4列合并,此属性常用来单元格合并--> <td colspan="2">1行,3列</td> <!--由于1行,3列单元格合并需要,所以需删掉此单元格--> <!--<td>1行,4列</td>--> </tr> <tr> <td>2行,1列</td> <!--由于1行,2列单元格合并需要,所以需删掉此单元格--> <!--<td>2行,2列</td>--> <td>2行,3列</td> <td>2行,4列</td> </tr> <tr> <td>3行,1列</td> <td>3行,2列</td> <td colspan="2" rowspan="2">3行,3列</td> <!--<td>3行,4列</td>--> </tr> <tr> <td>4行,1列</td> <td>4行,2列</td> <!--<td>4行,3列</td>--> <!--<td>4行,4列</td>--> </tr> </tbody> </table> </body> </html>
上面的表格标签形成如下图所示的表格:

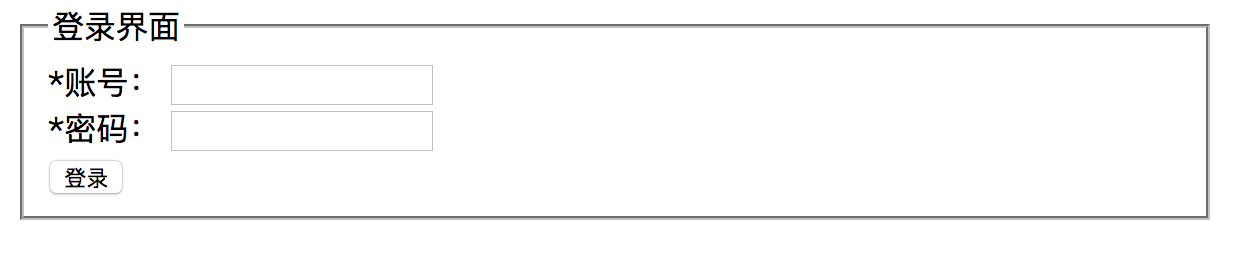
label标签与fieldset标签:
label标签常用来与input标签做关联,当用户点击label标签包裹的内容时,光标将出现在与其关联的输入框内。fieldset标签常与legend标签搭配使用形成如下图所示的边框。


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 9 <fieldset> 10 <legend>登录界面</legend> 11 <div> 12 <label for="i1">*账号:</label> 13 <input id="i1" type="text" name="username"/> 14 </div> 15 <div> 16 <label for="i2">*密码:</label> 17 <input id="i2" type="password" name="username"/> 18 </div> 19 <input type="submit" value="登录"> 20 </fieldset> 21 </body> 22 </html>
二、CSS的基本使用
CSS是用来装饰HTML标签的,比如设置标签的宽度,高度,背景色,字体的颜色,大小等。只有熟练的使用HTML和CSS才能做出漂亮的网页。
例一、给标签设置背景色,高度和宽度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="background-color: red; 60%; height: 45px">hello world!</div> </body> </html> 在标签的style属性中进行样式设置: background-color: red; --- 设置标签背景色为红色 60%; --- 设置标签宽度为浏览器显示宽度的60% height: 45px --- 设置标签高度为45像素
注1:高度,宽度的设置单位可以是px, %, cm等。
注2:关于颜色得设置,可以直接写先颜色的名称,也可以写每种颜色所对应的编码(可通过RGB颜色查询对照表查询)。
例二、设置标签中文字的颜色,大小,宽度,边框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="color: blue; font-size: 20px; font-weight: bolder; border: 1px solid red">hello world!</div> </body> </html> color: blue; --- 设置字体颜色 font-size: 20px; --- 设置字体大小 font-weight: bolder --- 加宽字体 border: 1px solid red; --- 设置边框, 宽度为1px,虚线,红色
注:所有颜色的设置都可以使用RGB颜色查询对照表中的颜色和编码。
例三、设置文字在标签中的位置(比如,让文字在标签所占区域中居中)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="background-color: red; height: 35px; text-align: center; line-height: 35px;">hello world!</div> </body> </html> text-align: center; --- 设置水平居中 line-height: 35px; --- 设置垂直居中, 这里的数值等于标签高度的数值
在标签的style属性中固然可以设置样式,但是如果多个标签要用同一个样式,那就得多次重复相同的代码,所以可以使用选择器来设置样式。
例四、选择器

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 /* 以.开头为类选择器 */ 8 .c1{ 9 background-color: red; 10 width: 60%; 11 height: 45px; 12 color: blue; 13 font-size: 20px; 14 font-weight: bolder; 15 text-align: center; 16 line-height: 45px; 17 } 18 </style> 19 </head> 20 <body> 21 <!--使用类选择器,只需使标签的class属性的值为类名即可,下面的p标签就使用了c1中的样式--> 22 <p class="c1">hello world!