最近在做二手车的后台系统搭建,前端使用的框架是 layui,现在我对layui进行一下简单的记录。
layui兼容Ie7以上所有浏览器,内置了很多好用的模块,包括弹框(div,简单的按钮组,iframe,msg)分页,表格,表单,文件上传,日期等模块,而模块的引入也十分人性化,使用layui.use引入相应的所需模块,类似于require.js
layui.use(['layer', 'form'], function(){
var layer = layui.layer
,form = layui.form;
});
今天总结一下在使用layui过程中遇到的问题
1.内置模块功能不能用 一定要用use引入 你要使用的组建,并在内部函数中声明一次。
layui.use(['table','laypage'], function(){
var table = layui.table, 表格
$= layui.jquery, 内置jquery
form = layui.form, 表单
laypage = layui.laypage; 分页
var beginTime,endTime;
var laydate = layui.laydate; 日期组建
var limit=10,page=1;
//日期组建的
laydate.render({
elem: '#date',
range: true
,ready: function(date){
// console.log(date); //得到初始的日期时间对象:{year: 2017, month: 8, date: 18, hours: 0, minutes: 0, seconds: 0}
}
,done: function(value, date, endDate){
$('#date').css('width',200);
var arrTime=value.split(' - ');
beginTime=arrTime[0];
endTime=arrTime[1]
}
});
});
2019-09-23
layui内容弹框模块 layer ,当页面 引入其他模块的时候 由于依赖关系 会自动引入,当页面 没有引入其他模块 ,而需使用layer的时候 ,需要 layui.use('layer') 即可使用
2.layui中 slect form表单元素 不美化显现的问题
1.layui中美化的表单元素 在渲染完成要添加 form.render()
$.each($('#classId option'),function (i, v) {
if($(v).val()==data.id){
$(v).attr("selected","selected")
}
})
form.render()
