什么是angular $http服务
http是angularjs的一个核心服务,用于读取远程服务器的数据,也就是封装了浏览器原生的xhtmlrequest对象,可以直接同外部进行通信。
怎样使用angular $http服务
使用格式
通常使用then方法:
$http({ method: 'GET', url: '/someUrl' }).then(function successCallback(response) { // 请求成功执行代码 }, function errorCallback(response) { // 请求失败执行代码 });
简写方法,有以下几种方法:
- $http.get
- $http.head
- $http.post
- $http.put
- $http.delete
- $http.jsonp
- $http.patch
简写方法格式:
$http.get('/someUrl', config).then(successCallback, errorCallback);
$http.post('/someUrl', data, config).then(successCallback, errorCallback);
参数结构
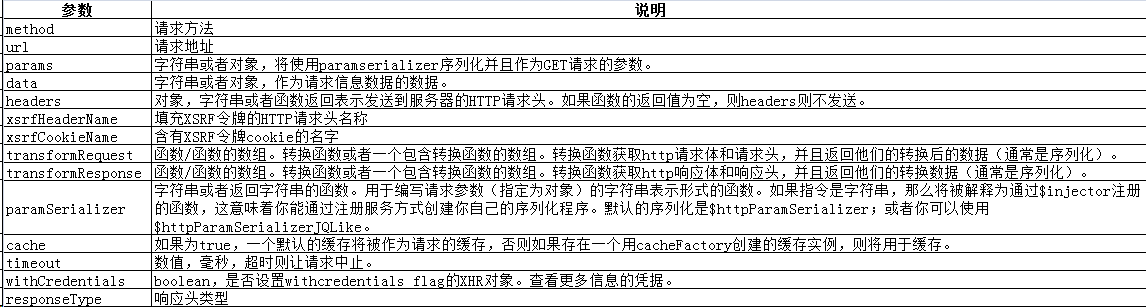
其中$http只接收一个参数($http(parameter),方法中参数就是parameter),这个参数是一个对象,这个对象包含http请求的配置内容,参数说明如下:

返回的参数结构
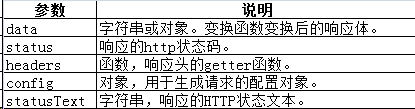
返回的参数结构(返回的参数$http(parameter).then(function successCallback(response){}),就是就是方法中的response):

案例
案例中我们使用webapi构建http服务,服务中定义的方法返回json数组,我们在案例中通过解析返回的json数组得到服务器中的数据。我们需要掌握和使用json、js对象angular $http服务以及webapi接口,代码如下:
(function () { var controllerId = 'app.views.dictionarymanager.index'; var myModule = angular.module("app"); myModule.controller(controllerId, ['$scope','$http', function ($scope,$http) { var resobj; function initialize() { $http({ method: 'get', url: '/api/DictionaryMain/get' }).then( function sunccessCallback(respose) { resobj=respose.data; }, function errorCallback(respose) { alert(respose.data); }); } initialize(); })();
json对象
是一个轻量级的数据交换格式。
语法规则
-
对象表示为键值对
-
数据由逗号分隔
-
花括号保存对象
-
方括号保存数组
- 通常使用对象或数组
对象:对象在 JS 中是使用花括号包裹 {} 起来的内容,数据结构为 {key1:value1, key2:value2, ...} 的键值对结构。在面向对象的语言中,key 为对象的属性,value 为对应的值。键名可以使用整数和字符串来表示。值的类型可以是任意类型。
数组:数组在 JS 中是方括号 [] 包裹起来的内容,数据结构为 ["java", "javascript", "vb", ...] 的索引结构。在 JS 中,数组是一种比较特殊的数据类型,它也可以像对象那样使用键值对,但还是索引使用得多。同样,值的类型可以是任意类型。
特点
具有一下特点:
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言
- JSON 具有自我描述性,更易理解
- JSON 独立于平台
json解析
json对象与json数组
如果http服务返回的是json对象那么我们可以直接通过对象的属性获得数据,如下:
//我们定义的对象包括text、id、href三个属性那么我们解析json对象可以直接使用.运算符 var jsonobj={"text":"1","id":"a","href":"#1"}; var text=jsonobj.text; var id=jsonobj.id; var href=jsonobj.href;
如果http服务返回的是json数组,与js数据使用方式相同,这里不做展开介绍。
json字符转js对象(来自链接)
//JSON字符串(首尾字符串带引号): var str = '[{"name":"chunlynn","sex":"man" },{ "name":"linda","sex":"wowen"}]'; //JSON对象(JS对象值)(首尾不带引号): var obj = [{"name":"chunlynn","sex":"man" },{"name":"linda","sex":"wowen"}];
页面中Json对象与Json字符串互转(4种转换方式):
1.jQuery插件支持的转换方式:
$.parseJSON( jsonstr ); 可以将json字符串转换成json对象
2.浏览器支持的转换方式(Firefox,chrome,opera,safari,ie9,ie8)等浏览器:
JSON.parse(jsonstr); //可以将json字符串转换成json对象
JSON.stringify(jsonobj); //可以将json对象转换成json对符串
注:ie8(兼容模式),ie7和ie6没有JSON对象,推荐采用JSON官方的方式,引入json.js。
3.Javascript支持的转换方式:
eval('(' + jsonstr + ')'); //可以将json字符串转换成json对象,注意需要在json字符外包裹一对小括号
注:ie8(兼容模式),ie7和ie6也可以使用eval()将字符串转为JSON对象,但不推荐这些方式,这种方式不安全eval会执行json串中的表达式。
4.JSON官方的转换方式:
http://www.json.org/提供了一个json.js,这样ie8(兼容模式),ie7和ie6就可以支持JSON对象以及其stringify()和parse()方法;
可以在https://github.com/douglascrockford/JSON-js上获取到这个js,一般现在用json2.js。