</p> 23 </body> 24 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 /* 标签选择器,为此HTML中的每一个div标签设置此样式 */ 8 div{ 9 background-color: red; 10 width: 60%; 11 height: 45px; 12 color: blue; 13 font-size: 20px; 14 font-weight: bolder; 15 text-align: center; 16 line-height: 45px; 17 } 18 </style> 19 </head> 20 <body> 21 <div>hello world</div> 22 <span>1234</span> 23 <div>asdf</div> 24 </body> 25 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 /* 属性选择器,对具有特定属性(可以是自定义的属性)的特定标签设置样式,下面的样式只给具有type="text"属性的input标签设置 */ 8 input[type="text"]{ 9 background-color: aliceblue; 10 width: 180px; 11 height: 45px; 12 } 13 </style> 14 </head> 15 <body> 16 <div> 17 <input type="text" name="user" /> 18 <input type="text" name="email" /> 19 <input type="password" name="pwd" /> 20 </div> 21 </body> 22 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 /* 关联选择器,为此HTML中的每一个被span标签包裹的div标签设置此样式 */ 8 span div{ 9 background-color: red; 10 width: 60%; 11 height: 45px; 12 color: blue; 13 font-size: 20px; 14 font-weight: bolder; 15 text-align: center; 16 line-height: 45px; 17 } 18 </style> 19 </head> 20 <body> 21 <div>asdfghjkl</div> 22 <span>12345678</span> 23 <span> 24 <div>hello world</div> 25 </span> 26 27 </body> 28 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 /* id选择器 */ 8 /* 当使用关联选择器是,标签路径太过复杂,可以使用id选择器,为某一标签设置样式*/ 9 /*给包裹hello world的div标签设置样式*/ 10 #i1{ 11 background-color: red; 12 width: 60%; 13 height: 45px; 14 color: blue; 15 font-size: 20px; 16 font-weight: bolder; 17 text-align: center; 18 line-height: 45px; 19 } 20 </style> 21 </head> 22 <body> 23 <div> 24 <span> 25 <p> 26 <div> 27 <div id="i1">hello world</div> 28 </div> 29 </p> 30 </span> 31 </div> 32 </body> 33 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 /*组合选择器,为多个标签设置同一个样式*/ 8 div,p{ 9 background-color: red; 10 width: 60%; 11 height: 45px; 12 color: blue; 13 font-size: 20px; 14 font-weight: bolder; 15 text-align: center; 16 line-height: 45px; 17 } 18 </style> 19 </head> 20 <body> 21 <div>1. hello world</div> 22 <p> 2. hello world</p> 23 </body> 24 </html>
注:对于关联选择器和组合选择器而言,可以使用不同类型的其他选择器构成这两种选择器。你可以使用id选择器和标签选择器构成一个关联选择器,你也可以使用类型选择器和属性选择器构成一个组合选择器,对于使用哪种选择器视情况而定即可。
例五、内联标签与块级标签的相互转换
HTML标签的默认属性是固定的,但我们可以使用CSS修改默写默认属性,比如p标签、div标签默认是块级标签,可以将其转为内联标签,span标签默认是内联标签,可以将其转为块级标签。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--使用style中的display字段即可转换块级标签和内联标签--> <p style="display: inline; background-color: green">123</p> <span style="display: block; background-color: red">abc</span> <div style="display: inline; background-color: green">456</div> </body> </html> display: none 让标签消失 display: inline 块级标签转内联 display: block 内联标签转块级 display: inline-block 同时具有内联标签和块级标签的部分特性
注:内联标签默认无法设置宽度和高度,要对其做此设置须转为块级标签。
例六、是标签浮动起来
要实现下面的效果,需要将两个块级标签放到一行,但块级标签默认是占一行的,该如何实现呢?这就需要使用CSS的float字段了,使用float可以让标签浮动起来,从而实现多个块级标签出现在同一水平线上,实现标签堆叠。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="background-color: red; 40%; float: left">hello</div> <div style="background-color: green; 60%; float: left">world</div> </body> </html> float: - left标签从左开始浮动堆叠 - right标签从右开始浮动堆叠
例七、边距