2.渲染之后还是没有,检查一下html结构 是否在父级元素上有layui-form的类名
<div class="layui-form">
<label for="unit" class="col-lg-2 control-label"> 商品单位:</label>
<div class="col-lg-6">
<select class="layui-input" id="unit" lay-search></select>
</div>
</div>
3.layui select 多选框
官方文档并没有 select多选框 不过大牛们利用layui改造了很多select的多选框 社区有一些介绍 戳这里 我用的是select多选v3版本 有一些问题 但是对于目前的功能比较适合 地址戳这里 这里对select v.3的功能介绍展示的很全 以后用到可以直接访问
select.v4地址 戳这里
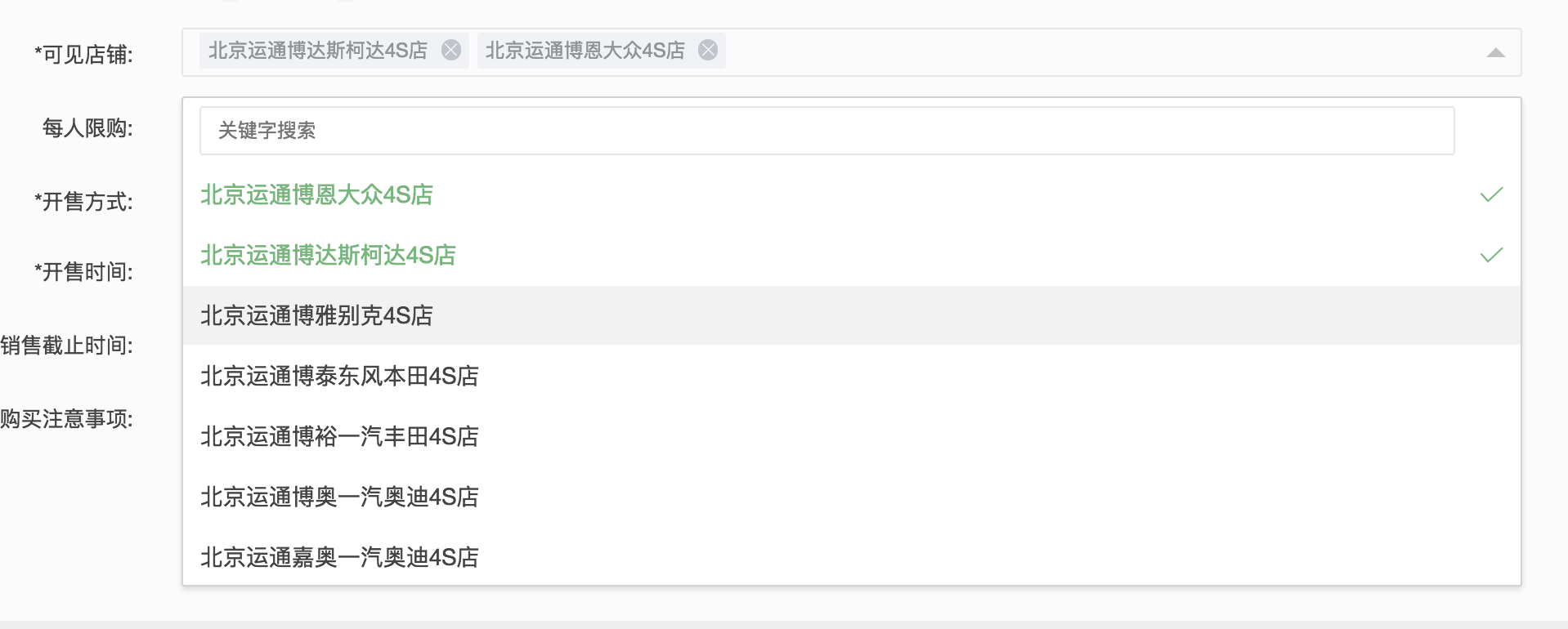
接下来 我记录一下 我的使用 效果图如下

(1)现引入资源 刚附上的链接里 拿来直接用的资源

(2)在页面引入 js
![]()
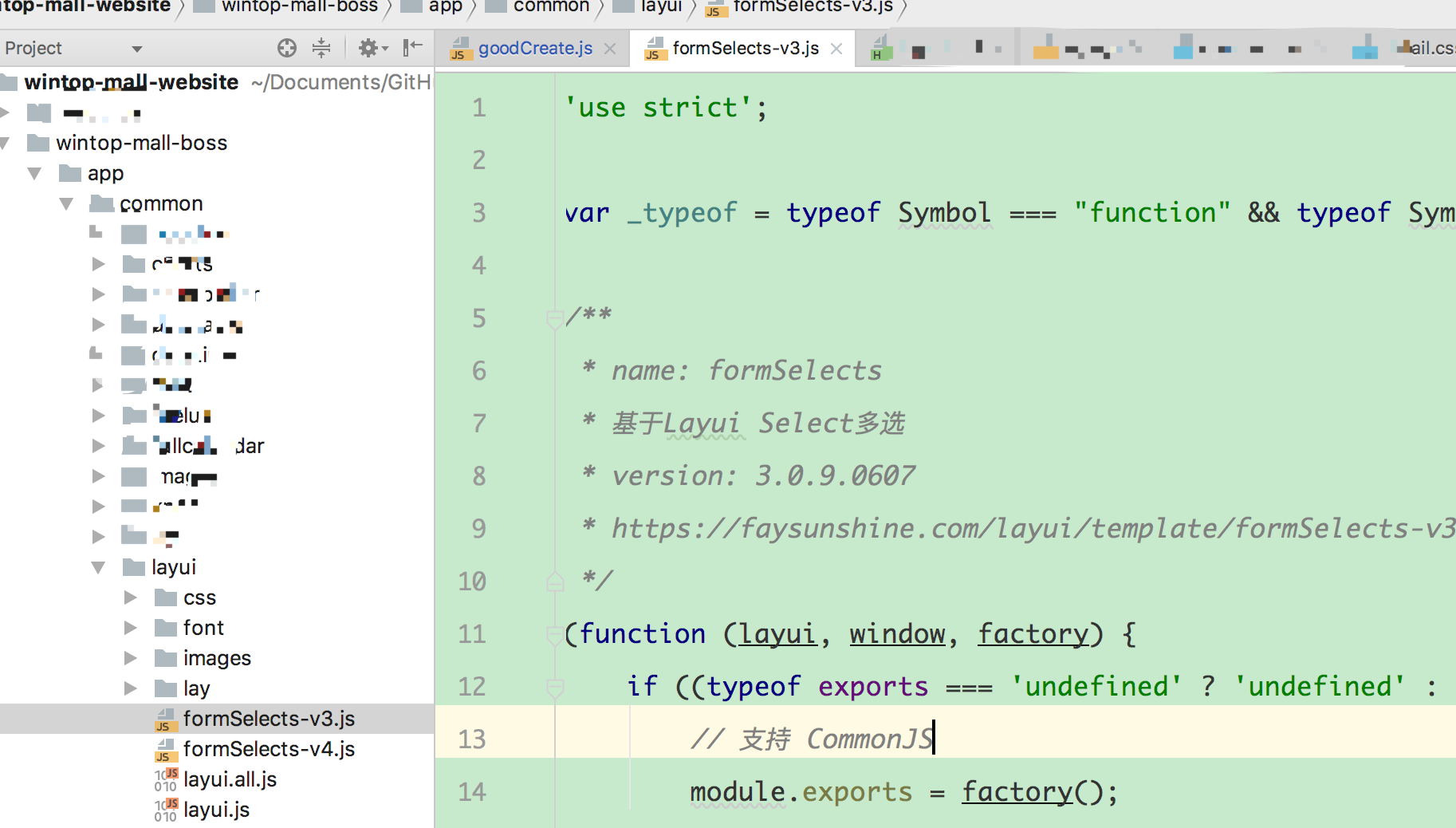
还有一种方式 是将js引入到layui的资源js中
和其他内置模块一样 引入模块名 并且调用 但是这个需要配置一下路径
layui.use(['table','upload','laypage','formSelects'], function(){
var upload = layui.upload,laydate = layui.laydate,form = layui.form,$ = layui.$;var formSelects = layui.formSelects
html中
xm-select-search 搜索
xm-select-type 样式类型
xm-select 选择器标志 和js中 对应
<select id="serviceNetworkId" xm-select="select" xm-select-type="3" xm-select-search="" lay-filter="xm-select"></select>
js中 一般layui 中表单渲染 是from.render()
formSelects.render({
name: 'select', 和xm-select对应 标志应用
on: function(data, arr){
var a='';
$.each(arr,function (i,v) {
a+=v.val+','
})
//把多选的内容存储起来
goodCreate.serviceNetworkIdStr=a.slice(0,-1)
