一,Why
最近在看robot framework的一些知识,现在写下来,防止以后忘记同时也分享给大家,希望对大家有帮助
我是用PyCharm写的robot framework,至于怎么在Pycharm上配置环境,可以百度一下,网上很多,不累述了。
二, Start
其它啥也不说了,既然搜到这边博客,说明对自动化框架有一定的理解,直接开门见山了
1,介绍四个东西
第一个 *** settings *** 这个东西在robot framework里面主要是导入包的一般与Library 和 Resource在一起用
第二个 *** variables *** 这个东西在robot framework里面主要是设置变量的分为三个类型:str($) ,list(@),dict(&)
第三个 *** keywords *** 这个东西在robot framework里面主要是设置一些关键字的,可以看成类或方法
第四个 *** test cases *** 这个就比较重要了,运行的主体就是写在这个里面
*** settings *** Library Selenium2Library Resource config/resource.robot *** variables *** ${var} Value @{list} a b c ${var} &{dict} key1=q key2=w key3=@{list} *** keywords *** keywords test Log to console write logs to the console *** test cases *** test1 keywords test
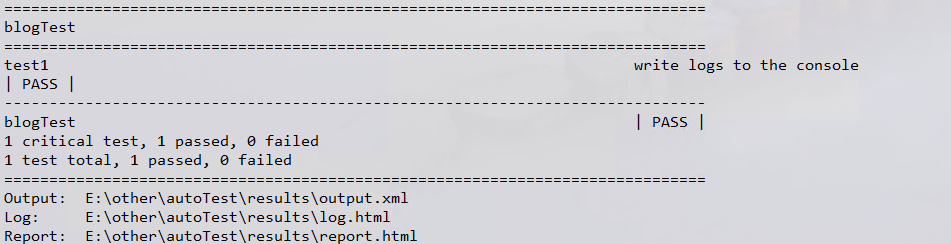
如果你的配置没有出错,运行上面的代码后会出现如下:

那ok,如果出现上图那么就成功了,赏自己一杯凉白开吧。
2.关键字介绍
首先介绍已经出现的关键字
Library 这个关键字主要是在引入的包名称前, 就像Python 里面的import一样,具体的用法如上 :)
Resource 这个关键字就是导入robot这样后缀的文件,具体为什么后面会写
Log to console 我们把整个看成一个关键字吧,意思就是把你想输出的变量写在这个后面,具体用法如上 :)
$,@,& 这三个符号,分别代表字符串,字典以及列表
keywords test 这个关键字就是我自己设置的,观察里面的内容可以知道,他是打印一句话到console。
test1 这个关键字同上面一样,自定义设置的,我们运行robot framework文件,就是运行这个关键字里面
到这里,目前出现的关键字都介绍完了,下面介绍几个新的关键字以及用法
1. Open Browser 这个关键字是Selenium2Library库里的,带两个参数前面网址,后面浏览器
用法 例如: Open Browser https://baidu.com Chrome
2. Close browser 这个关键字不用带参数,含义如字面意思,就是关闭浏览器
用法 例如: Close browser
3.Close All Browser 这个关键字同上,不过他是关闭所有打开的浏览器
用法 例如 : Close All Browser
4.Sleep 这个关键字是暂定的意思,带一个参数以秒为单位
用法 例如: Sleep 2
把test1改成如下 效果是弹出百度页面停留两秒后自动关闭
*** test cases *** test1 keywords test Open Browser https://www.baidu.com Chrome Sleep 2 Close browser
OK ,这一篇就介绍到这里,下一篇会讲GET和INPUT。