外边距:标签外部的边距。如下图,绿色的标签据顶部红色边框25px。外边距由属性margin设置。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div style="height: 75px; border: 1px solid red;"> 9 <div style="height: 80px; background-color: green; margin-bottom: 10px">hello world</div> 10 </div> 11 </body> 12 </html> 13 14 margin --- 设置上下左右四个方向的边距 15 margin-top --- 设置上方边距 16 margin-bottom --- 设置下方边距 17 margin-left --- 设置左边边距 18 margin-right --- 设置右边边距
内边距:标签内部的边距。如下图,标签内的字距上方35px。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div style="background-color: green; height: 45px;">hello world</div> 9 <br /> 10 <div style="background-color: green; height: 45px; padding-top: 35px">hello world</div> 11 </body> 12 </html>
例八、标签在页面布局中的位置
有一些标签在页面中的位置是固定不变的,比如返回顶部的按钮,就一直在页面的右下角,有些网站的菜单栏,就一直在浏览器界面的正上方,无论将页面拉倒什么位置它们的位置都不会变。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 7 <style> 8 #i1{ 9 background-color: #000000; 10 color: #ffffff; 11 display: inline-block; 12 position: fixed; /* postion: fixed 设置标签位置固定 */ 13 bottom: 1cm; /* 距浏览器显示界面底部1cm */ 14 right: 1cm; /* 距浏览器显示界面右边界1cm */ 15 } 16 #i2{ 17 height: 5000px; 18 background-color: #dddddd; 19 } 20 </style> 21 </head> 22 <body style="margin: 0 auto"> 23 <div id="i1">返回顶部</div> 24 <!--检验下拉是否会改变标签位置--> 25 <div id="i2">asdf</div> 26 </body> 27 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 7 <style> 8 #i1{ 9 background-color: black; 10 height: 60px; 11 color: white; 12 position: fixed; 13 top:0; 14 left: 0; 15 right: 0; 16 } 17 #i2{ 18 background-color: #dddddd; 19 height: 5000px; 20 margin-top: 75px; 21 } 22 </style> 23 </head> 24 <body style="margin: 0 auto"> 25 <div id="i1">菜单栏</div> 26 <div id="i2">内容</div> 27 </body> 28 </html>
还有一些标签的位置是相对于其他标签而言的,比如下图,黑色背景标签相对于红色边框标签在它的左下角,这就是标签的相对位置。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div style=" 15cm; height: 8cm; border: 1px solid red; margin: 0 auto; position: relative"> 9 <div style=" 4cm; height: 2cm; background-color: black; position: absolute; left: 0; bottom: 0">hello</div> 10 </div> 11 <div style=" 500px; height: 280px; border: 1px solid red; margin: 0 auto; position: relative"> 12 <div style=" 4cm; height: 2cm; background-color: black; position: absolute; right: 0; bottom: 0"></div> 13 </div> 14 <div style=" 500px; height: 280px; border: 1px solid red; margin: 0 auto; position: relative"> 15 <div style=" 4cm; height: 2cm; background-color: black; position: absolute; left: 0; top: 0"></div> 16 </div> 17 </body> 18 </html>
注1:postion设置为fixed时,设置标签的固定位置。
注1:只有当外层标签的postion设置为relative,内层标签的postion设置为absolute才能设置标签的相对位置。
注2:使用top bottom right left这四个参数设置标签的位置。
例九、页面内容分层
我们常常在访问一个网页时会出现这样一种情景,点击某个按钮,标签弹出一个输入框,这时在这个输入框下的内容边不能再被选中,这其实是将整个页面分为三层,最底层为刚开始的内容,当点击按钮是显示第二层和第三层。当使用position设置标签位置时,标签其实已经不在同一层,在实际运用中我们还要设置层级顺序,透明度(常用在覆盖内容层)等。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 7 <style> 8 #i1{ 9 height: 5000px; 10 background-color: green; 11 } 12 13 #i2{ 14 background-color: black; 15 z-index: 9; /*设置层级顺序,数字越大,越在上层*/ 16 opacity: 0.7; /*设置透明度,从0~1,0为完全透明,1为完全不透明*/ 17 position: fixed; 18 /*覆盖整个页面*/ 19 top: 0; 20 bottom: 0; 21 left: 0; 22 right: 0; 23 } 24 25 #i3{ 26 width: 150mm; 27 height: 80mm; 28 background-color: white; 29 z-index: 10; 30 position: fixed; 31 top: 15%; 32 left: 50%; 33 margin-left: -75mm; 34 } 35 </style> 36 </head> 37 <body> 38 <!