}
});
(3)赋值,当用户已经编辑过一次 如何反写回去呢
formSelects.value('select', serviceNetworkIdArr);
serviceNetworkIdArr是一个数组 是option的value组成的数组
formSelects.value('select'); //获取选中的值
formSelects.value('select', 'val'); //获取选中的val数组
formSelects.value('select', 'name'); //获取选中的name数组
formSelects.value('select', [1, 3]); //动态赋值4.layui 日期插件laydate 闪没 问题
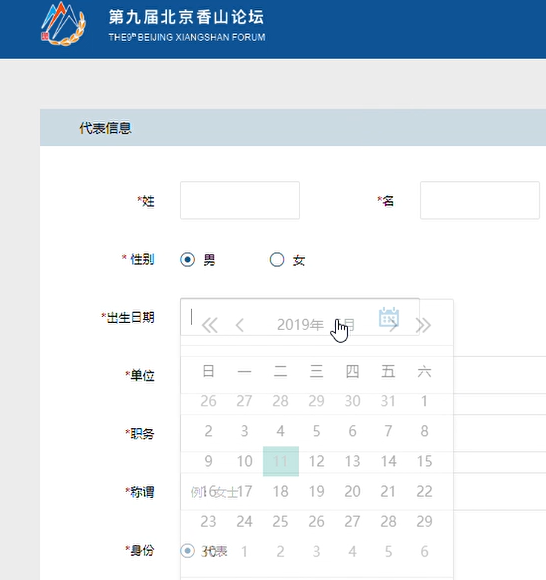
问题描述:当页面高度不够时(高度不够,指的是 input输入框下面的页面高度 小于 时间控件的高度),时间控件,点击以后 会闪没,当退出页面 ,再返回以后,时间控件正常出现;

解决方法:
将触发 方法 改为 click
laydate.render({
elem: '#birthLeader'
,trigger: 'click'
});
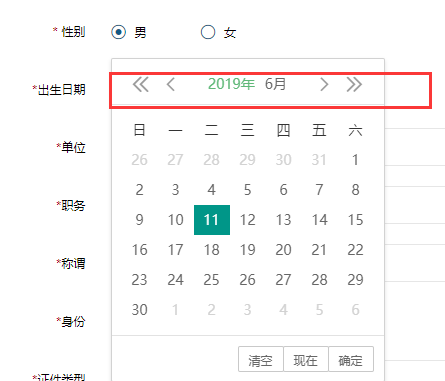
效果:无论是否 高度足够,均可以出现 控件 ,当高度不够时,会遮挡 input输入框

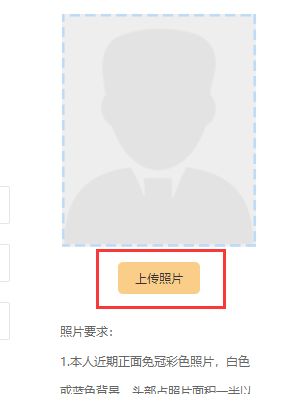
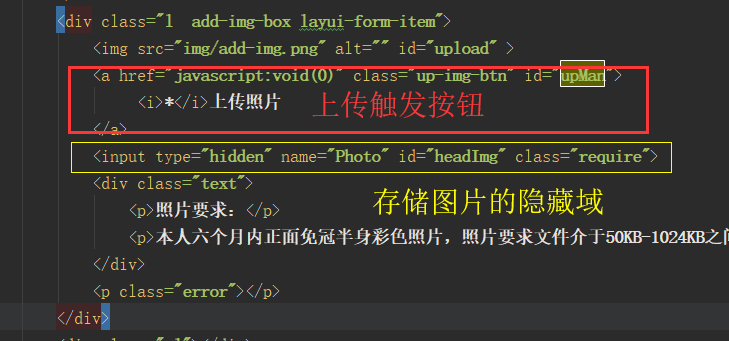
5.layui图片上传
看需求 ,是否 同步还是异步上传

1.异步上传 点击上传照片 按钮 就上传到服务器,返回线上图片地址,等提交表单提交的时候 ,将其它表单信息 和 图片的线上地址 一起提交
var uploadLeader = upload.render({
elem: '#upMan' //绑定元素
,accept:'images'
// ,auto:'false'
,auto:'true' //默认为true ,异步提交
,url:'/upfile/img'
,size:'1024' //限制 kb
,before: function(obj){ //obj参数包含的信息,跟 choose回调完全一致,可参见上文。
layer.load(); //上传loading
}
,choose:function (obj) {
//将每次选择的文件追加到文件队列
var files = obj.pushFile();
//预读本地文件,如果是多文件,则会遍历。(不支持ie8/9)
obj.preview(function(index, file, result) {
// console.log(index); //得到文件索引
// console.log(file); //得到文件对象
// console.log(result); //得到文件base64编码,比如图片
//下面这个只是为了操作画面 并没有上传 应该上传成功以后 执行 done中执行
$('#upMan').parents('.add-img-box ').find('img').attr('src',result)
})
}
,done: function(res){
layer.closeAll('loading'); //关闭loading
//上传完毕回调
//将图片替换为上传的图片
$('#upMan').parents('.add-img-box ').find('img').attr('src',res.data)
}
,error: function(){
layer.closeAll('loading'); //关闭loading
//请求异常回调
}
});
2.同步提交 ,点击上传照片,后 仅仅 将图片的base64格式 存储下来,并不掉接口,等表单提交的时候,将其他表单信息以及图片的base64 字符串 一起提交
var uploadLeader = upload.render({
elem: '#upMan' //绑定元素
,accept:'images'
,auto:'false'
,size:'1024' //限制 kb
,choose:function (obj) {
//将每次选择的文件追加到文件队列
var files = obj.pushFile();
//预读本地文件,如果是多文件,则会遍历。(不支持ie8/9)
obj.preview(function(index, file, result) {
// console.log(index); //得到文件索引
// console.log(file); //得到文件对象
// console.log(result); //得到文件base64编码,比如图片
//下面这个只是为了操作画面 并没有上传 应该上传成功以后 执行 done中执行
$('#upMan').parents('.add-img-box ').find('img').attr('src',result)
})
}
});
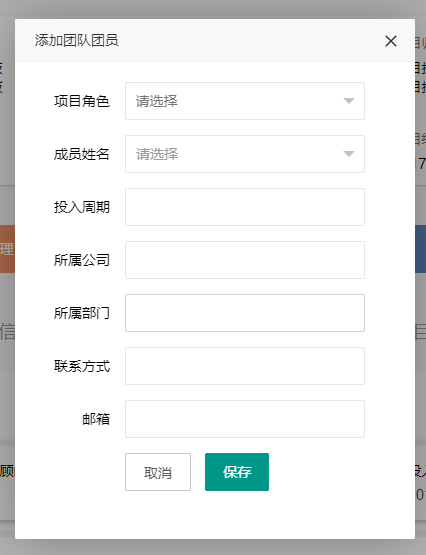
6.layer.open 弹框 出现 object object

layer.open({
title: '添加团队团员'
,area: ['400px','520px']
,btn: []
,content: $('#form-box')