--最上层,可输入--> 39 <div id="i3"> 40 <input type="text" name="user" /> 41 <br /> 42 <input type="password" name="pwd" /> 43 <br /> 44 <input type="submit" value="登录" /> 45 </div> 46 <!--第二层,用以覆盖最底层--> 47 <div id="i2"></div> 48 <!--最底层--> 49 <div id="i1">hello world</div> 50 </body> 51 </html>
例十、img在标签内的限制
在上面的的HTML标签使用介绍中我们了解了img标签(图片标签的使用),它常常被其他标签所包裹,但是在CSS中我们学会了设置标签的大小,如果图片的大小超过了它外层标签的大小(比如外层标签的大小是800×400而它包裹的图片是)会怎样呢? 此时图片便会超出外层标签的限制,换而言之图片会完全覆盖掉外层标签,此时就需要在外层标签对内层做出限制,使用CSS的overflow字段。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style=" 15cm; height: 8cm; overflow: auto"> <img src="image/1.png"> </div> <div style=" 15cm; height: 8cm; overflow: hidden"> <img src="image/1.png"> </div> </body> </html> overflow: auto ----- 从图片的左上角开始显示符合范围的大小,可拉动滚动条查看其余部分 overflow: hidden ----- 从图片的左上角开始显示符合范围的大小,其余部分将被隐藏
例十一、鼠标指针移到某个标签改变其样式
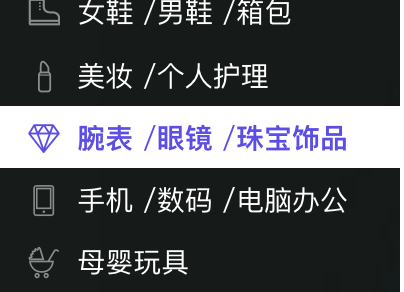
在我们访问网站时,当鼠标移到菜单栏上的某个选项时,其样式会改变,如下图,这是某购物网站的菜单栏,当指针移到腕表这一选项时,此选项的背景色,字体色都发生了改变,这种效果是如何实现的呢?


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .c1{ 8 height: 48px; 9 background-color: #2459a2; 10 line-height: 48px; 11 position: fixed; 12 right: 0; 13 left: 0; 14 top: 0; 15 } 16 .c2{ 17 margin-top: 50px; 18 } 19 .w{ 20 width: 980px; 21 margin: auto; 22 } 23 .c1 .menu{ 24 display: inline-block; 25 margin: 0 100px; 26 color: white; 27 } 28 .c1 .menu:hover{ 29 background-color: blue; 30 } 31 </style> 32 </head> 33 <body> 34 <div class="c1"> 35 <div class="w"> 36 <a class="logo">LOGO</a> 37 <a class="menu">选项一</a> 38 <a class="menu">选项二</a> 39 <a class="menu">选项三</a> 40 </div> 41 </div> 42 <div class="c2"> 43 <div class="w">a</div> 44 </div> 45 </body> 46 </html> 47 48 49 /* 使用类似下面这种格式的选择器,为标签设置的样式,当指针移到这个标签时此样式才会生效*/ 50 .c1 .menu:hover{ 51 background-color: blue; 52 }
例十二、背景图片
在之前的样式里,介绍了标签背景色的使用,在此例中,将结束标签背景图片的设置,如下两图就是背景图片的使用:


标签的背景图片是标签占多大背景图片占多大,当图片大小超过标签大小时会按标签大小从左上角开始切割图片,当图片大小小于标签大小时,图片重复显示。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .c1{ 8 width: 100px; 9 height: 100px; 10 background-image: url(image/1.png); 11 background-repeat: no-repeat; 12 } 13 </style> 14 </head> 15 <body> 16 <div class="c1" style="background-position: 0 0;">hello</div> 17 <br /> 18 <div class="c1" style="background-position: 0 -140px;">world</div> 19 </body> 20 </html> 21 22 23 背景图片: 24 background-image:url() --- 默认div大,图片重复放,url括号内写图片地址 25 当标签大小大于图片大小时:重复, 水平方向重复,垂直方向重复,不重复 26 background-repeat: repeat,repeat-x, repeat-y, no-repeat 27 28 以左上角顶点做参考 29 background-position-x 向水平方向移动图片 负数向左移 整数向右移 30 background-position-y 向垂直方向移动图片 负数向上移 正数向下移 31 32 可简写为 background: url(image/1.png) no-repeat 0 -140px;