当content为一个 dom元素的时候,弹出框出现异常
解决办法: 将type设置为 1,内容就正常了
layer.open({
title: '添加团队团员'
,type:1
,area: ['400px','520px']
,btn: []
,content: $('#form-box')
});

7.弹出框 不居中问题
正常情况下,弹出框 默认是居中的位置(在没有offset的情况下),现在 遇到一个问题,弹出框 水平居中,高度偏下,解决办法
1.动态改变位置
layer.style(index 的值 弹出框 唯一标识, {
top: '50%',
transform:'translateY(-50%)'
});
2.由于弹出框 fixed,定位,但是 内容高度 获取不对,此时 给body添加 ,height:100%;也可以解决
8.关于页面layer报错
有很多时候,这个页面不需要用到layui的form,table,或者其他模块,所以
不引用 这些模块
layui.use(['form','laydate','upload'], function(){代码})
,但需要用到layer模块,此时 直接调用会报错
<script src="layui/layui.js"></script>
<script>
$('.dele').click(function () {
layer.open({
title: '在线调试'
,content: '可以填写任意的layer代码'
});
})
</script>
而在有引用 form,table等模块的时候,直接调用并不会报错,能够正常使用
这是因为,模块之间的相互依赖,当引用这些功能性模块的时候,会自动引用layer,但是当不使用其他模块的时候,只需要layer的时候需要 单独引入 ,像下面这样
layui.use(['layer']); $('.dele').click(function () { layer.open({ title: 'test' ,content: '可以填写任意的layer代码' }); })
就不会报错了
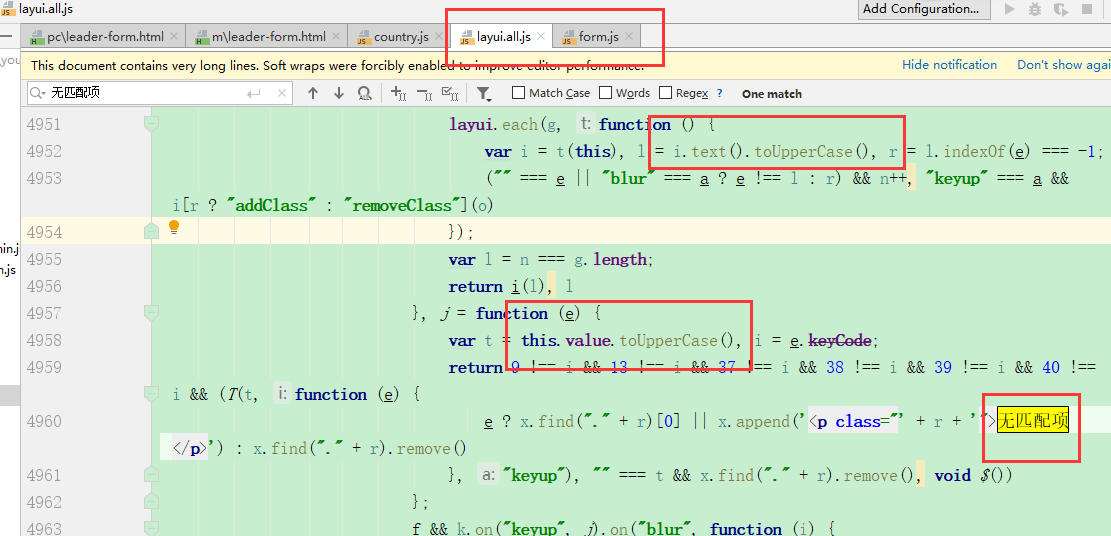
8.关于lay-search 属性 英文区分大小写的问题
<select name="Nationality" lay-search lay-filter="nationality">
<option value="中国">中国</option>
<option value="其他">其他</option>
</select>
layui提供搜索功能,切搜索是根据option的text而不是value值,这样很便捷,但是layui这里对于英文来说是区分大小写的,所以 英文输入的时候 不太便捷 需要修改源码进行优化

在layui.all.js和form.js中 搜索 无匹配项,修改两处 转为大写 此时 就会不区分大小写了
9.laydate无法正常显示的问题,
laydate接受的格式默认为 datetime类型下 为:yyyy-MM-dd HH:mm:ss,当数据库数据为 yyyy-MM-dd HH:mm的时候 ,会由于格式不正确,而导致无法正常显示的问题
laydate.render({
elem: '#goTime',
type:'datetime',
format:'yyyy-MM-dd HH:mm'
});
解决办法:1.在读数据的时候,动态判断并修改格式为统一
2.前后台,数据保持统一性,防止此类问题发生
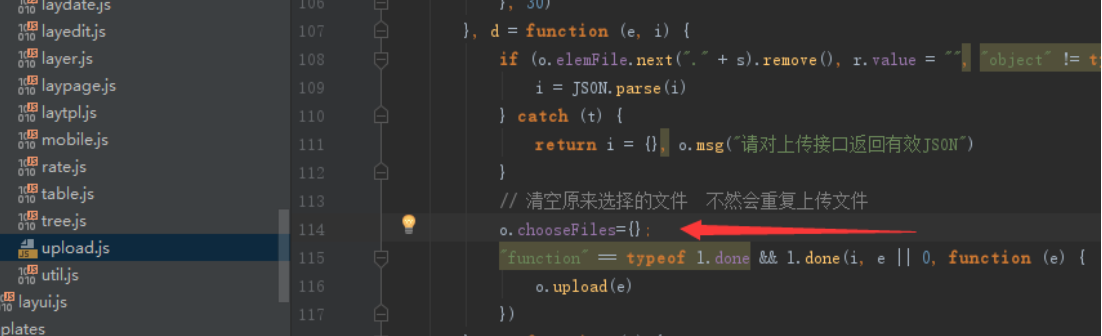
10.上传图片 当重复提交同一个图片 无法再次吊起( input file也是一样)
解决办法:
<1>. 当图片是异步上传 可以在选择上传完 对文件队列 进行删除
, choose: function (obj) {
var files = this.files = obj.pushFile(); //将每次选择的文件追加到文件队列
}
, done: function (res, index, upload) {
alert(index);
layer.msg('添加失败!');
//var files = upload.pushFile();
delete this.files[index]
//console.log(res)
}
<2>.修改源码 当单个图片是异步上传 可以在选择上传完 对文件队列 进行清空

<3>当图片是同步上传,上传完成后,需要保存 ,等待和form一起提交 ,就不可以 清空,或者 利用两个input进行提交
var imgUpload=upload.render({
elem: '#upMan' //绑定元素
,accept:'file'
,auto:false
// ,size:'1024' //限制 kb
,choose:function (obj) {
//将每次选择的文件追加到文件队列
var files = obj.pushFile();
//预读本地文件,如果是多文件,则会遍历。(不支持ie8/9)
obj.preview(function(index, file, result) {
common.clearError('headImg')
if(common.isImg(file.name)){
//新增 图片裁剪
if(file.size<common.imgSzieMax && file.size>common.imgSzieMin ){
//新增 图片裁剪
$(".dialog").show();
$('#image').cropper('destroy').attr('src', result).cropper({
aspectRatio: 377/472, // 纵横比
viewMode: 1,
guides: false,
});
$(".finish").on('click', function () {
//确定裁剪
crop();
$(".dialog").hide();
});
$(".cancle").on('click', function () {
//裁剪取消
crop_cancle();
$(".dialog").hide();
});
// $('#headImg').val(result);
// $('#upMan').parents('.add-img-box ').find('img').attr('src',result)
//新增 图片裁剪
}else{
common.nameEroor($('#headImg'),'文件大小必须在50k和350k之间!',)
common.errorAlert('文件大小必须在50k和350k之间!')
}
//新增 图片裁剪
}else{
common.nameEroor($('#headImg'),'仅支持jpg图片格式!')
common.errorAlert('仅支持jpg图片格式!')
}
})
imgUpload.config.elem.next()[0].value = ''
}
});

提供一个博客 写过相关解决办法 以供参考 地址
11.日期范围 动态切换问题
laydate 提供了 日期范围 可以选择,不过正常需求中,日期范围一般都是 动态可变的 ,所以 来写一下实现这个的方法
//两个时间绑定
var startDate=laydate.render({
elem:'#intime'
,trigger: 'click'
,min: '2019-10-06'
,max: '2019-10-07'
,done: function(value, date, endDate){
console.log(value); //得到日期生成的值,如:2017-08-18
if($('#outtime').val().replace(/\-/g,'')<=$('#intime').val().replace(/\-/g,'')){
var index=layer.open({
title: '警告'
,content: '入住时间不能比离开时间晚'
,yes: function(index, layero){
//关闭弹框
layer.close(index);
$('#intime').val('')
}
});
}else{
// 根据选中的值 获取数据 重新渲染页面
homeSurplus()
}
}
});
//重新设置 最大值 最小值 并重新渲染
function timeMaxMinChange(startDateMin,startDateMax){
//注意,月份是从 0开始 到11
startDate.config.min ={
year:timeForm(endDateMIn).year,
month:timeForm(endDateMIn).month,
date: timeForm(endDateMIn).date,
hours: 0,
minutes: 0,
seconds : 0
};
startDate.config.max ={
year:timeForm(endDateMax).year,
month:timeForm(endDateMax).month,
date: timeForm(endDateMax).date,
hours: 0,
minutes: 0,
seconds : 0
};
}
2020-04-16补充
12.laydate 只取时分 hh:mm 不要时分秒 hh:mm:ss
需要更改

在css最下面添加
/*隐藏秒*/
.laydate-time-list {
padding-bottom: 0;
overflow: hidden
}
/*时分 宽度 */
.laydate-time-list>li {
50%
}
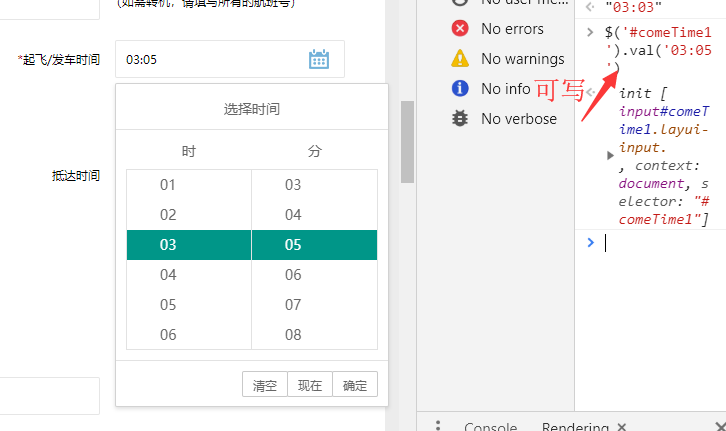
js 确保 可读可写(当设置为hh:mm:ss 而接受的数据是hh:mm形式的情况下 不会回显 所以必须保持一致性)
laydate.render({
elem: '#comeTime1',
type: 'time',
format: 'HH:mm'
, trigger: 'click'
});
效果

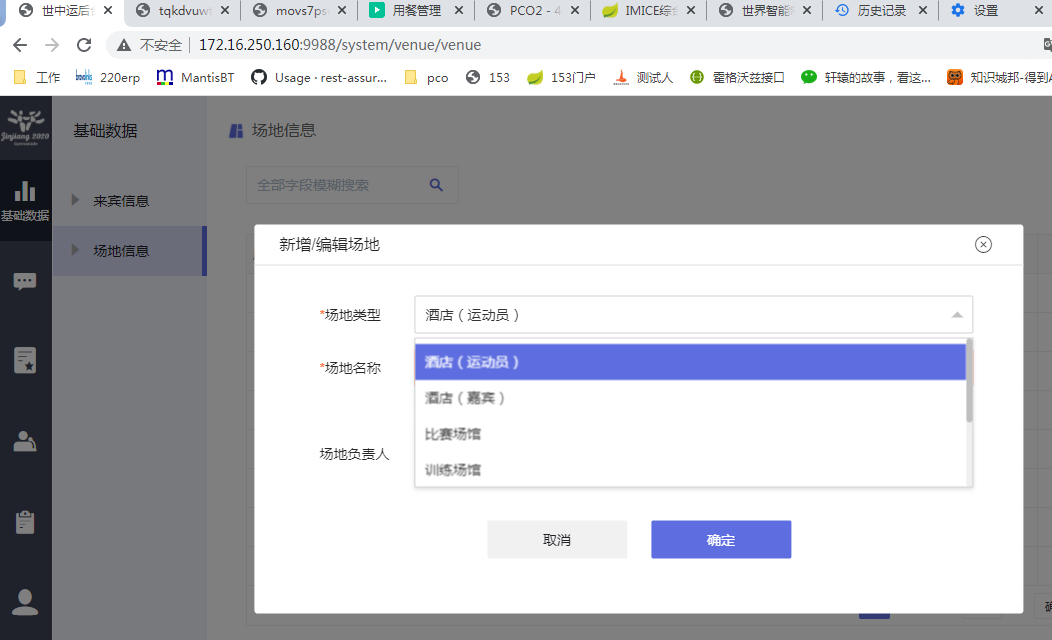
13.layui select 字体模糊

将动画效果移除 效果就好了
.layui-anim-upbit{ animation: none!important; -webkit-animation:none!important; }

14.layui .open 弹出新页面,在新页面如何关闭当前弹出的页面
home页面弹出新的 页面,感觉上是弹框,实际上是新的页面,在新页面是没法获取到index=layer..open()的index来进行关闭页面的
解决方法
var index = parent.layer.getFrameIndex(window.name); parent.layer.close(index);